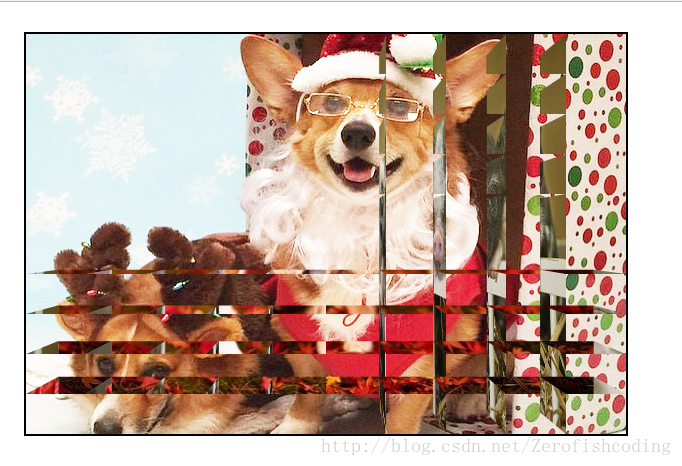
在之前写过一篇博客js-使用js生成10*10个带标号的div,关于如何使用js生成10*10的100个div。最近尝试着在这使用定位+循环生成的100个div上加上span并配合css3里的transform,相当于每一个div都是一个四个面的立方体,每一个面都是一整张背景图的一部分。但是出现了定位元素层级覆盖问题,如下图所示:

从这张图片上,可以看到在这图片中心点的左侧,可以看到每个div内包含的立方体的左侧面和中心点下每个div所形成的立方体的上侧面
原因有两个:1.因为是用定位排列的10*10个div,有定位就会有层级问题;2.默认情况下,perspective-origin的值为center center。
从persective-originj角度入手解决,将persective-origin设置成了right bottom。理论上是一举解决了这个问题,但是在转动的时候,能够很清楚的看到左上角转动的角度不是90deg,立方体已经变形。所以不提倡修改persective-origin。
从z-index角度入手解决,我们想要的是从最左侧到中心点,z-index递增。从中心点到最右侧,z-index递减。根据规律,可人为设置z-index。
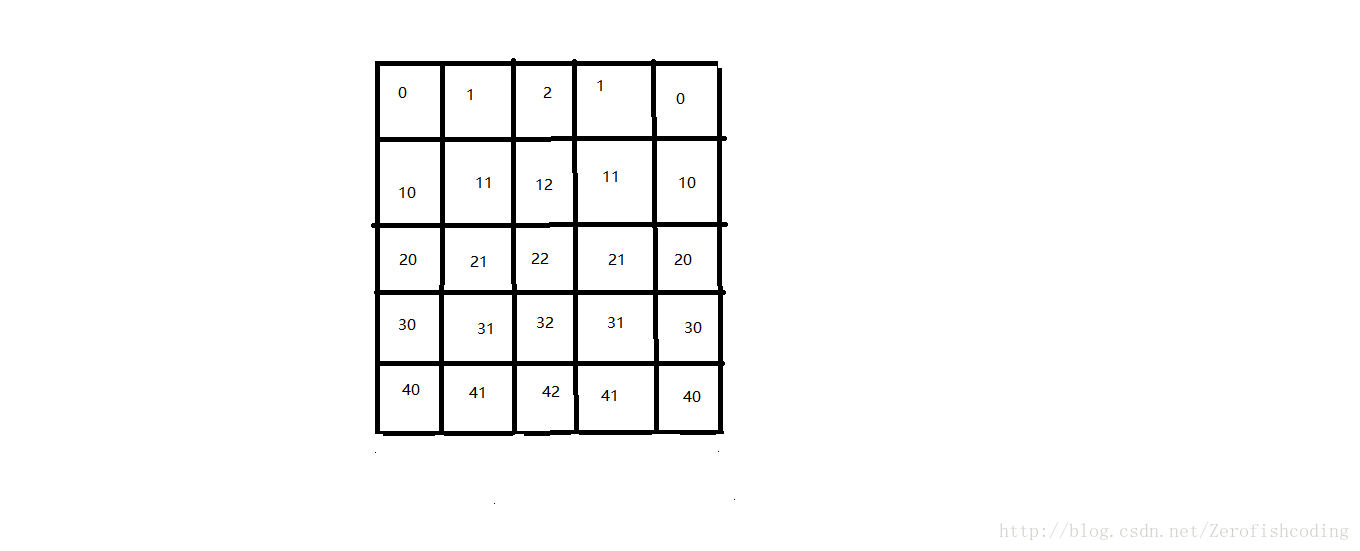
以下是以5个div作为找规律的示意图:

为了方便找到规律,便将每一行递增10,此时,我们可以将z-index拆分为x-index和y-index。z-index处理js代码如下所示:
for(var i = 0; i < 100; i++) {
var x = i % 10;
var y = parseInt(i/10);
var xIndex = 0;
var yIndex = 0;
var zIndex = 0;
xIndex=5-Math.abs(x - 5);
yIndex=5-Math.abs(y - 5);
zIndex = yIndex * 10 + xIndex;
......//样式和结构生成代码
}





















 558
558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








