Java(HTML01)
参考视频:HTML5完整教学通俗易懂(狂神)
1. 初识HTML
1.1 什么是HTML
- HTML
- Hyper Text Markup Language(超文本标记语言)

- Hyper Text Markup Language(超文本标记语言)
1.2 HTML发展史

1.3 HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 微软(Microsoft)
- 谷歌(Google)
- 苹果(Apple)
- 欧朋(Opera)
- 火狐(Mozilla)
- 市场的需求
- 跨平台
1.4 W3C标准
- W3C
- World Wide Web Consortium (万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
1.5 常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- … …
示例一:

2. 网页基本信息
2.1 HTML基本结构

<body>、</body>等成对的标签,分别叫开放标签和闭合标签- 单独呈现的标签(空元素),如
<hr/>;意为用/来关闭空元素
2.2 网页基本信息
- DOCTYPE声明
<title>标签<meta>标签
示例一:
<!-- DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!-- meta描述性标签,它用来描述我们网站的一些信息 -->
<!-- meta一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="狂神说Java,西部开源">
<meta name="description" content="来这个地方可以学习Java">
<!-- title网页标题 -->
<title>我的第一个网页</title>
</head>
<!-- body标签代表网页主题 -->
<body>
Hello World!
</body>
</html>
3. 网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
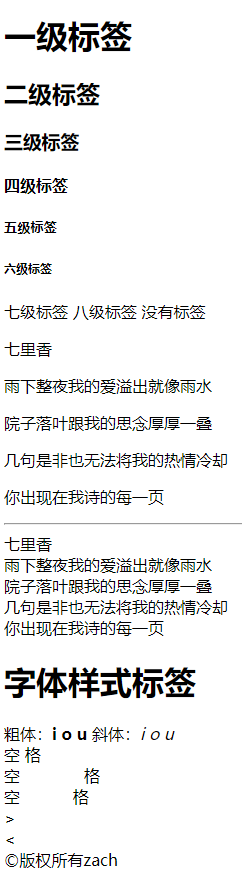
示例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<h7>七级标签</h7>
<h8>八级标签</h8>
没有标签
<!--段落标签-->
<p>七里香</p>
<p>雨下整夜我的爱溢出就像雨水</p>
<p>院子落叶跟我的思念厚厚一叠</p>
<p>几句是非也无法将我的热情冷却</p>
<p>你出现在我诗的每一页</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
七里香<br/>
雨下整夜我的爱溢出就像雨水<br/>
院子落叶跟我的思念厚厚一叠<br/>
几句是非也无法将我的热情冷却<br/>
你出现在我诗的每一页<br/>
<!--粗体,斜体-->
<h1>字体样式标签</h1>
粗体:<strong>i o u</strong>
斜体:<em>i o u</em>
<br/>
<!--特殊符号-->
空 格
<br/>
空    格
<br/>
空    格
<br/>
>
<br/>
<
<br/>
©版权所有zach
<!--
特殊符号记忆方式
& ;
-->
</body>
</html>
结果一:

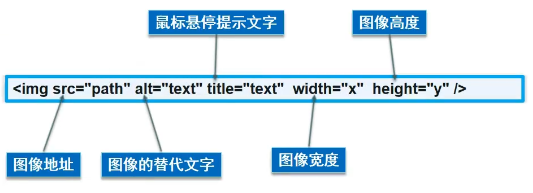
4. 图像标签
- 常见的图像格式
- JPG
- GIF(动图)
- PNG
- BMP(位图)
- … …

示例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img学习
src:图片地址
相对地址,绝对地址
../ --上一级目录
alt:图片名字(必填)
-->
<img src="../resources/image/1.jpg"
alt="zach头像" title="悬停文字-柯南" width="300" height="300">
</body>
</html>
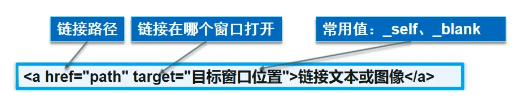
5. 超链接标签及应用

- 文本超链接
- 图像超链接
超链接
- 页面间链接
- 从一个页面链接到另一个页面
- 锚链接
- 功能性链接
示例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a href="top">顶部</a>
<!--a标签
href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
_black:在新标签页面打开
_self:在自己的页面中打开(默认)
-->
<a href="1.我的第一个网页.html" target="_blank">点击跳转到页面一</a>
<br>
<a href="https://www.baidu.com" target="_self">点击跳转到百度</a>
<br>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg"
alt="zach头像" title="悬停文字-柯南" width="200" height="200">
</a>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg"
alt="zach头像" title="悬停文字-柯南" width="200" height="200">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg"
alt="zach头像" title="悬停文字-柯南" width="200" height="200">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg"
alt="zach头像" title="悬停文字-柯南" width="200" height="200">
</a>
</p>
<p>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg"
alt="zach头像" title="悬停文字-柯南" width="200" height="200">
</a>
</p>
<!--锚链
1. 需要一个锚标记
2. 跳转到标记
#top(但是会在网址栏尾部加#top)
-->
<a href="#top">回到顶部</a>
<a href="down">底部</a>
<!--功能性链接
邮件链接:mailto
QQ链接:百度搜索qq推广
-->
<a href="mailto:525266345@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=525266345&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:525266345:53" alt="行不行啊" title="行不行啊"/>
</a>
</body>
</html>
6. 块元素和行内元素
- 块元素(块级元素)
- 无论内容多少,该元素独占一行
- (p、h1-h6…)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a.strong.em…)
7. 列表标签
- 什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
- 列表的分类
- 无序列表
- 有序列表
- 定义列表
示例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表
应用范围:试卷,问答...
-->
<ol>
<li>Java开发</li>
<li>Python开发</li>
<li>C开发</li>
<li>运维</li>
<li>前端</li>
<li>测试</li>
</ol>
<!--分割线-->
<hr>
<!--无序列表
应用范围:导航,侧边栏...
-->
<ul>
<li>Java开发</li>
<li>Python开发</li>
<li>C开发</li>
<li>运维</li>
<li>前端</li>
<li>测试</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容 definition description ?
公司网站底部
-->
<dl>
<dt>岗位</dt>
<dd>Java开发</dd>
<dd>Python开发</dd>
<dd>C开发</dd>
<dd>运维</dd>
<dd>前端</dd>
<dd>测试</dd>
<dt>工作地点</dt>
<dd>国内</dd>
<dd>国外</dd>
<dd>江苏</dd>
<dd>北京</dd>
<dd>火星</dd>
<dd>撒哈拉</dd>
</dl>
</body>
</html>
8. 表格标签
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列

示例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
9. 媒体元素
视频和音频
- 视频元素
- video
- 音频元素
- audio
示例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:视频控件
autoplay:自动播放
-->
<video src="../resources/video/FriendsS01E01.mp4" controls></video>
<audio src="../resources/audio/周杰伦%20-%20七里香.flac" controls></audio>
</body>
</html>
10. 页面结构分析

示例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页顶部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页底部</h2>
</footer>
</body>
</html>
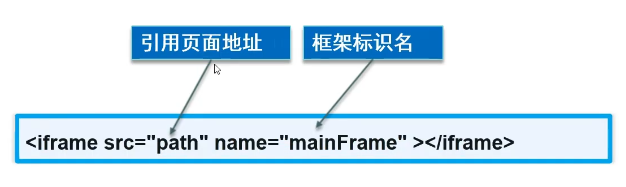
11. iframe内联框架

示例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe</title>
</head>
<body>
<!--iframe内联框架
src:地址
w-h:宽度、高度
-->
<iframe src="" name="4399" frameborder="0"
width="1000" height="600"></iframe>
<a href="https://www.4399.com" target="4399">点击跳转</a>
<iframe src="https://www.bilibili.com" frameborder="0"
width="800" height="600"></iframe>
<iframe src="//player.bilibili.com/player.html?aid=52007558&bvid=BV1B4411Y7bD&cid=91024770&page=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"
width="800" height="600">
</iframe>
</body>
</html>
结果一:


























 2760
2760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










