1.调用scroll-view组件
<scroll-view
scroll-y="true"
style="height: 100vh;"
refresher-enabled="true"
refresher-default-style="black"
bindrefresherrefresh="onRefreshplay"
refresher-triggered="{{isRefreshings}}"
bind:scrolltolower="fetchWorkerListplay">
</scroll-view>2.自定义下拉刷新被触发bindrefresherrefresh
onRefreshplay(){
this.data.pages = 1 //页数
this.data.isRefreshings = false //请求到数据结束刷新
this.data.hasMores = true //数据是否到底
this.data.images = [] //请求的数据,这里是数组
this.fetchWorkerListplay() //调用请求的方法
},3.滚动到底部加载的事件bind:scrolltolower
fetchWorkerListplay(){
if (this.data.hasMores) {
jobApi.waterYin({
pageNum:this.data.pages,
pageSize:10,
recruitmentId:this.data.recruitmentId,
})
.then((data:any) => {
this.data.pages++;
this.data.images.push(...data.data);
console.log(this.data)
this.setData({
images: this.data.images,
isRefreshings: false
})
this.data.hasMores = (data.data.length >= 10)
})
} else {
wx.showToast({ title: "没有更多数据", icon: "none" })
}注意:当有多重page数据需要加载的时候,一定要分开来写,否则会不断page++。
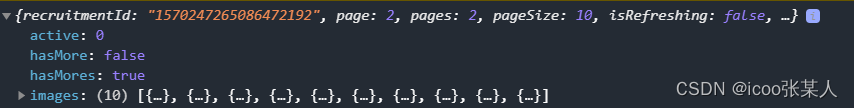
第一次加载

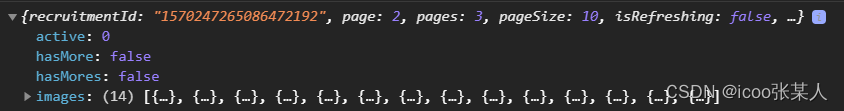
第二次加载























 7655
7655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








