目录
前言
我最近在跟着Udemy上的课程来学React,期间用到了Route和Routes,但是碰到了一些问题。废话不多说,直接上主要的代码
问题场景以及代码
下面是我原始的代码,绝大部分都是没问题的(99%),但是有一个地方弄错了,不是我学知识的粗心大意,而是不可避免的版本更新而产生的问题!!
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
index.js:
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
App.js
import "./App.css";
import { Route,Routes } from "react-router-dom";
import AllMeetUpsPage from "./pages/AllMeetUps";
import NewMeetUpsPage from "./pages/NewMeetUps";
import FavouritesPage from "./pages/Favourites";
import Nav from "./components/layout/Nav";
function App() {
return (
<div>
<h1>HEllo React</h1>
<Nav />
<Routes>
<Route path="/" exact>
<AllMeetUpsPage />
</Route>
{/* exact 意味着完全匹配才switch渲染这个页面 */}
<Route path="/Favourites">
<FavouritesPage />
</Route>
<Route path="/new">
<NewMeetUpsPage />
</Route>
</Routes>
</div>
);
}
export default App;
Nav.js
import { Link } from "react-router-dom";
function Nav(){
return(
<header>
<div>Meetups</div>
<nav>
<ul>
<li>
<Link to='/'>All Meetups</Link>
</li>
<li>
<Link to='/Favourites'>My Favourites</Link>
</li>
<li>
<Link to='/new'>New Meetups</Link>
</li>
</ul>
</nav>
</header>
)
}
export default Nav目录大致长这样:
代码写完保存后终端也没有报错,一切显示正常
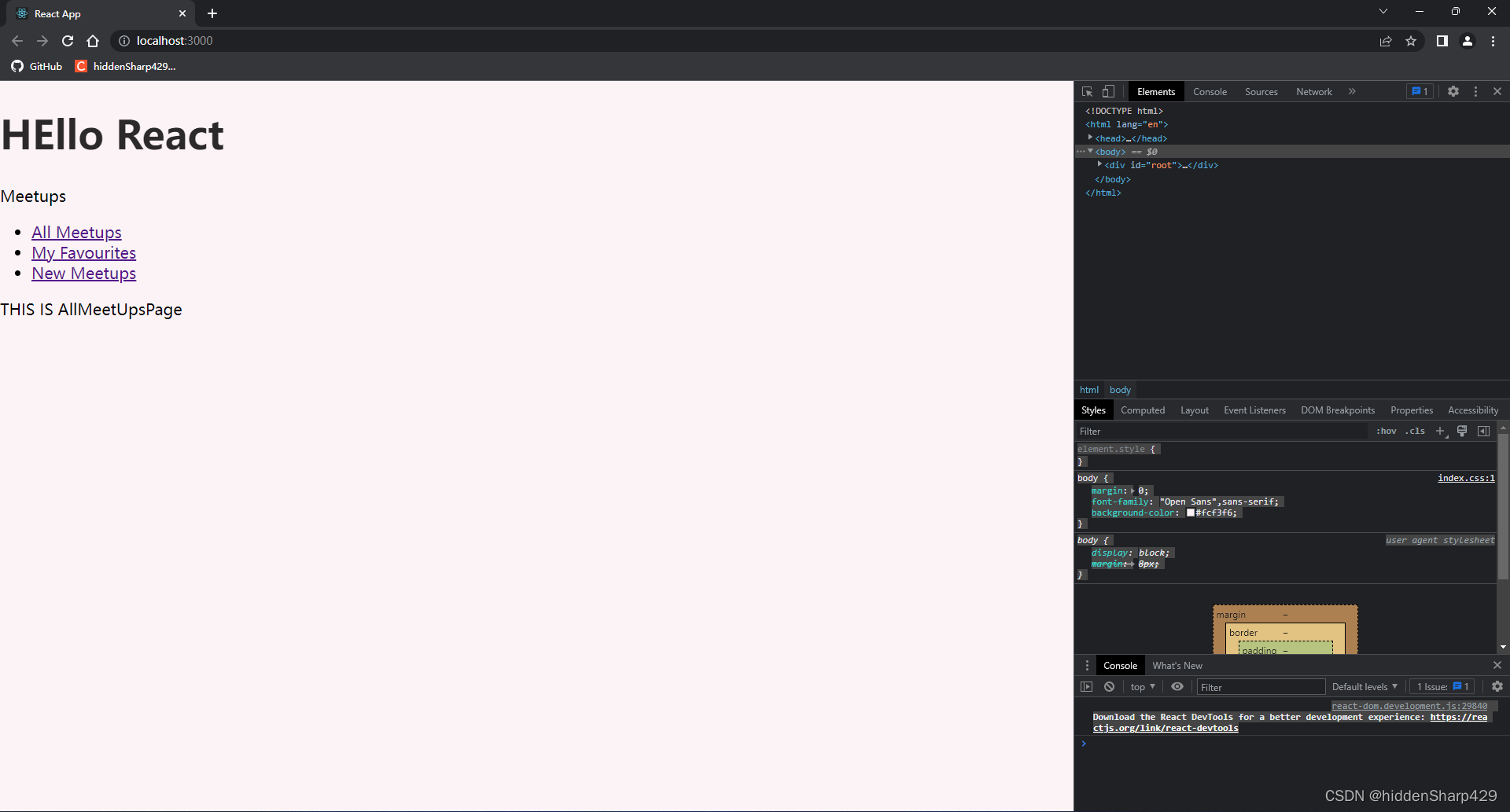
但是打开的页面却是一片空白
再按了F12后才知道原来是有报错的
解决办法
在比较高级版本的react-router-dom中会报这样的错误,你只需要修改成下图
将你的组件作为element传递进去
import "./App.css";
import { Route, Routes } from "react-router-dom";
import AllMeetUpsPage from "./pages/AllMeetUps";
import NewMeetUpsPage from "./pages/NewMeetUps";
import FavouritesPage from "./pages/Favourites";
import Nav from "./components/layout/Nav";
function App() {
return (
<div>
<h1>HEllo React</h1>
<Nav />
<Routes>
{/* exact 意味着完全匹配才switch渲染这个页面 */}
<Route path="/" exact element={<AllMeetUpsPage />}></Route>
<Route path="/Favourites" element={<FavouritesPage />}></Route>
<Route path="/new" element={<NewMeetUpsPage />}></Route>
</Routes>
</div>
);
}
export default App;
然后就能正常显示了

结语
如果有疑问欢迎大家留言讨论,你如果觉得这篇文章对你有帮助可以给我一个免费的赞吗?我们之间的交流是我最大的动力!


























 5147
5147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










