第一节:什么构成了微信小程序、创建一个自己的小程序
第二节:微信开发者工具使用教程第四节:初始化云函数和数据库
这个项目是当时大一大二自学前端的时候做的一个算是比较大的项目,主体原型是汕头大学校团委微信小程序,该微信小程序使用微信原生语法和腾讯云开发框架开发,旨在简化汕头大学校团委的教师预约申请和活动申请的审批流程。因为一切的代码以及框架都是从零搭建的,经过了几个版本的迭代和摸爬滚打的探索,已经稳定运行了将近两年的时间。所以想写这个系列的文章,一方面是分享一些开发经历以及心得,另一方面是对学校组织贡献一点微薄之力~
希望通过这个系列的博客,能够深入介绍“汕头大学校团委微信小程序”的开发过程、功能实现和技术细节,帮助更多的开发者和用户了解和使用该小程序。我们也欢迎更多的开发者为这个开源项目做出贡献,共同完善和优化这个项目。欢迎提交PR请求和留下你的问题。这个项目单纯为爱发电,所以不会有任何金钱相关的利益。如果这个项目对你有帮助,可以给我一个小星星吗?
前言
我们在使用云开发的时候需要初始化我们的数据库和云函数,这篇文章旨在帮你进行这些初始化操作,废话不多说那我们现在开始吧~
1数据库的初始化具体操作
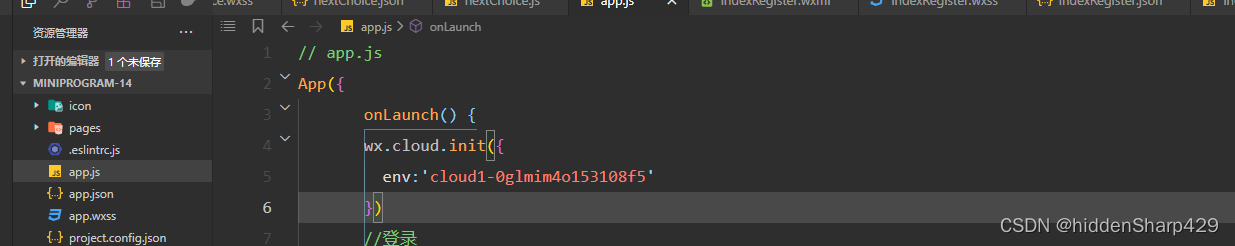
我们在页面中使用增删改查操作的时候需要调用云开发数据库,这个需要实提前在app.js中先初始化你的数据库(云开发)

方法:
在onLanch函数中输入
wx.cloud.init({
env:'你自己的环境id'
})
2.云函数的初始化具体操作
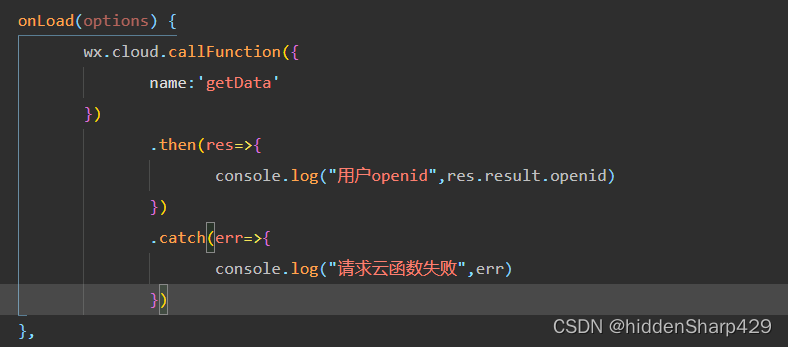
在制作用户注册页面中我们使调了用云函数用来获取用户的openid(以前获取用户openid还很难)

wx.cloud.callFunction({
name:'getData'
})
这段代码的意思是我调用了名字为getData的云函数,那么我们应该如何初始化云函数呢?
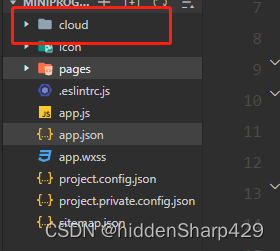
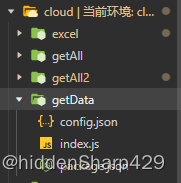
首先我们需要创建一个文件夹

这里文件夹没有云朵的样式,故我们没有初始化云函数
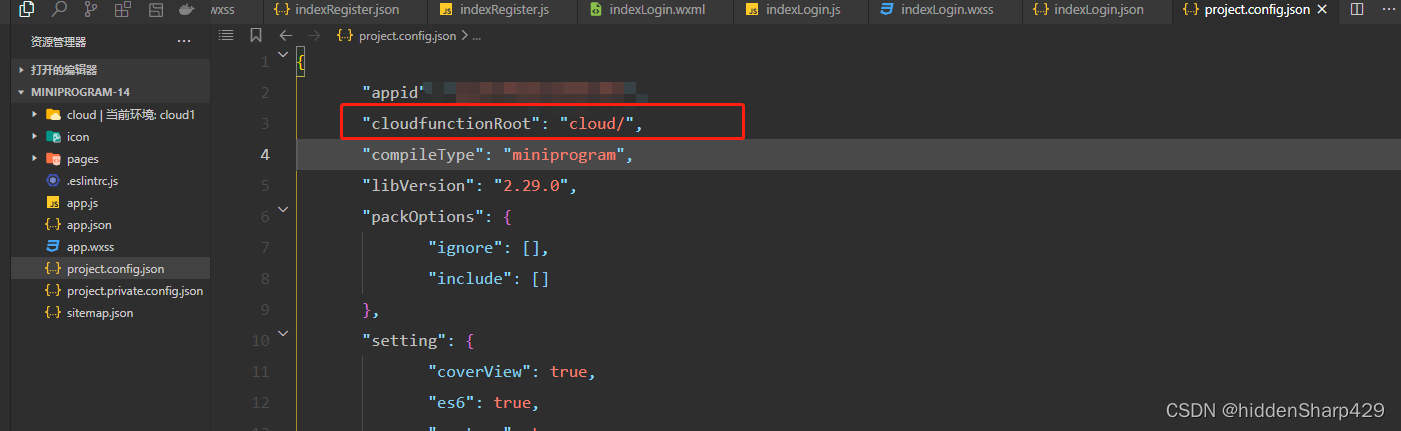
然后我们要在project.config.json文件中使用cloudfunctionroot来添加云函数路径

保存后你就会发现左边的cloud文件夹增加了一个云朵样式,这样就意味着你初始化云函数成功了,根据图中我们需要调用一个getData的云函数,你右键创建node.js云函数然后重命名即可,不需要修改里面js的代码直接用。

题外话
这一系列文章会持续更新,手把手教你从零创建一个小程序项目!并且免费提供源码。如果有什么疑问欢迎大家在底下留言讨论!你的赞和收藏是我最大的动力!!



























 584
584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










