报错问题现象
1、在没有 "node" 模块解析策略的情况下,无法指定选项 "-resolveJsonModule"。
2、类型“JSX.IntrinsicElements”上不存在属性“div”。
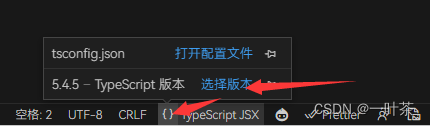
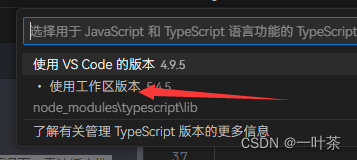
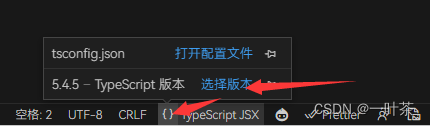
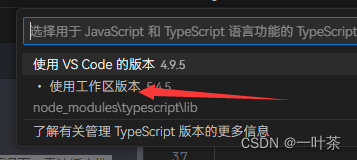
解决办法
试了很多都没用,最后是参考这位朋友的解决了
vite+vue3搭建工程标红报错解决_在没有 "node" 模块解析策略的情况下,无法指定选项 "-resolvejsonmodule"。-CSDN博客


1、在没有 "node" 模块解析策略的情况下,无法指定选项 "-resolveJsonModule"。
2、类型“JSX.IntrinsicElements”上不存在属性“div”。
试了很多都没用,最后是参考这位朋友的解决了
vite+vue3搭建工程标红报错解决_在没有 "node" 模块解析策略的情况下,无法指定选项 "-resolvejsonmodule"。-CSDN博客


 1953
1953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


