目录
项目场景
一个小程序可以拥有用户端和审批端,但微信原生小程序规定只能有一个tabar在小程序中,但是一旦是多端口的小程序,又需要tabar来跳转页面那该怎么办呢?这里介绍一种比较简单的方法。
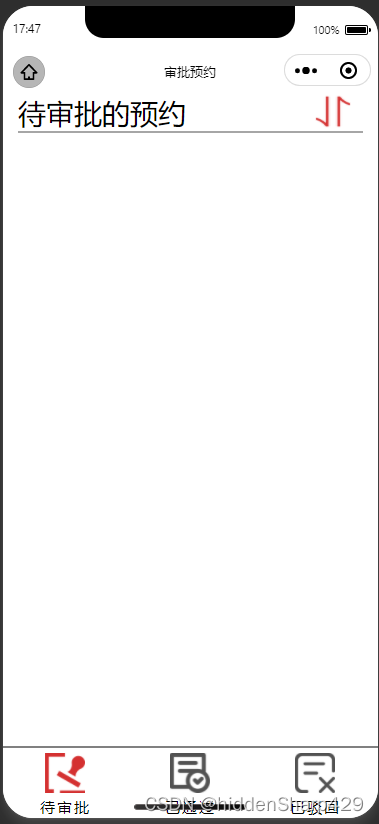
效果图

问题描述
小程序自带的tabar(在json文件中设置)

自制的简易tabar

解决方案
核心思想:设计方案是设置一个盒子永远沉在页面的最底部(无论这个页面有多高),并且这个盒子与页面的内容位于同一个图层(无遮挡)。然后将矢量图标以及提示文件放如盒子里做成上图的样式。
具体的代码
wxml
<view class="container">
<view class="container_content">
<view class="box">
//里面是你的内容
</view>
<!-- 简易导航栏 -->
<view class="tabar">
<view class='goApprovalButton' bindtap="goApprovalPage">
<image src="../../icon/approval(1).png" style="width:
40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">待审批</view>
</view>
<view class="goPassButton" bindtap="goPassPage">
<image src="../../icon/pass(1).png" style="width: 40px;
height: 40px; margin-top: 5px;"></image>
<view class="button_content">已通过</view>
</view>
<view class="goRejectButton" bindtap="goRejectPage">
<image src="../../icon/reject(1).png" style="width:
40px; height: 40px; margin-top: 5px;"></image>
<view class="button_content">已驳回</view>
</view>
<view class="goEndingButton" bindtap="goEndingPage">
<image src="../../icon/end.png" style="width: 40px;
height: 40px; margin-top: 5px;"></image>
<view class="button_content">已结束</view>
</view>
</view>
</view>
</view>wxss
.goApprovalButton{
position: absolute;
bottom:0px ;
left: 0px;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goPassButton{
position: absolute;
bottom:0px ;
left: 25%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goRejectButton{
position: absolute;
bottom:0px ;
left: 50%;
color:#FFFFFF;
background-color:#FFFFFF;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.goEndingButton{
position: absolute;
bottom: 0px;
left: 75%;
color:#FFFFFF;
background-color: white;
border-top: 2px solid grey;
width: 25%;
height: 70px;
text-align:center;
margin-top: 10px;
}
.button_content{
font-size: 15px;
color: black;
}
.container{
position: relative;
}
.container_content{
position: relative;
min-height: 100vh;
box-sizing: border-box;
padding-bottom: 60rpx;
padding-top: 0rpx;
}
.tabar{
width: 100%;
text-align: center;
letter-spacing: 4rpx;
position: absolute;
bottom: 0;
}
素材库
此外,很多矢量图片可以到阿里巴巴矢量图标库里查找,地址我放在下面了。
题外话
如果有疑问欢迎大家留言讨论,你如果觉得这篇文章对你有帮助可以给我一个免费的赞吗?我们之间的交流是我最大的动力!
 自制小程序TabBar
自制小程序TabBar








 本文介绍了一种在微信小程序中实现自定义TabBar的方法,适用于多端口小程序,通过设置一个固定在底部的盒子并放置图标及文字实现导航功能。
本文介绍了一种在微信小程序中实现自定义TabBar的方法,适用于多端口小程序,通过设置一个固定在底部的盒子并放置图标及文字实现导航功能。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










