JavaScript实现简易ATM
作为一个学习的记录。
功能:
1.里面现存有100块钱。
2.可以存钱、取钱、显示余额、退出。
3.一直操作直到退出。
代码:
var sum = 100;
while(1){
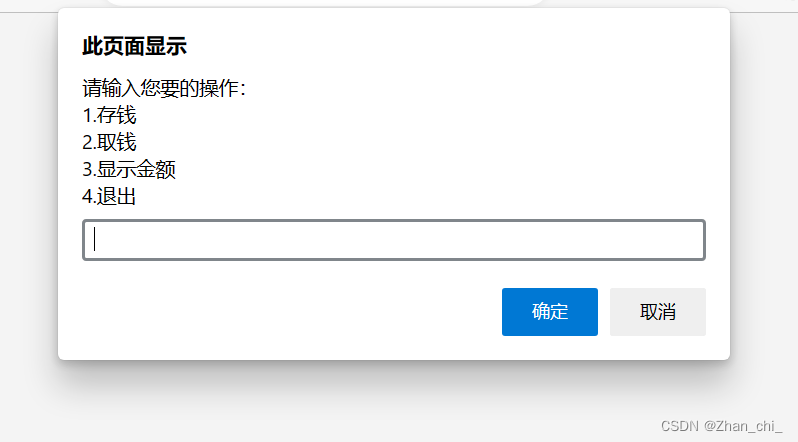
var caozuo = prompt('请输入您要的操作:\n1.存钱\n2.取钱\n3.显示金额\n4.退出');
if (caozuo == 1) {
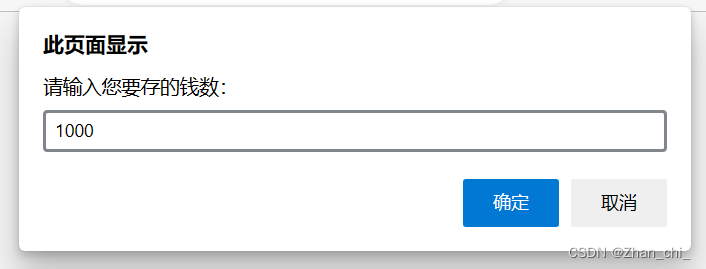
var cun = prompt('请输入您要存的钱数:');
sum = sum + parseFloat(cun);//记得转换为数字型
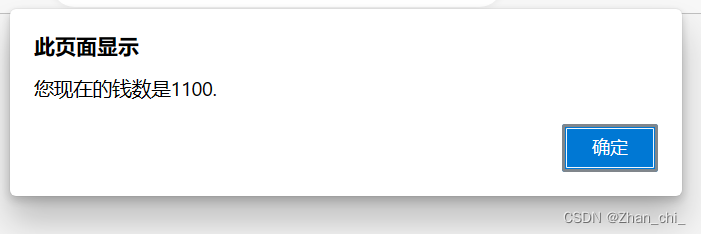
alert('您现在的钱数是'+sum+'.');
}
if (caozuo == 2) {
var qu = prompt('请输入您要取的钱数:');
sum = sum - parseFloat(qu);
alert('您现在的钱数是'+sum);
}
if (caozuo == 3) {
alert('您现在的余额为'+sum+'元');
}
if (caozuo == 4) {
alert('已退出');
break;
}
}
输入的内容是字符型,进行计算时要用parseFloat函数转换成数字型。
结果(部分):

























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








