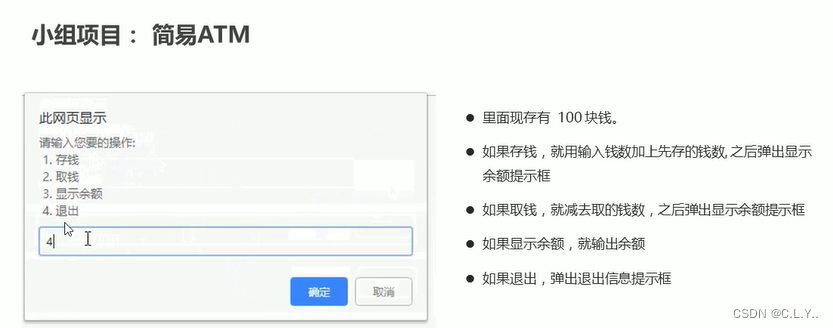
这几天复习了下js基础 ,看到了一个ATM的题,就来练下手,结果写完成了屎山代码,我自己都看不下去,中间还有些许bug.......,在空值存钱的时候会显示余额为NaN,也没改,不过基本要求的实现还是可以的,题目为:

下来直接上代码了,希望大家能提出修改意见,我多学习哈哈哈哈(自己不想改哈哈哈),还带看看软考数据库,加油!
代码如下:
<script>
while (true) {
var nowMoney;
var a = prompt('请您输入您要的操作:' + '\n' + '1.存钱' + '\n' + '2.取钱' + '\n' + '3.显示余额' + '\n' + '4.退出');
switch (parseInt(a)) {
case 1:
if (nowMoney == null) {
nowMoney = 100;
var one = prompt('请输入存钱数');
// var one = prompt('请输入存钱数');
var nowMoney = parseFloat(one) + nowMoney;
alert('您的余额为' + nowMoney);
} else {
var one = prompt('请输入存钱数');
var nowMoney = parseFloat(one) + nowMoney;
alert('您的余额为' + nowMoney);
}
break;
case 2:
var two = prompt('请输入您要取得钱');
if (parseFloat(two) > nowMoney) {
alert('您余额不足');
} else {
var nowMoney = nowMoney - parseFloat(two);
alert('您的余额为' + nowMoney);
}
break;
case 3:
if (nowMoney == null) {
alert('您的余额为' + 100);
} else {
alert('您的余额为' + nowMoney);
}
break;
case 4:
alert('您已退出');
break;
default:
alert('请您输入正确选项');
}
}
</script>




















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








