受到帝尊菜鸟 也许是最简单的bootstrap-table 表格行内编辑实现 的启发,在Vue+ iview table中实现行内编辑。
最近项目需要做table 行内编辑的功能,第一次做是用bootstrap table 来做,用到了帝尊菜鸟的方法和思想。后来改用vue + iview来做,网上大多是用了Input框来做,效果不是很好看,我就又想到了帝尊菜鸟这个思路,试了一下效果很好。
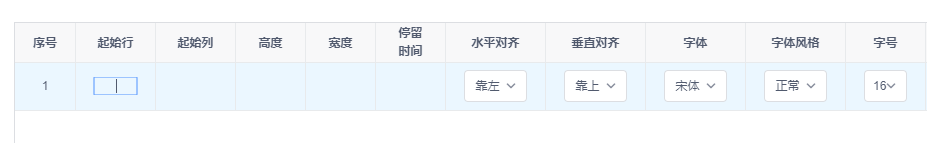
放一下效果图:




放下代码:
{
align: "center",
key: "startRow",
title: "起始行",
width: 80,
render: (h,params) => {
return h('div',{
props: {
value:params.row.startRow
},
attrs: {
contenteditable: true
},
on: {
"blur": event => {
params.row.startRow = event.target.innerText;
}}
},params.row.startRow)
}
},
最后说一下实现思路:使用 Vue 的 Render 函数。传入两个参数,第一个是 h,第二个为对象,包含 row、column 和 index,分别指当前行数据,当前列数据,当前行索引。返回一个div,给他一个contenteditable 属性(ps: 使元素可编辑),于是 div 元素具有了类似于文本框的 focus 和 blur 事件,失去焦点时,值更新为输入的值,从而实现行内编辑功能,简单实用。
(如转载请标注原作者)




















 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








