关于交互:
就是一个互相调用。
第一步:
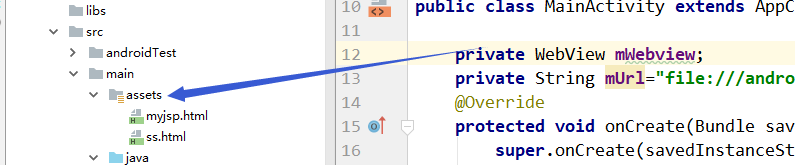
首先在这里创建文件夹

第二步:
html文件内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Carson_Ho</title>
<script language="JavaScript">
function show(info){
document.getElementById("show").innerHTML = info;
}
</script>
</head>
<body>
<!-- 点击按钮则调用java中的方法 -->
<input type="button" value="Log" onclick="stu.javaMethod('param')"/>
<input type="button" id="tusi" value="吐司" onclick="stu.showAndroid()"/>
<textarea id= "show" cols="20" rows="10"> 暂无记录 </textarea>
</body>
</html>
接下来就是 Activity的代码
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
private String mUrl="file:///android_asset/myjsp.html";
private String info="个人信息";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
WebSettings setting = mWebView.getSettings();
setSettings(setting);
mWebView.loadUrl(mUrl);
/**
* mybean()为一个类
* stu是起的名字,但是要和html文件里的名字对应
*/
mWebView.addJavascriptInterface(new myBean(),"stu");
//在App里面打开网址,不会打开浏览器
mWebView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
if(view!=null){
mWebView.loadUrl(url);
}
return true;
}
});
}
private void initView() {
mWebView = (WebView) findViewById(R.id.mWebView);
}
private void setSettings(WebSettings setting) {
setting.setJavaScriptEnabled(true);
setting.setBuiltInZoomControls(true);
setting.setDisplayZoomControls(false);
setting.setSupportZoom(true);
setting.setJavaScriptCanOpenWindowsAutomatically(true);
setting.setDomStorageEnabled(true);
setting.setDatabaseEnabled(true);
// 全屏显示
setting.setLoadWithOverviewMode(true);
setting.setUseWideViewPort(true);
}
class myBean {
@JavascriptInterface //js标识
public void javaMethod(String str){
Toast.makeText(MyApp.context, ""+str, Toast.LENGTH_SHORT).show();
}
@JavascriptInterface //js标识
public void showAndroid(){
Toast.makeText(MyApp.context, "来了,安卓", Toast.LENGTH_SHORT).show();
runOnUiThread(new Runnable() {//子线程更新ui
@Override
public void run() {
mWebView.loadUrl("javascript:show('info')");
}
});
}
}
}





















 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








