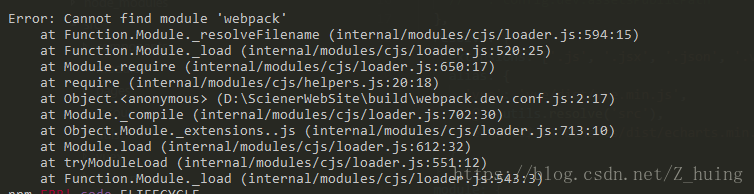
Cannot find module ‘webpack’
Link globally installed package to your project
npm install webpack
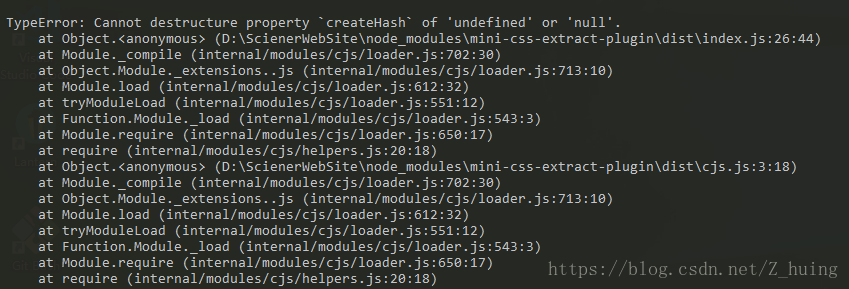
npm link webpackCannot destructure property createHash of ‘undefined’ or ‘null’.

update wepback eg.
npm install webpack@4.3 -g





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








