微信小程序
微信小程序其实跟vue的语法差不多,有些小伙伴可能也没学过vue,但是只要掌握了简单的html标签知识就可以做一个简单的小程序了。
创建
首先我们去微信公众平台的官网下载一个IDE,微信开发者工具,我们可以使用这个工具来进行小程序的开发以及调试运行。
打开工具使用微信扫码登陆,选择测试登陆,然后就新建了一个微信小程序。

目录介绍
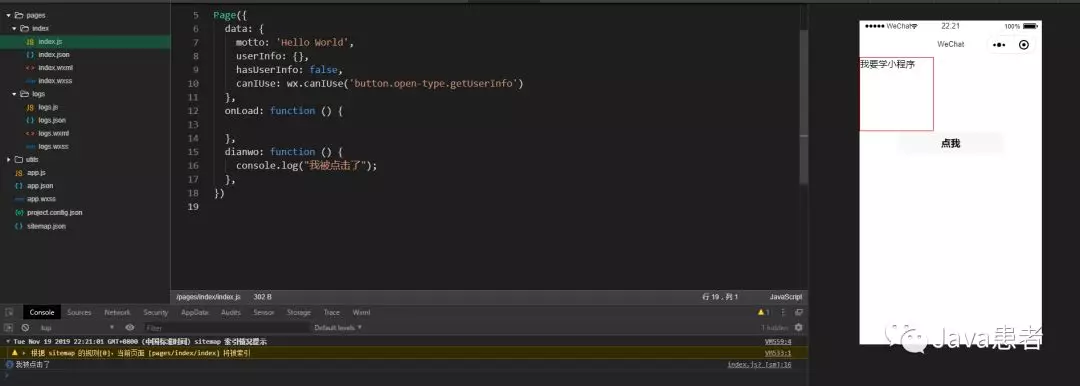
首先介绍pages目录,该目录用来存放所有的页面以及css文件跟js文件,而每一个页面我们分为了4个文件,分别是index.js,index.json,index.wxml,index.wxss。

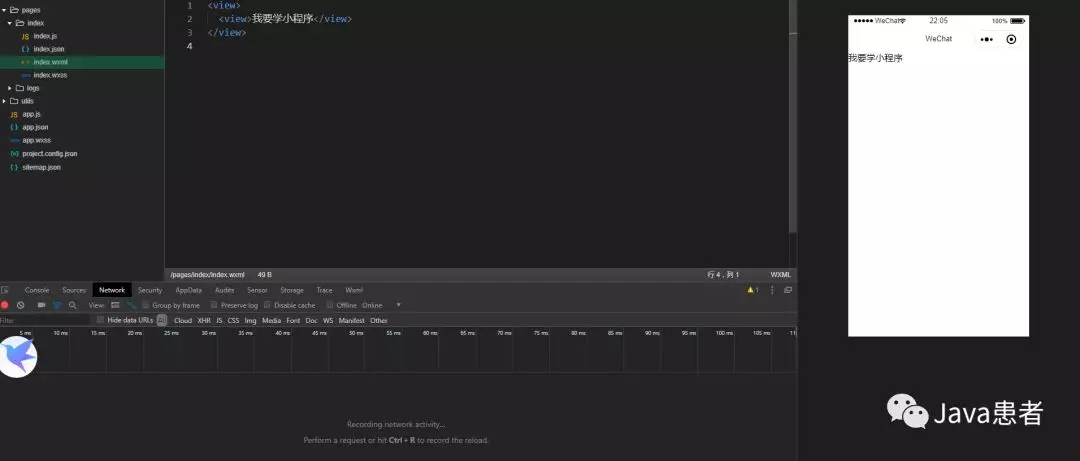
index.wxml, 就相当于我们的index.html ,我们在这里写标签内容
view标签其实就相当于我们的div标签了,现在我们来自己改下代码就好了

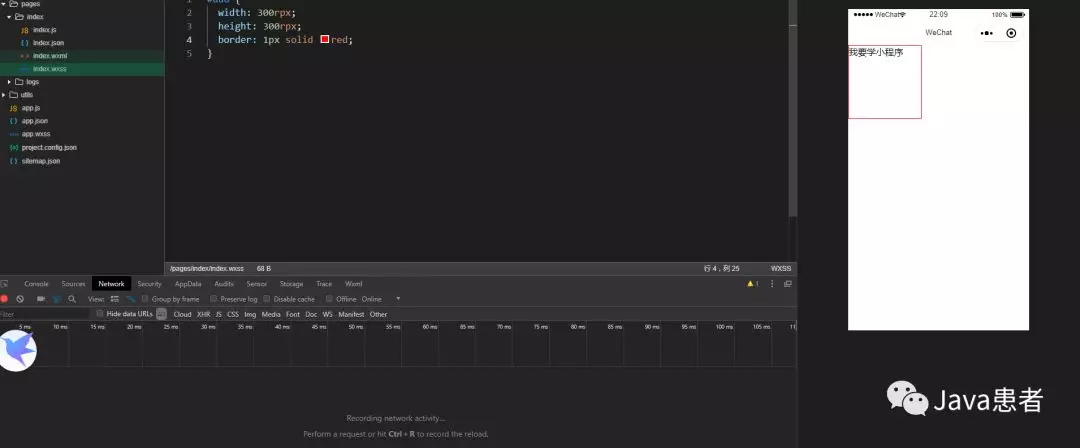
这样我们就可以写我们的代码了,接着我们想要写我们的样式。html的样式是放在css文件的,在微信小程序中就是index.wxss文件。
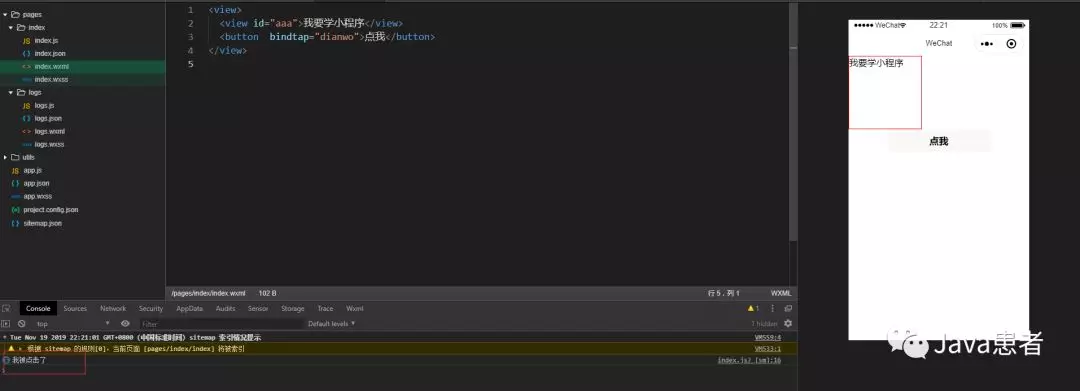
是不是跟html一样呢,接着我们可以写js内容了,js内容就是放在index.js中


那么页面的内容就整体介绍到这里
全局配置文件
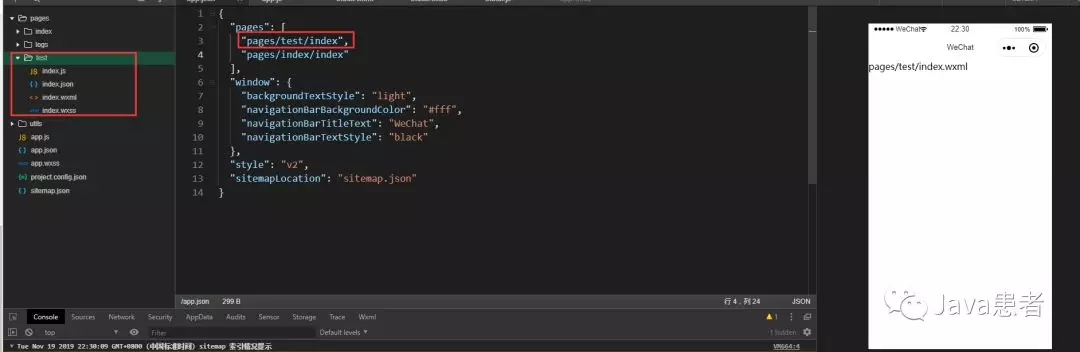
全局配置就是app.js,app.wxss, app.json,前面两个我们可以不介绍,主要是app.json。

pages -> pages是配置页面的,有多少个页面就配置多少行,并且第一行就是首页,我们更换一下内容,在第一行增加一个内容,我们可以看到左侧的pages文件夹下添加了一个新的文件夹,右侧的首页也改变了。

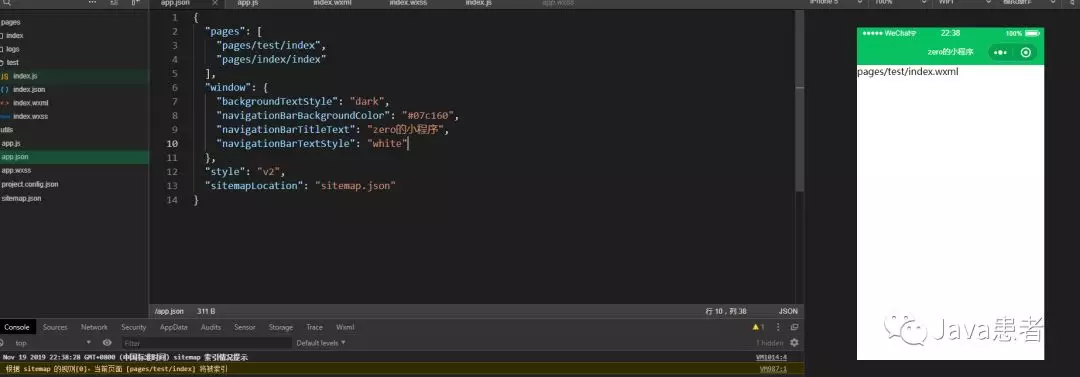
window ->配置整个小程序的整体窗口,我们可以改变小程序的背景颜色,名称等等,更多的内容我们可以到微信小程序的官方文档继续学习。
结语
小编是一枚Java Coder,业余写文章,现主营微信公众号《Java患者》,喜欢的话关注我的公众号或者加我微信我们一起学习Java























 7004
7004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








