前言
一、Vue CLI 3.X 脚手架的安装与使用方法
Vue Cli是一个基于Vue.js进行快速开发的完整系统,是一组用于快速原型设计、简化应用程序搭建和进行高效项目管理的工具,开发者可以专注在撰写应用上,而不必花很多时间处理配置的问题。
Vue CLi由三个主要的工具组成,分别是:
1、CLI
CLI是一个npm包,通过Vue.js命令提供核心功能。它可以轻松构建一个新项目,同时,如果你希望通过可视化界面来构建(创建)项目的话,你可以运行vue ui命令行来打开可视化界面。
2、CLI Service
CLI Service是一个开发依赖项,安装在脚手架项目当中,可以帮助开发项目、打包项目和检查项目的一些相关配置。
3、CLI插件
CLI插件也是npm的包,可以为项目提供一些额外的功能,在开发的过程中,可以通过命令行vue add添加CLI插件,比如路由插件(vue-router)、vuex插件等等。
二、vue脚手架项目环境配置
-
软件安装
1、下载安装node,下载之后一步步默认安装即可。(注:根据自己电脑配置下载!!)
 官方链接:https://nodejs.cn/download/
官方链接:https://nodejs.cn/download/
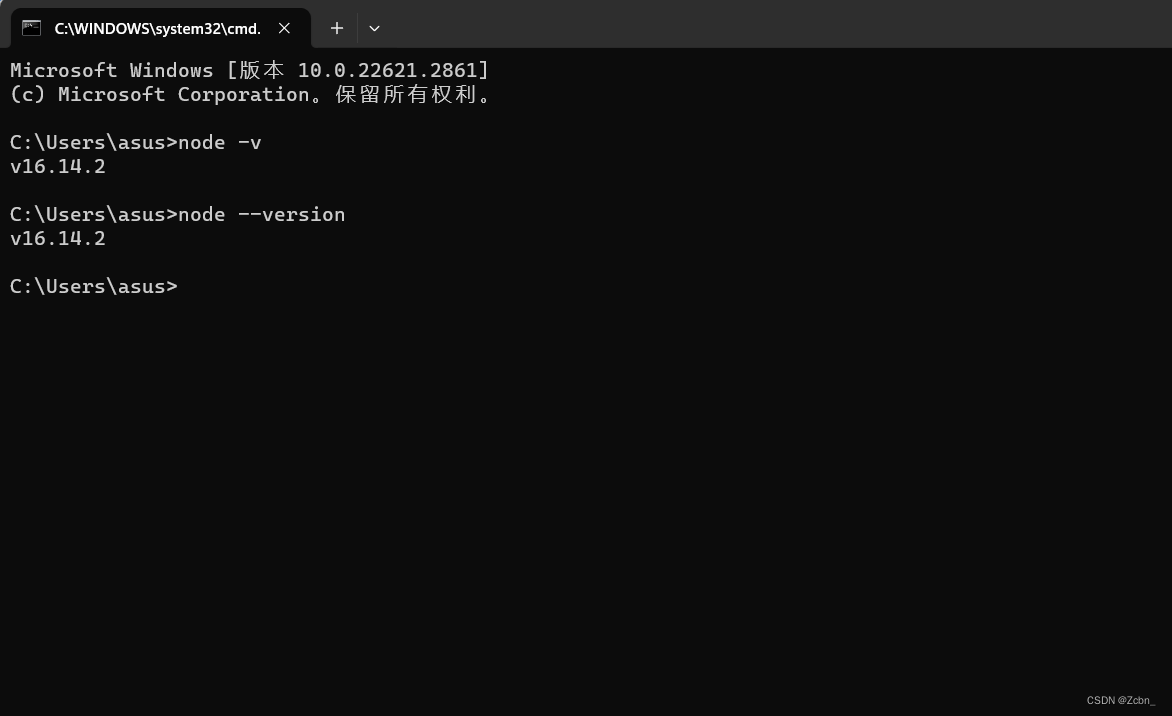
PS:检查node是否安装成功,并查看版本号:按住电脑的win+R键盘,调出终端控制台,输入命令行:node -v或node --version,如果能出现以下界面,即代码node安装成功。


2、下载安装VScode代码编辑工具

官方链接:https://code.visualstudio.com/
3、vue2项目调试插件,下载vue.js_devtools,使用此插件
下载,解压,把.crx结尾的文件拖入浏览器的扩展程序中即可使用。
(放置百度网盘链接了)
链接:https://pan.baidu.com/s/1665cmQoXl07TjTaPisDmpA ![]() https://pan.baidu.com/s/1665cmQoXl07TjTaPisDmpA
https://pan.baidu.com/s/1665cmQoXl07TjTaPisDmpA
提取码:1234
PS:如果部分同学使用的是vue3,可下载下面的调试插件
链接:https://pan.baidu.com/s/18anPhFQ3z73J6MtclXtCXA ![]() https://pan.baidu.com/s/18anPhFQ3z73J6MtclXtCXA
https://pan.baidu.com/s/18anPhFQ3z73J6MtclXtCXA
提取码:1234
-
npm概述
1、概述:npm(Node.js Package Manager)是一个Node.js的包管理工具,用来解决Node.js代码部署问题,只要电脑成功安装了node,npm也会自动安装在电脑上。
使用命令行查看npm是否安装成功
2、使用场景需求:
2.1、从npm服务器下载别人编写的第三方包到本地使用。
2.2、从npm服务器下载并安装别人编写的命令程序到本地使用。
2.3、将自己编写的包或命令行程序上传到npm服务器供别人使用。
3、npm常用命令行:
npm install:安装项目所需要的全部依赖包,需要配置package.json文件。
npm uninstall:卸载指定名称的包。
npm install 包名:安装指定名称的包。
npm update:更新指定名称的包。
npm run serve:项目启动。
npm run build:项目构建。
npm config get registry :查看当前npm下载包使用的是哪一个源。
cmd命令行输入指令安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
三、使用Vue Cli快速构建项目
卸载命令如下:
// 注意,第一次使用vue脚手架的同学可直接忽略此步骤
npm uninstall vue-cli -g
1、vue cli 脚手架的安装
// 通过npm全局安装@vue/cli脚手架 @3.10表示下载某个指定版本,如果不写,则下载最新版本
npm install -g @vue/cliPS:如果使用npm方式安装脚手架速度太慢,或者是卡死的话,可以选择淘宝镜像cnpm的方式安装
//安装淘宝镜像的命令行
npm install -g cnpm --registry=https://registry.npmmirror.com// 如果安装了cnpm淘宝镜像的话,可使用下面的命令行安装@vue/cli脚手架,网速会相对来说快一些
cnpm install -g @vue/cli//PS:如需要卸载vue/cli包,可执行以下命令行
npm uninstall -g @vue/cli注意:很多同学使用npm命令经常容易出现卡死不懂是情况,如出现这种情况,清执行此命令,即可解决:
npm config set registry https://registry.npm.taobao.org或者,哪个方式快,用哪个
npm config set registry https://registry.npmmirror.com
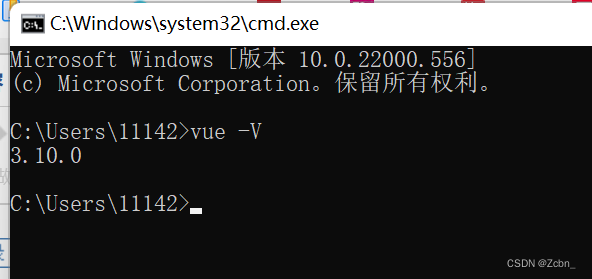
vue cli安装成功之后,使用vue -V命令查看版本号,如果成功出现版本号即代表安装成功,我们就可以通过Vue Cli脚手架来创建项目了。
成功安装界面:


2、vue create 命令创建项目
// helloworld 是项目名,可自行定义
vue create helloworld
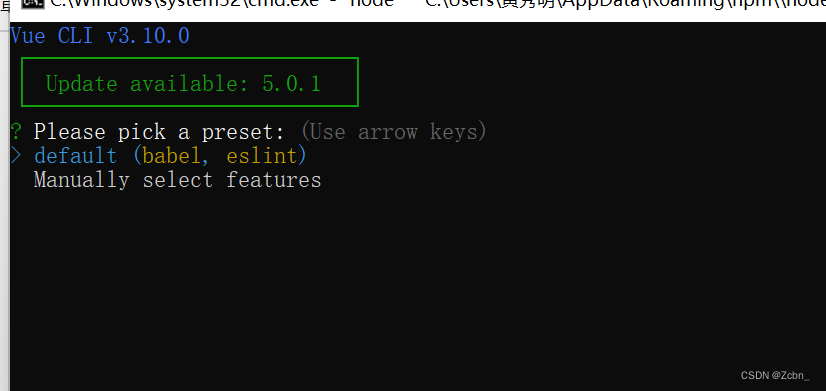
执行 vue create 命令之后,可看到如下所示界面

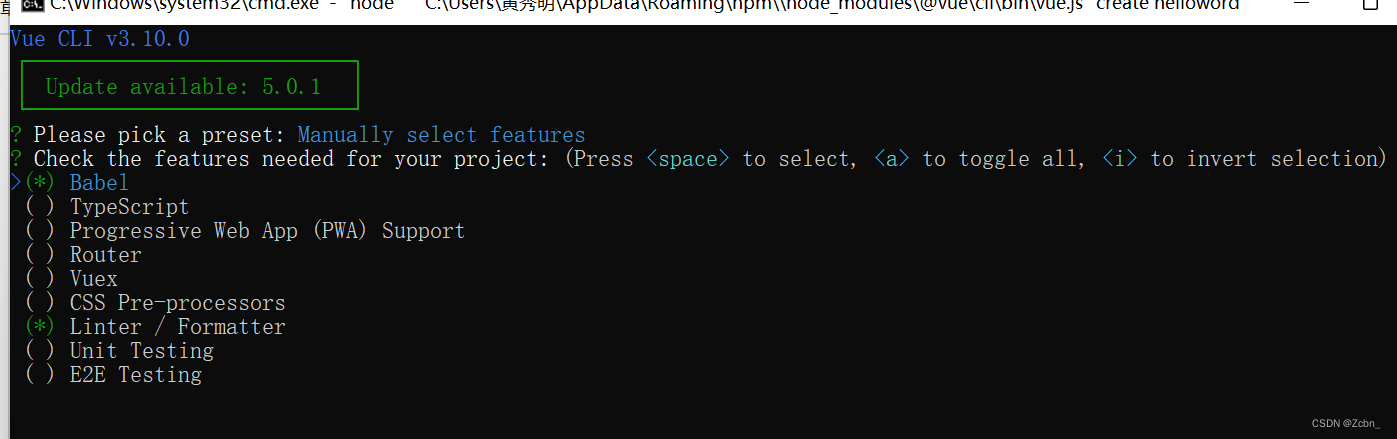
在这个步骤中,可以使用键盘的↑和↓方向键选择创建项目的方式,default是默认选择项,表示使用默认的方式创建项目;Manually select features选项表示使用手动配置方式创建项目,在这里,我们选择手动的方式创建,手动配置界面如下图所示:

此界面中,可以使用键盘的↑和↓方向键选择创建项目的方式,按住空格键选择某一项,再次按住空格键,取消选择,每个配置项的作用如下表所示:
| 配置项 | 说明 |
| Babel | JavaScript语法编译器 |
| TypeScript | TypeScript是JavaScript的超集,其包含了并扩展了JavaScript的语法,需要被编译输出为JavaScript才能在浏览器运行 |
| Progressive Web App (PWA) Support | 渐进式Web应用程序 |
| Router | vue-router(vue路由) |
| Vuex | vue的状态管理模式 |
| CSS Pre-processors | CSS预处理器,如less或sass |
| Linter/Formatter | 代码风格检查和格式化(如:ESlint) |
| Unit Testing | 单元测试(unit tests) |
| E2E Testing | 端对端测试 |
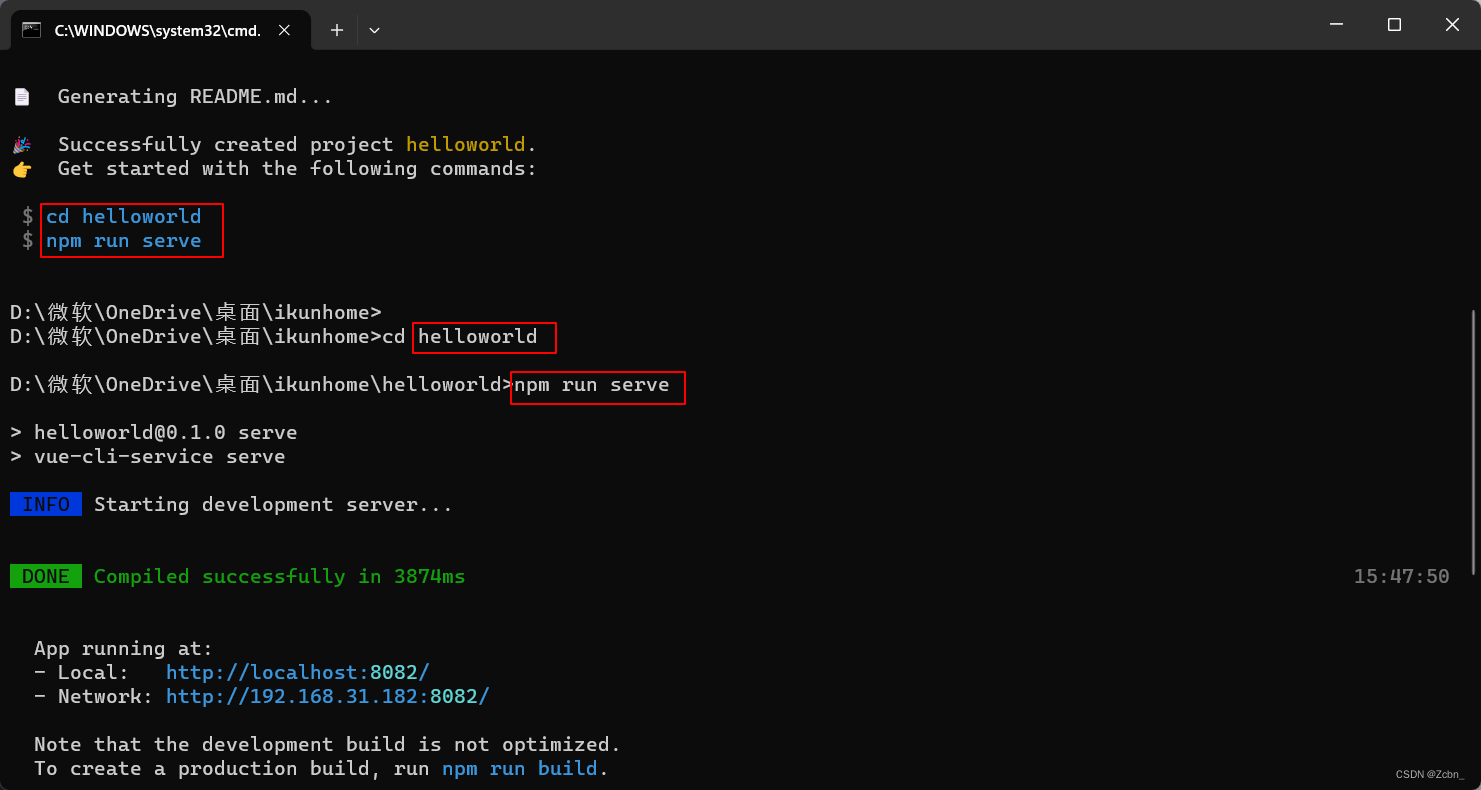
大家根据需求选择相应的配置项,一步步往后创建项目即可。项目创建成功之后,根据界面提示,可以执行如下两个命令行,进入项目目录,启动项目:
cd helloword
npm run serve

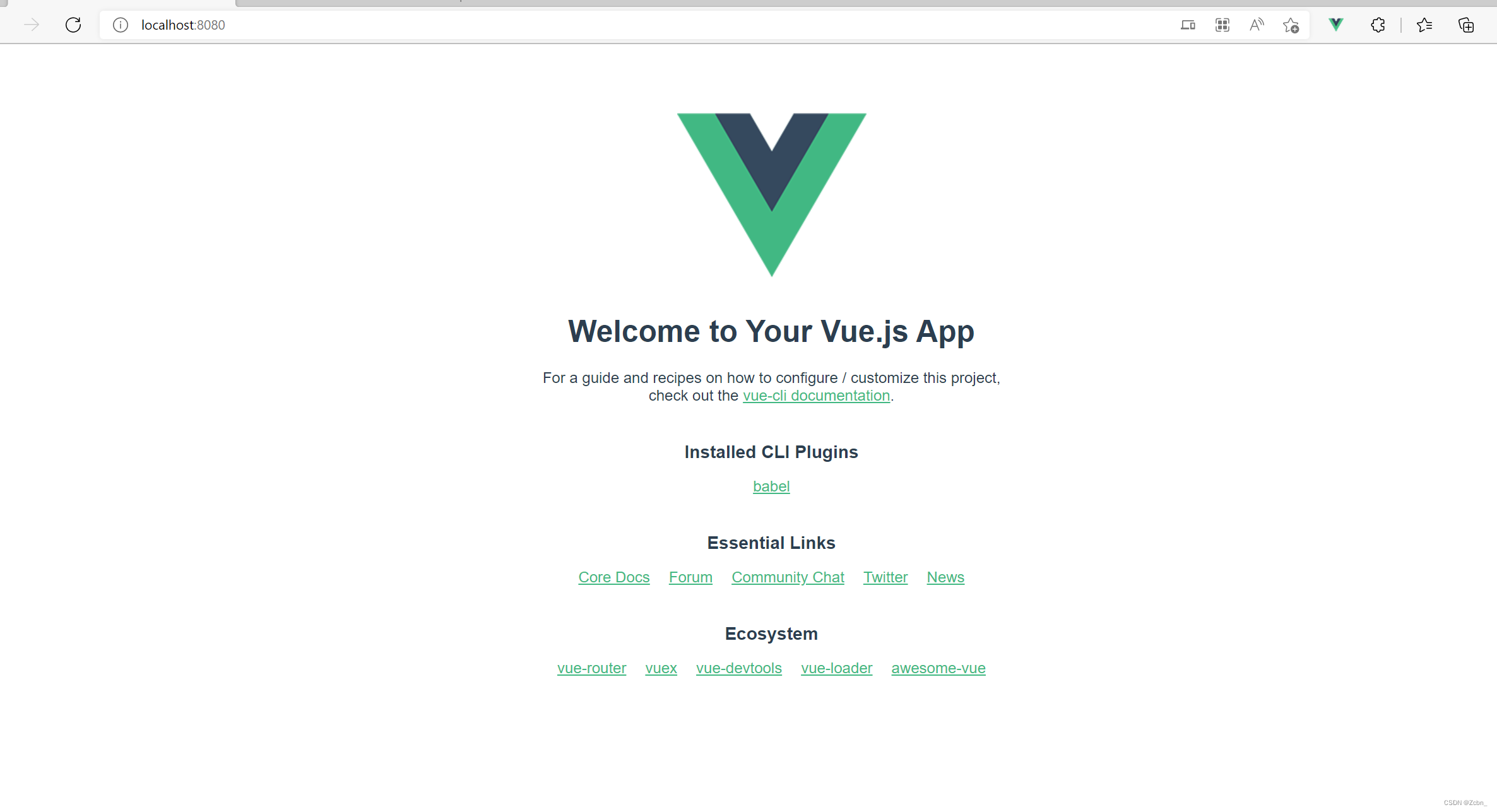
接下来,在浏览器输入:http://localhost:8080/ 地址,即可看到如下页面

四、vue脚手架项目目录说明
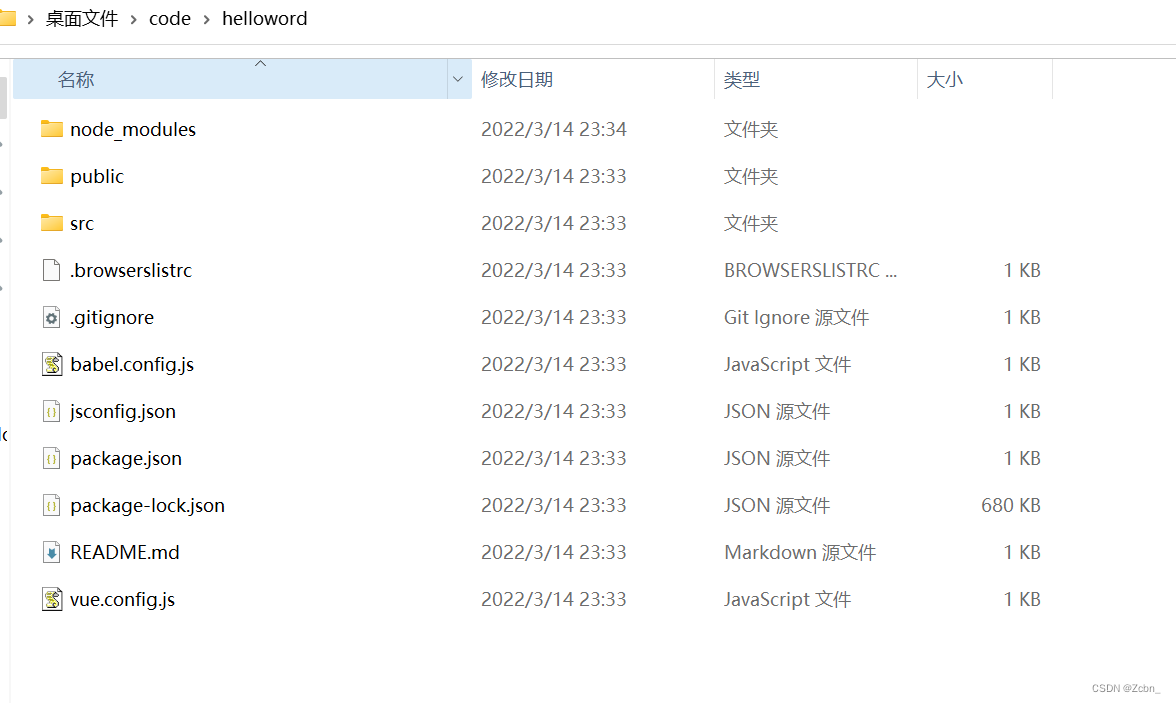
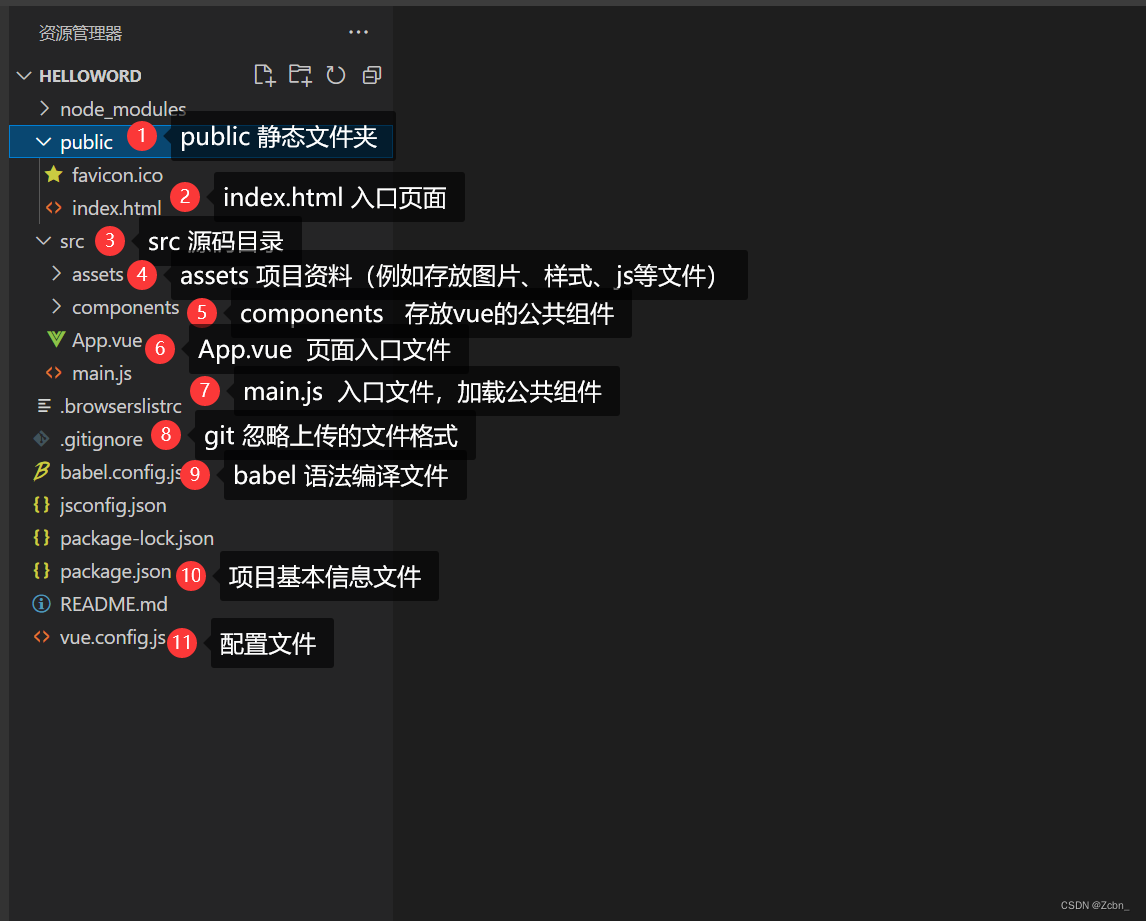
1、项目创建成功之后,可以看到项目的目录结构如图所示:

目录结构说明如下:

文章以上内容仅个人见解,谢谢观看!!






















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








