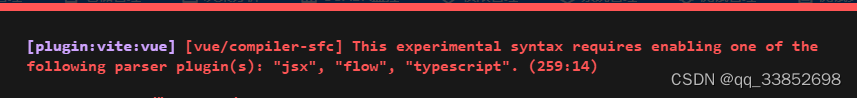
上午碰到了一个报错,如下:

即:
[vue/compiler-sfc] This experimental syntax requires enabling one of the following parser plugin(s): "jsx", "flow", "typescript"

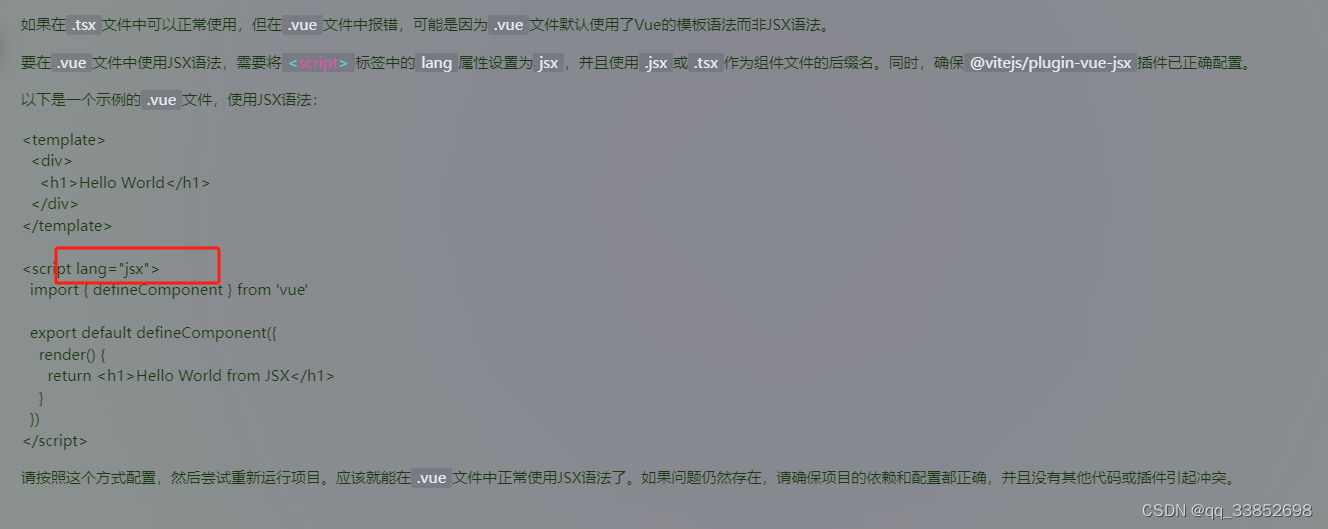
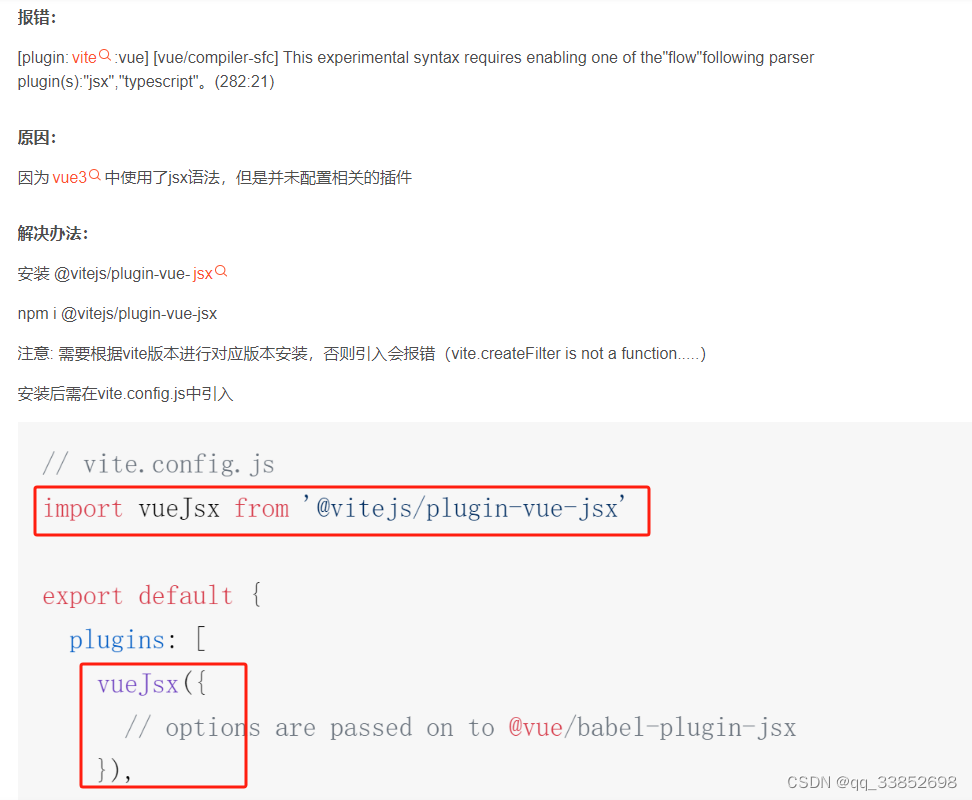
百度这个报错,可以得到这样的结果:

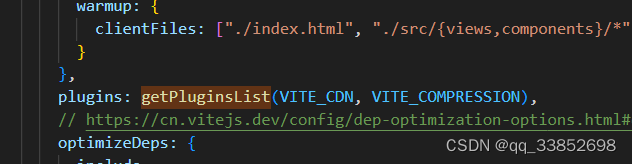
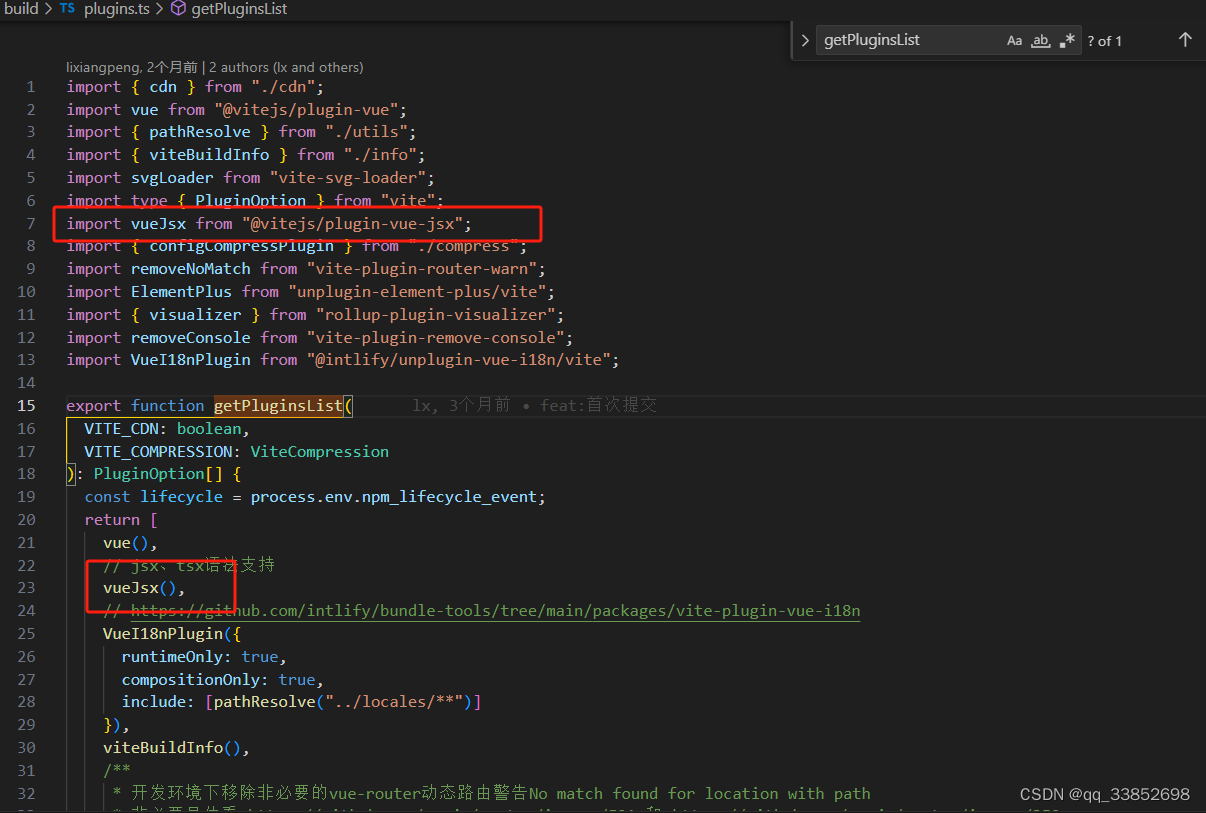
查看现有项目,发现vite.config.ts文件中已存在如下的配置:

查看getPluginsList方法,可以看到:

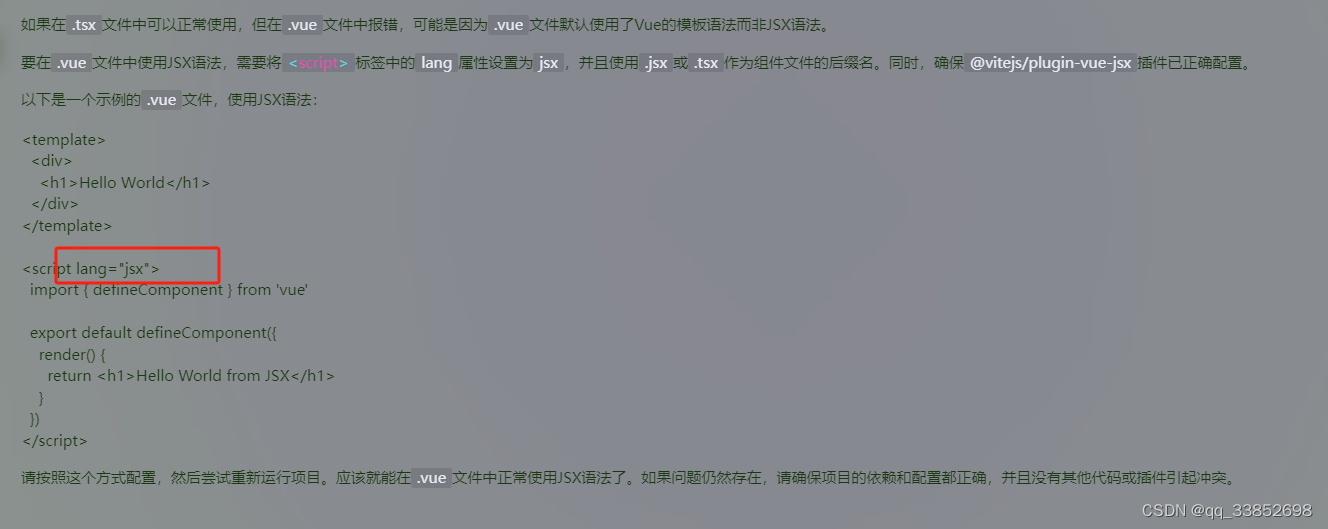
到了这里,猜测是因为报错的地方使用了vue2的语法,vite+vue3的项目可能不支持该语法,通过询问gpt得知:

最后问题完美解决,总结就是:这个年代还是要与时俱进,学会和gpt沟通能够加快自己的检索速度,与君共勉!




















 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








