
项目前端: https://github.com/zhanyeye/dingtalk-vue
项目后端: https://github.com/zhanyeye/dingtalk-springboot
目标与期望
基于钉钉微应用开发的实验室绩效管理系统,实现实验室的绩效、学分、论文评审管理与钉钉对接。
主要功能有:绩效、学分申请与审核,论文评审投票及学分管理,项目开发学分管理,实验室助研金计算等。
涉及的技术
后端:
| SpringBoot |  JPA |  Mybatis |  MySQL 8 |  Dingtalk SDK |  Docker |  Docker Compose |  Github Actions |
- sdk 使用代码:DingTalkUtils.java
前端:
 Vue |  Nginx |  Dingtalk JSAPI |  Docker |  Docker Compose |  Github Actions |
- jsapi 鉴权部分代码:dingtalk.js
注意事项
- 使用了 lombok 插件简化代码,idea 需要安装 lombok 插件,否则编译过不去
- 由于目前钉钉小程序只支持 GET/POST, 考虑到兼容性这里的接口全部为 GET/POST 方式
- 系统启动时,初始化操作会调用钉钉 SDK,拉取钉钉组织的所有用户, 若事先未在开发平台设置出口 IP, SDK 会报错导致启动失败
系统部署
本项目使用 GitHub Actions 实现 CI,受外网网速限制,没有采用在 GitHub 机器上构件镜像,再拉取到服务器上运行的方式。而是在每次 CI 触发后,GitHub 机器 ssh 登陆服务器执行脚本,来拉取最新代码,构建镜像,并运行容器,具体如下:
- 从 GitHub 仓库中拉去最新代码到服务器本地仓库
- 使用 mvn 构建项目
docker-compose build构建镜像docker-compose up -d在后台启动容器docker image prune -f清理无用的镜像
GitHub Actions 的 CI 脚本如下
- 生成环境:.github/workflows/prod.yml
- 测试环境:.github/workflows/test.yml
- 与 CI 脚本对应的项目结构如下
.
|__ dingtalk
|__ dingtalk-springboot // 后端代码
|__ dingtalk-vue // 前端代码
|__ docker-compose.yml // docker-compose 配置文件
docker-compose 编排配置如下:
系统运维
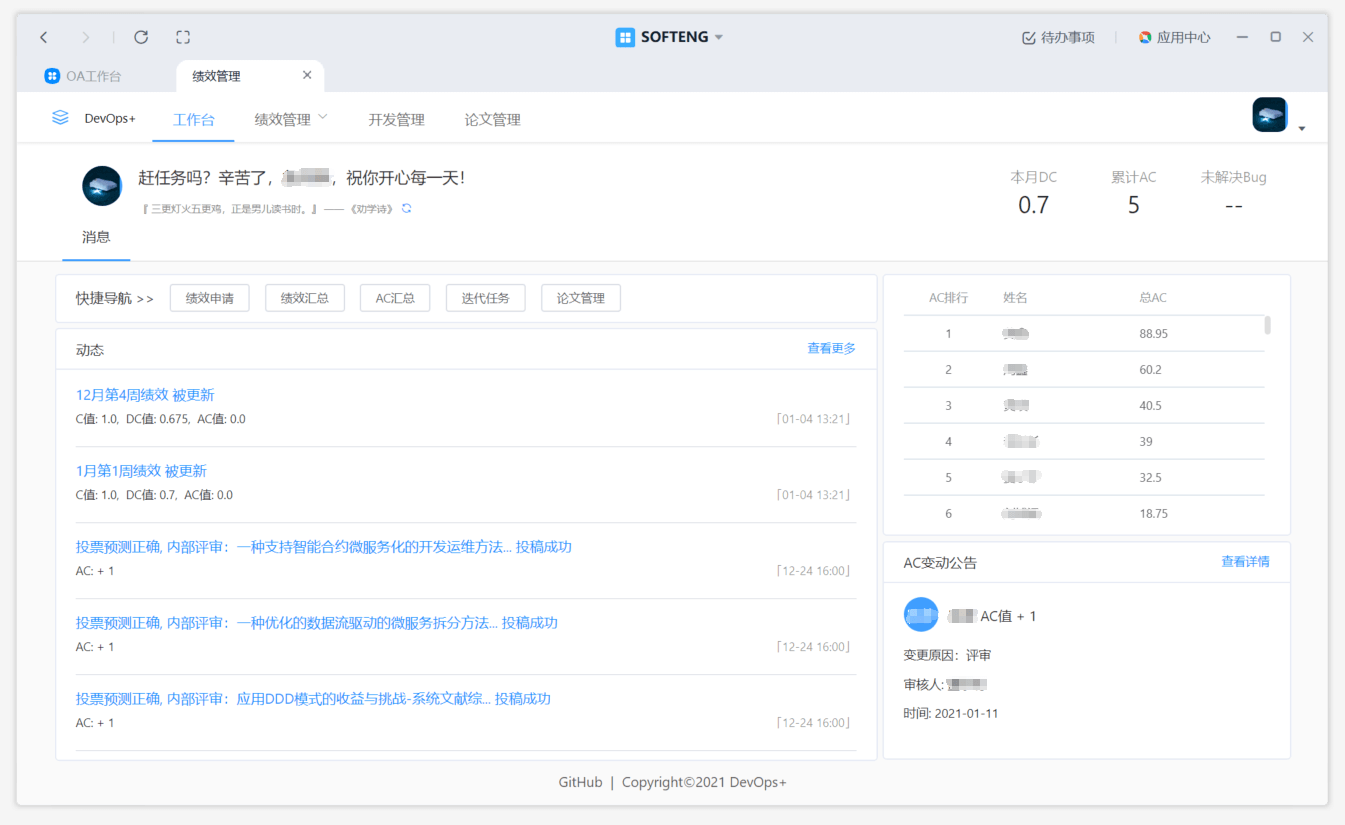
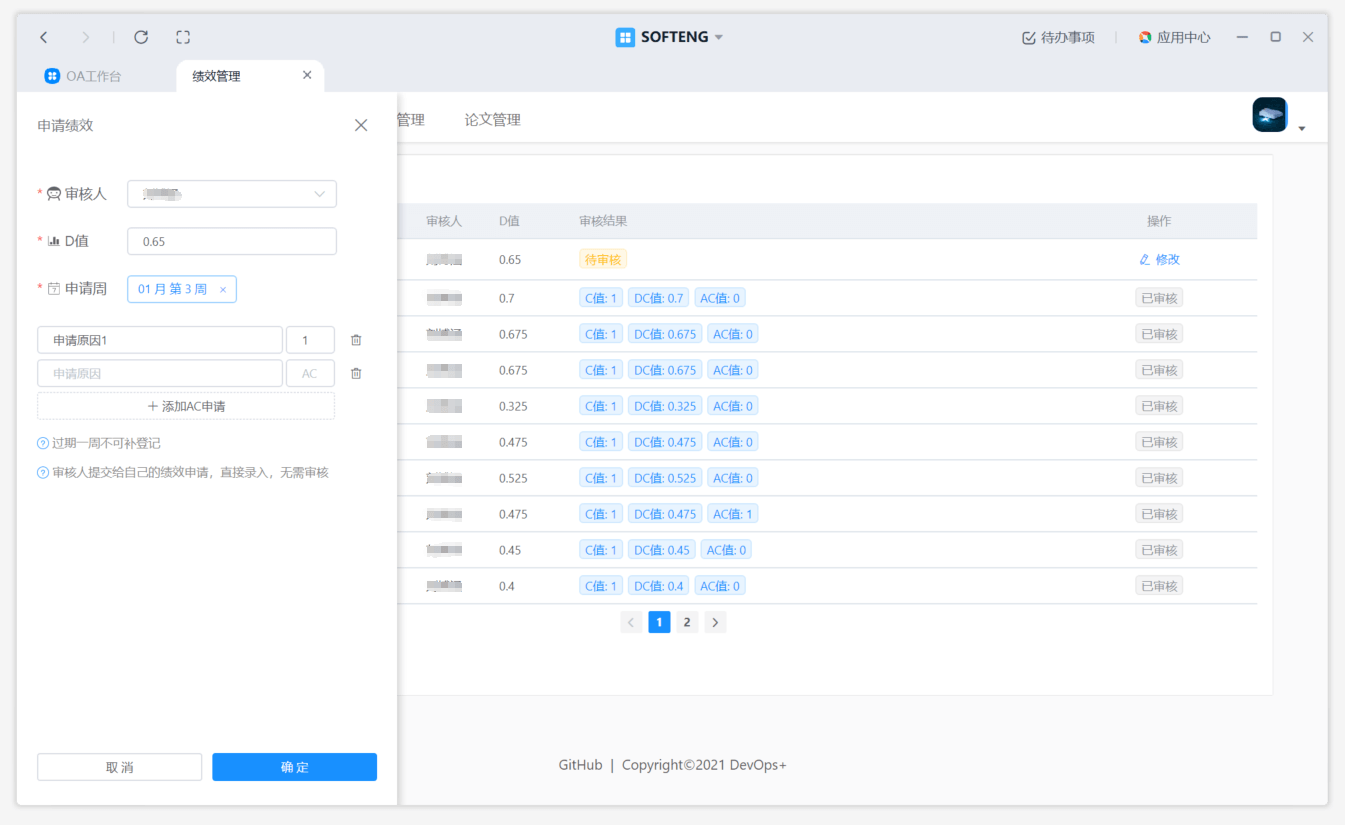
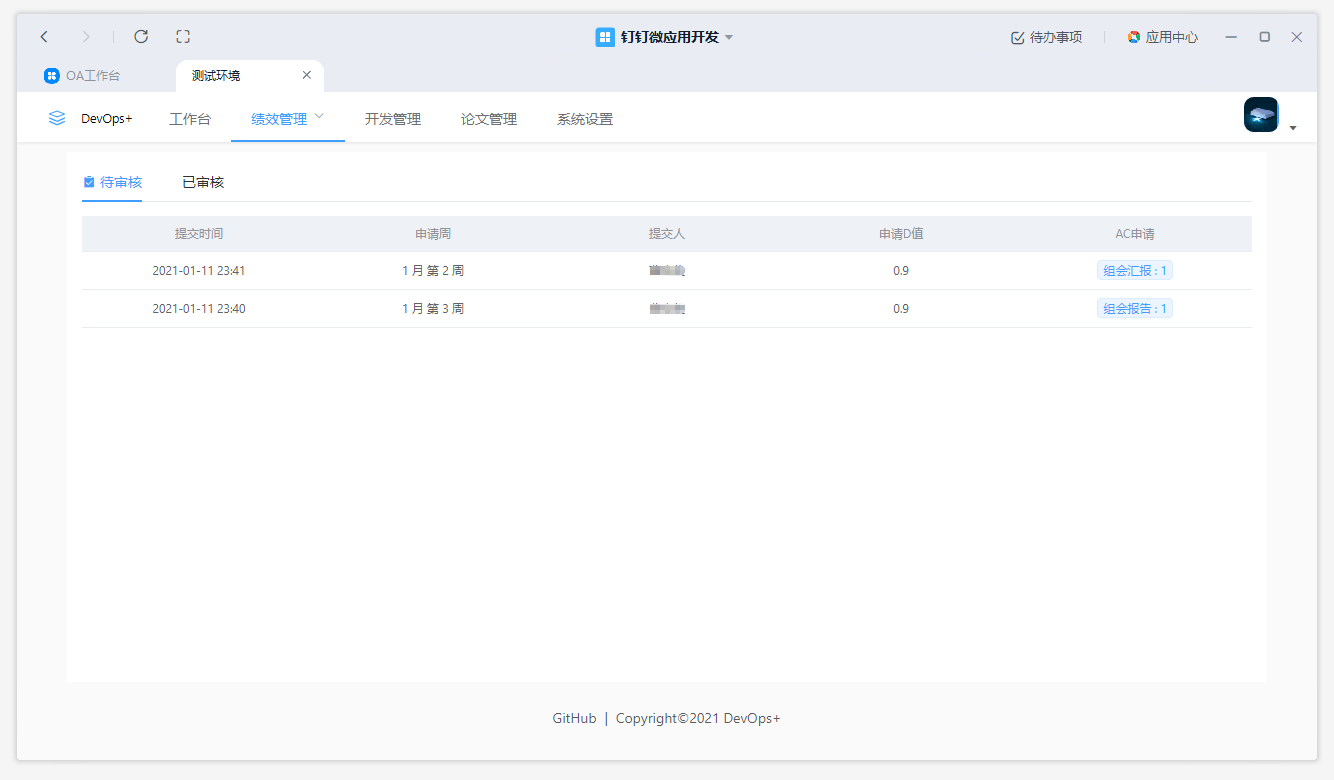
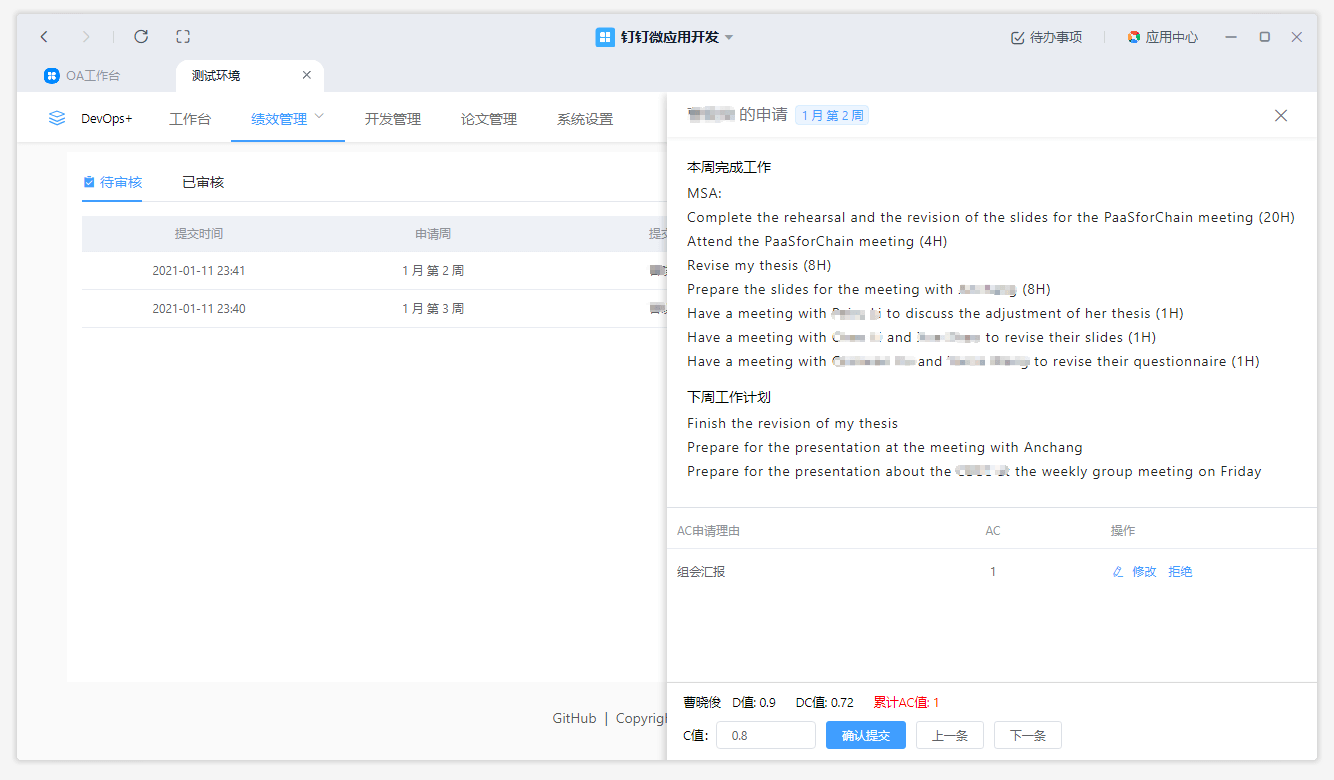
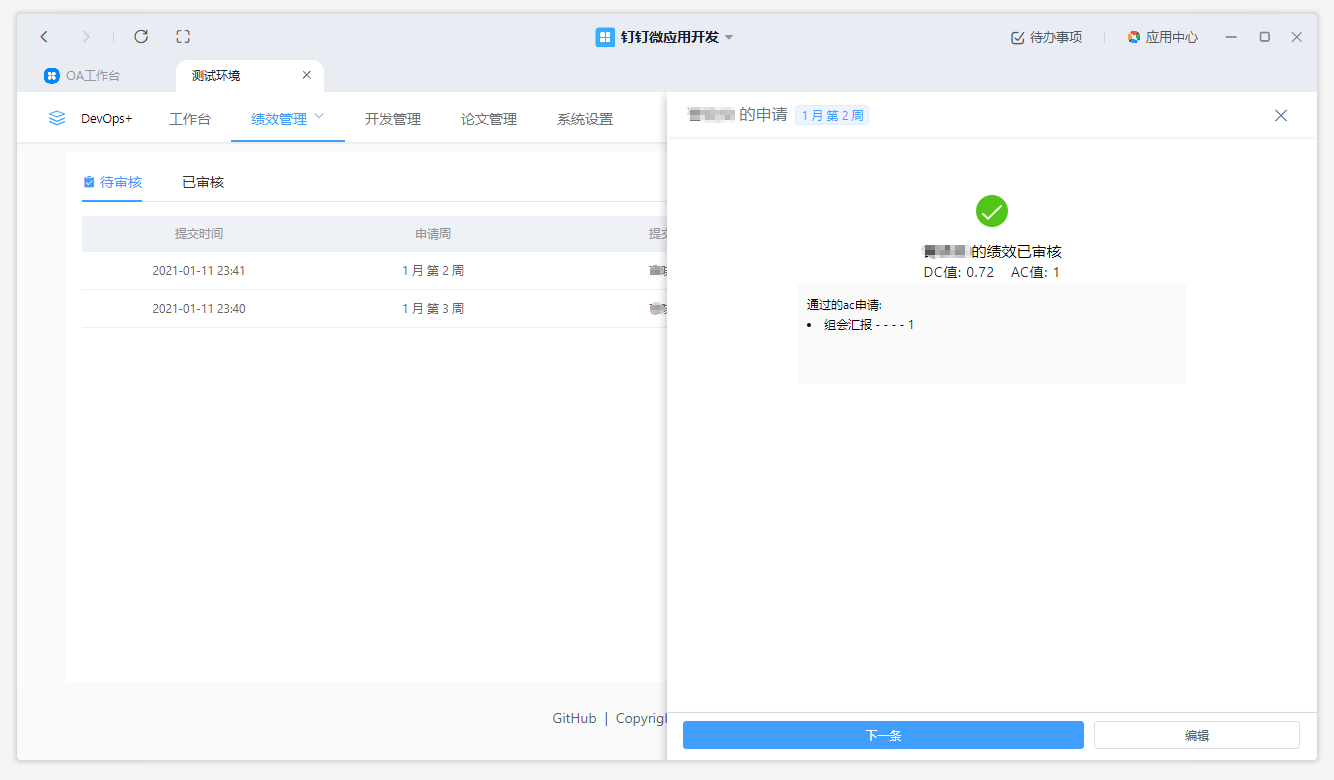
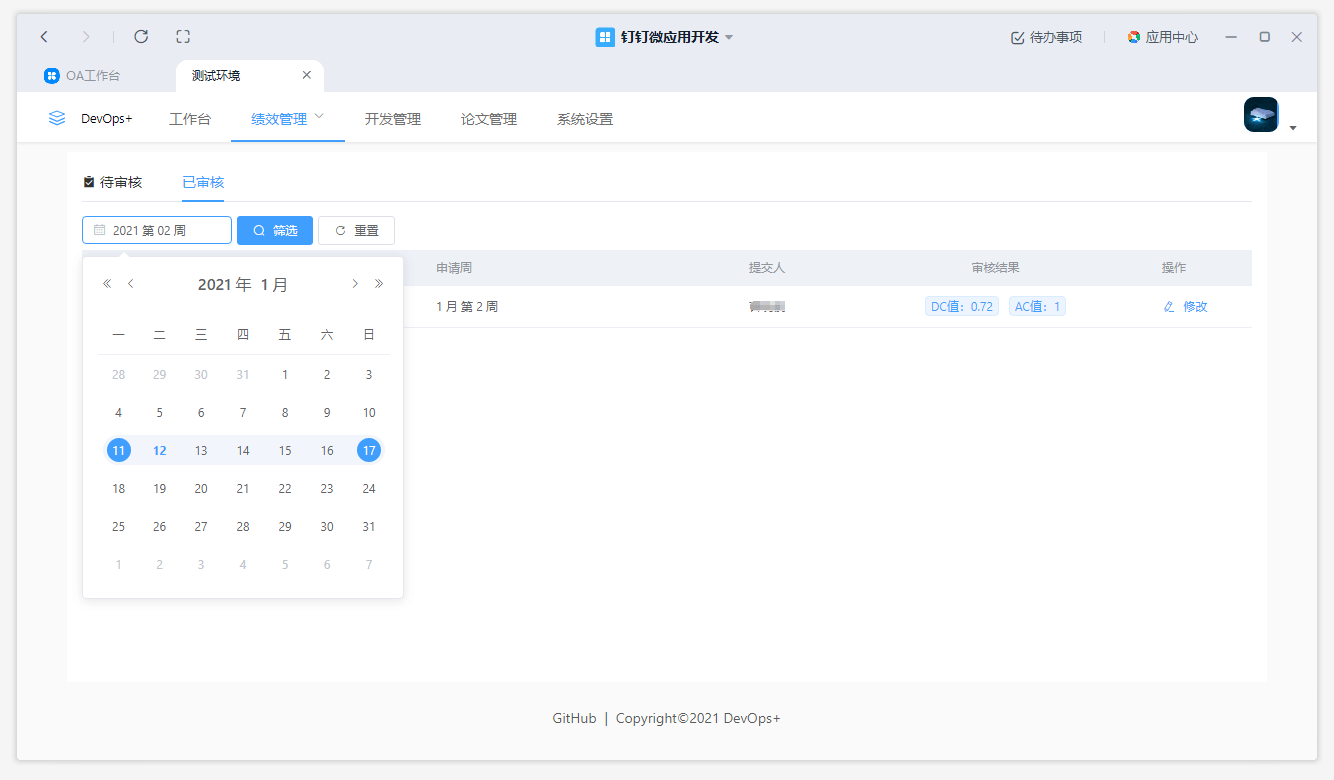
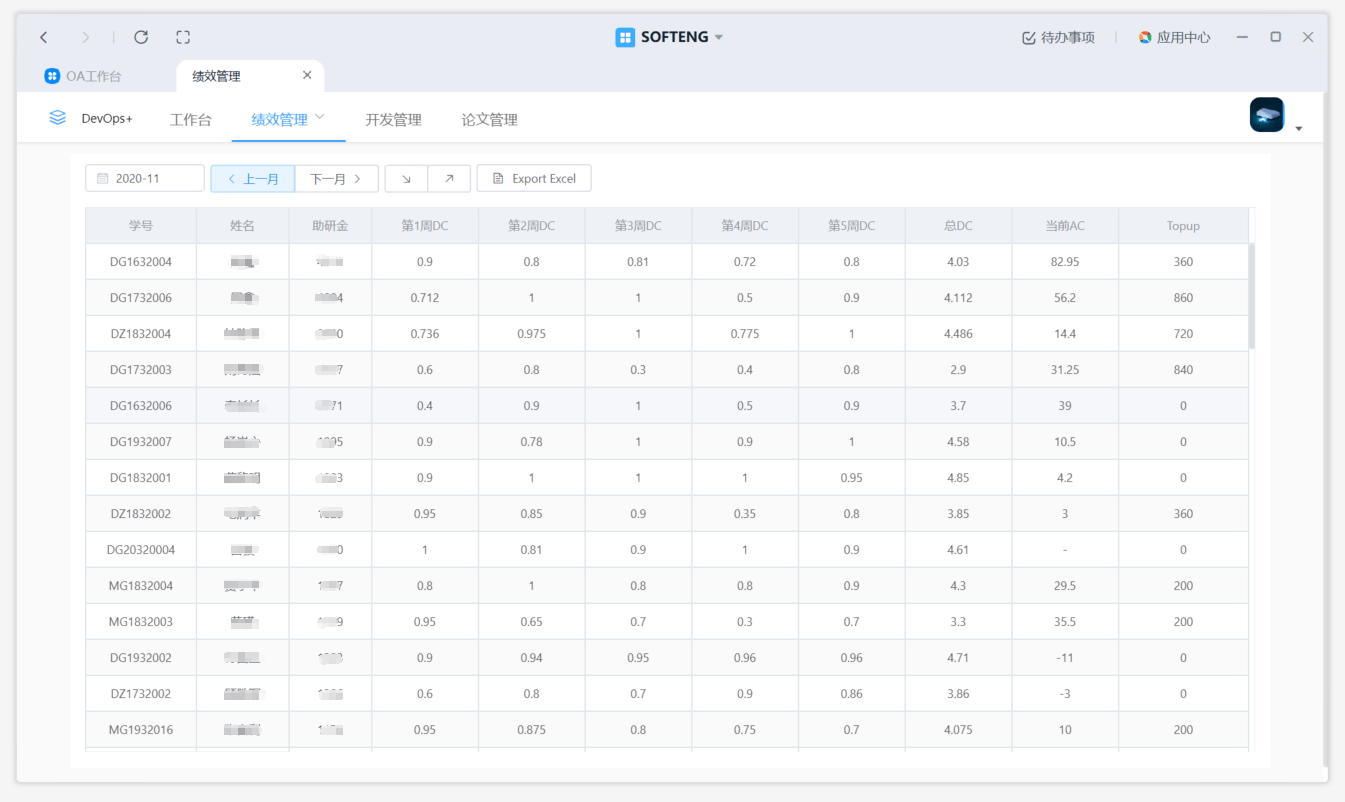
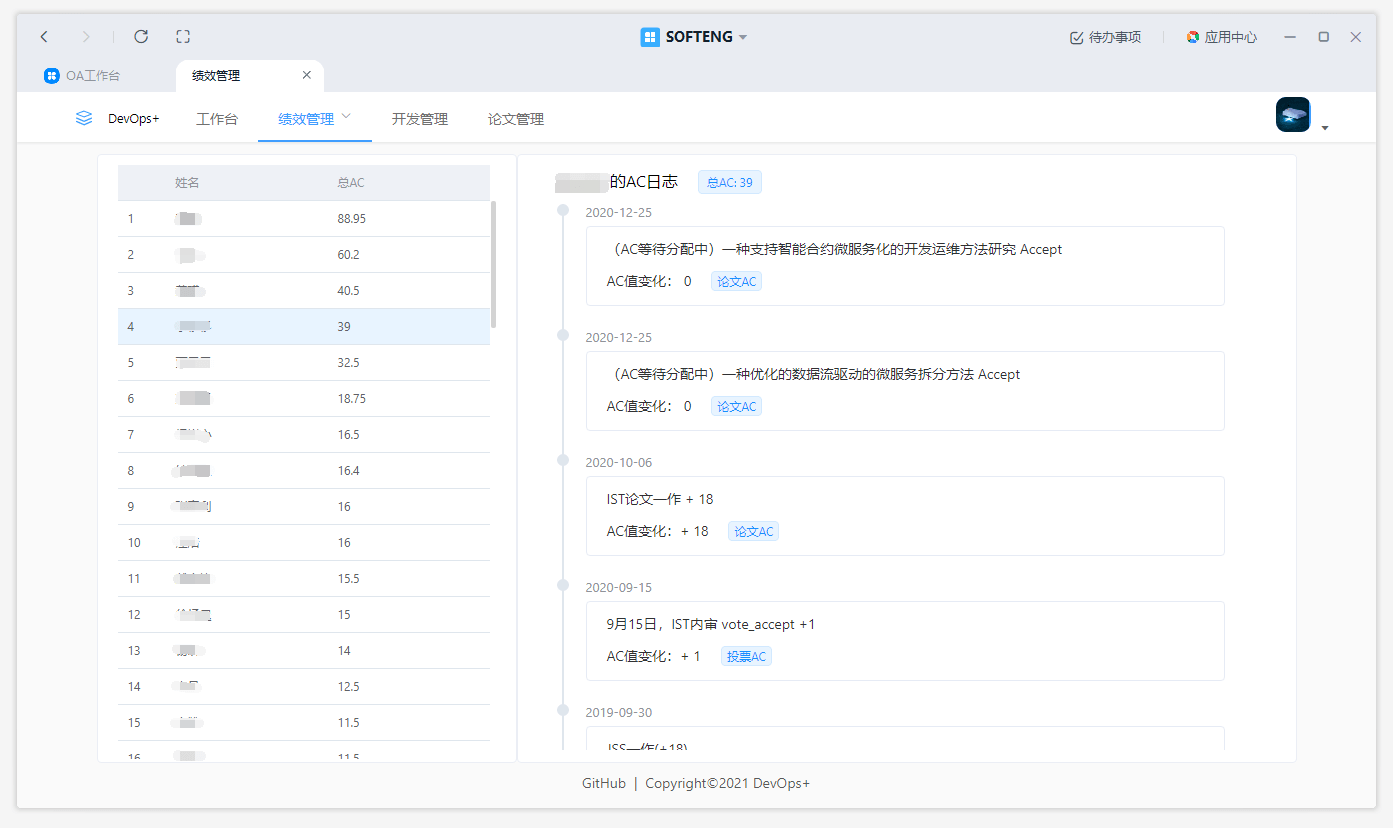
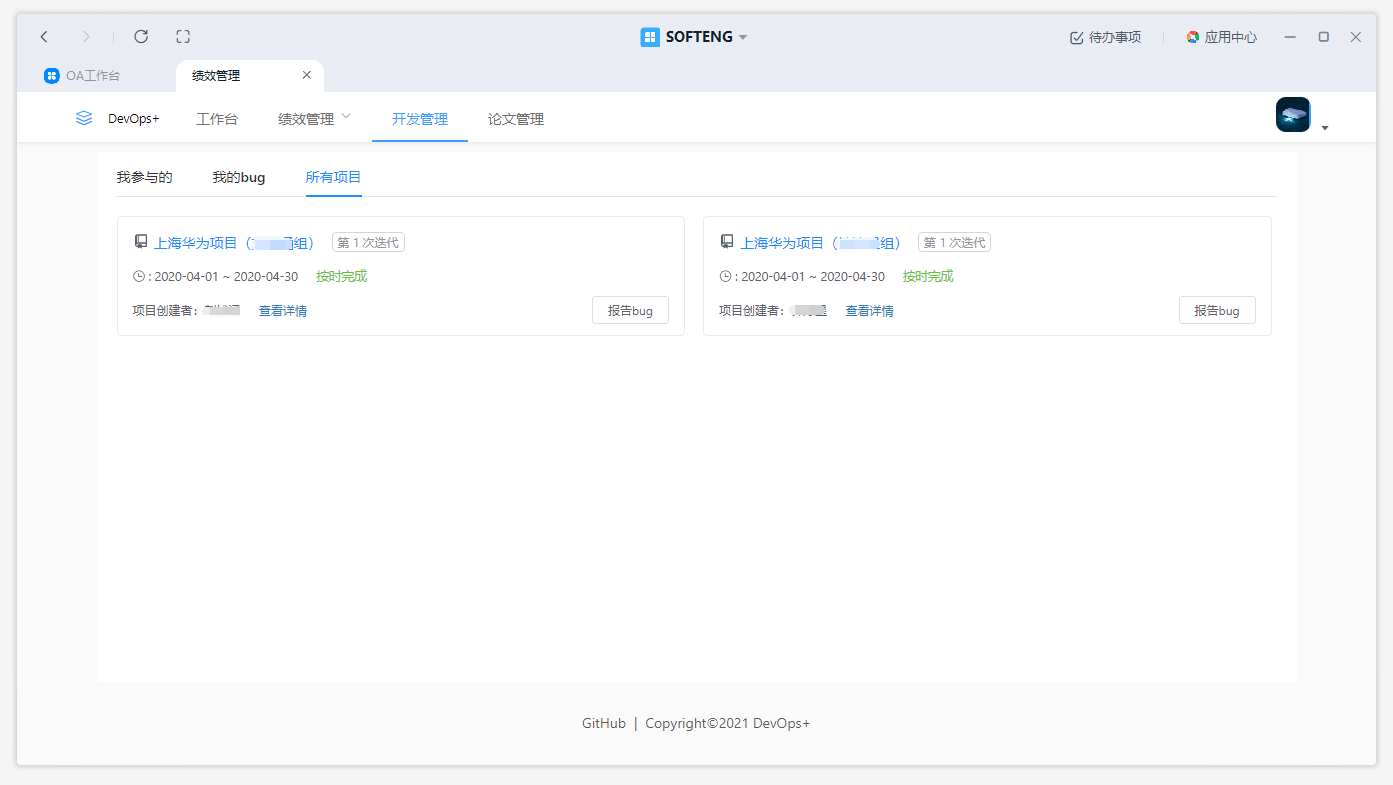
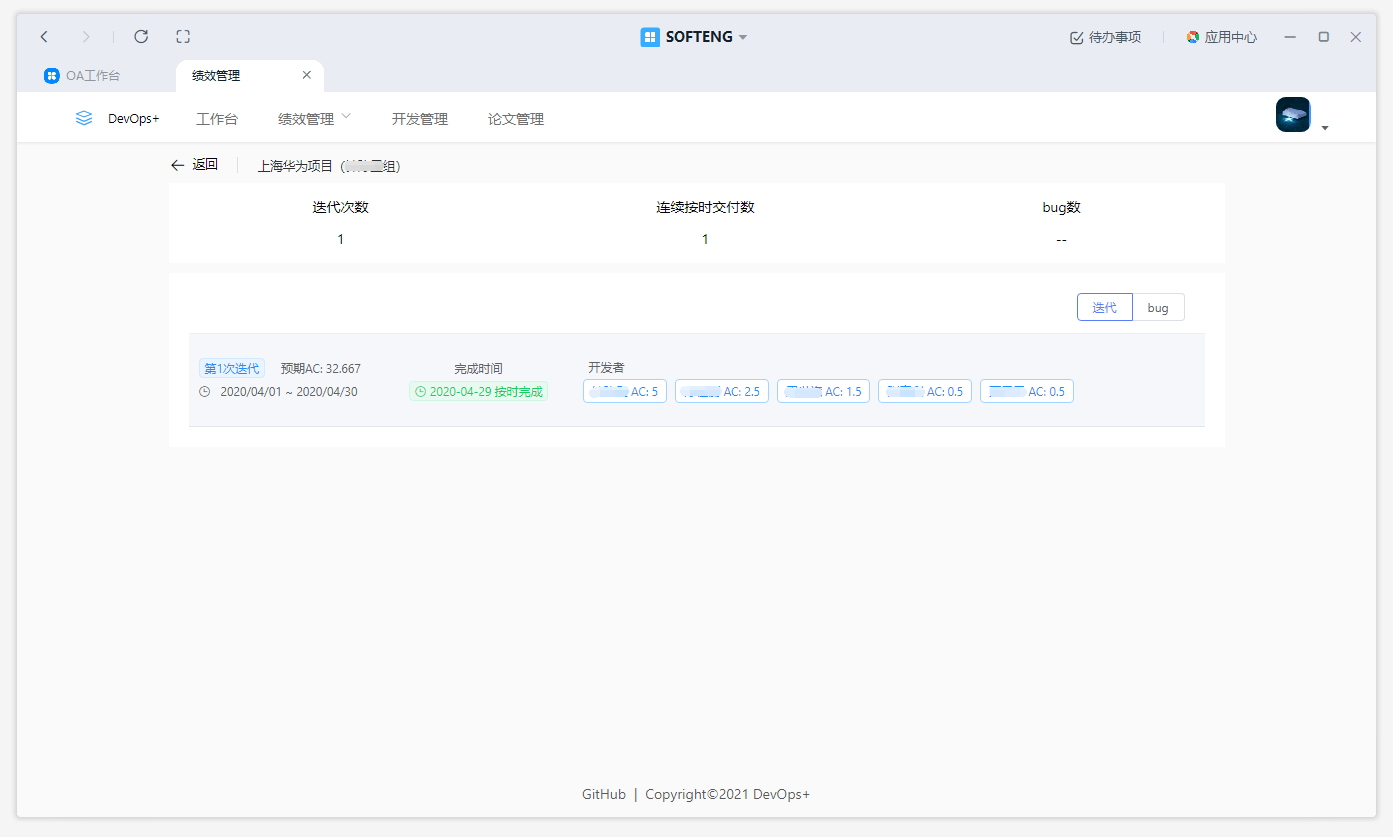
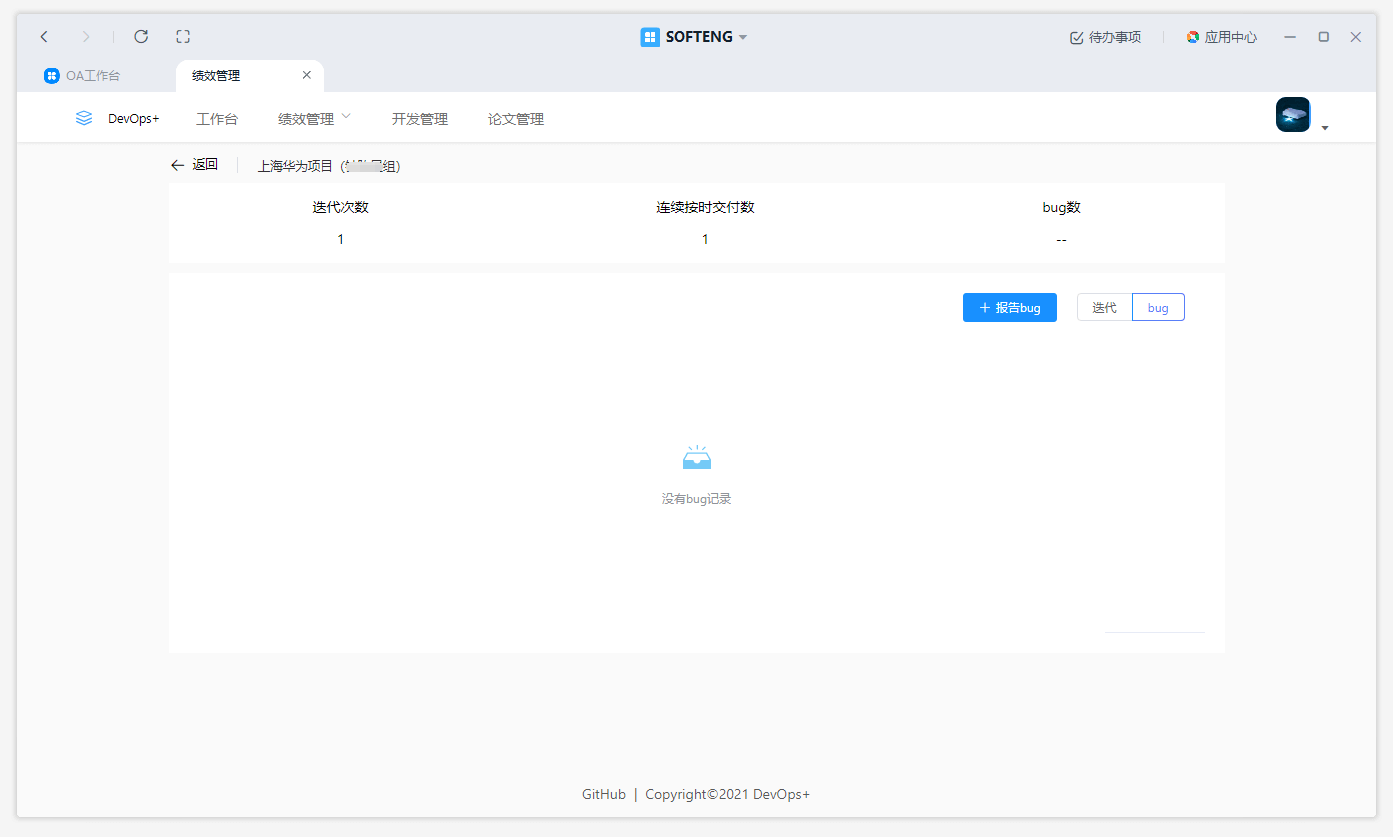
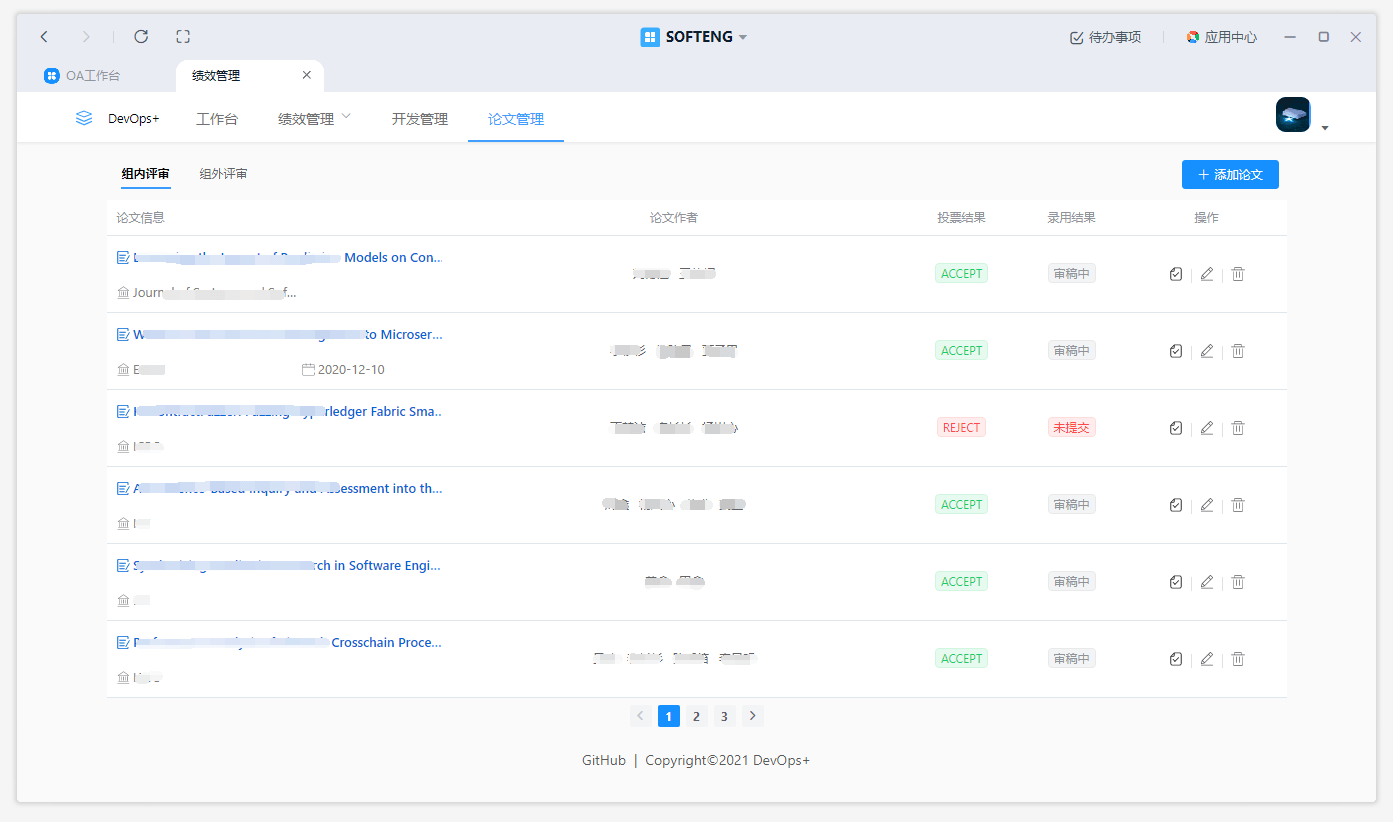
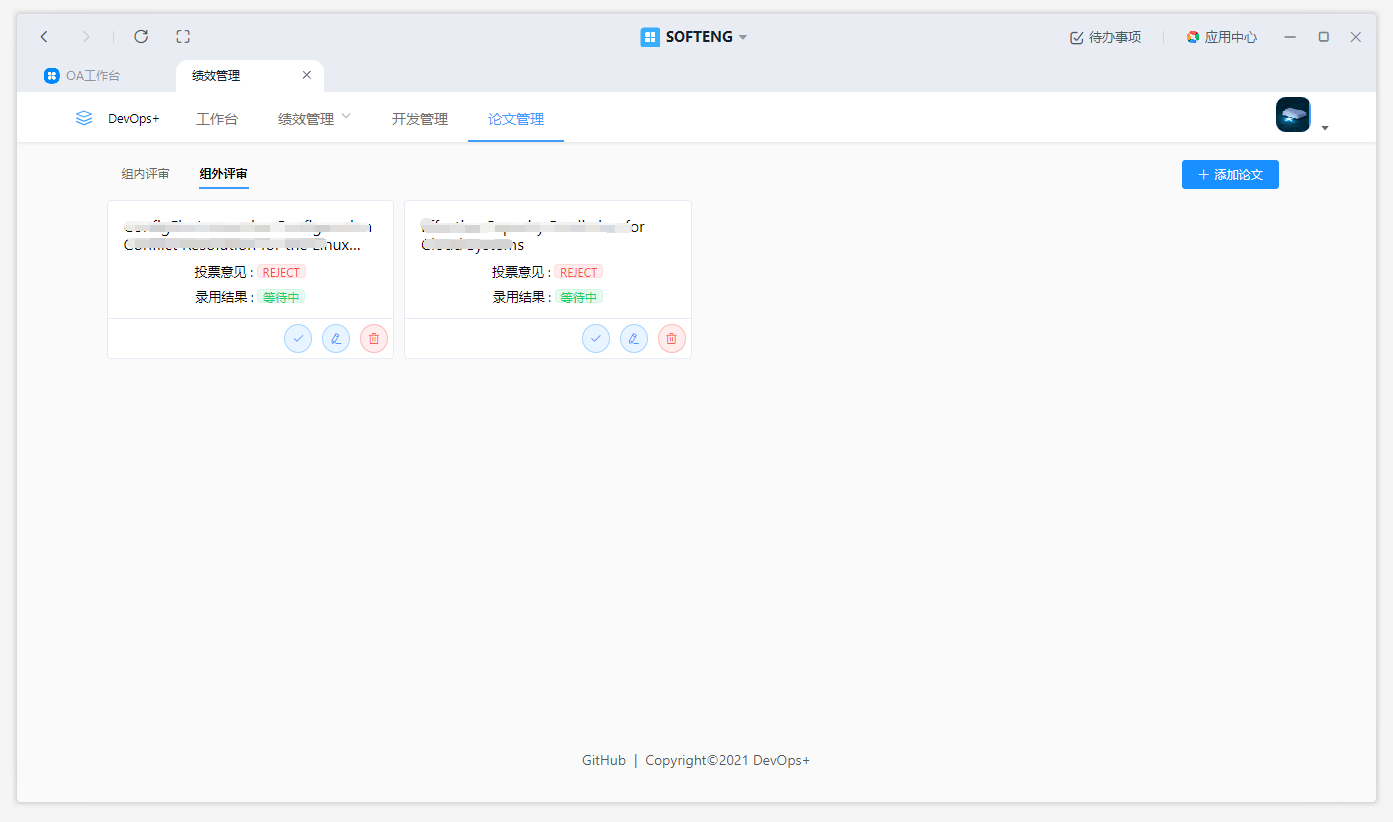
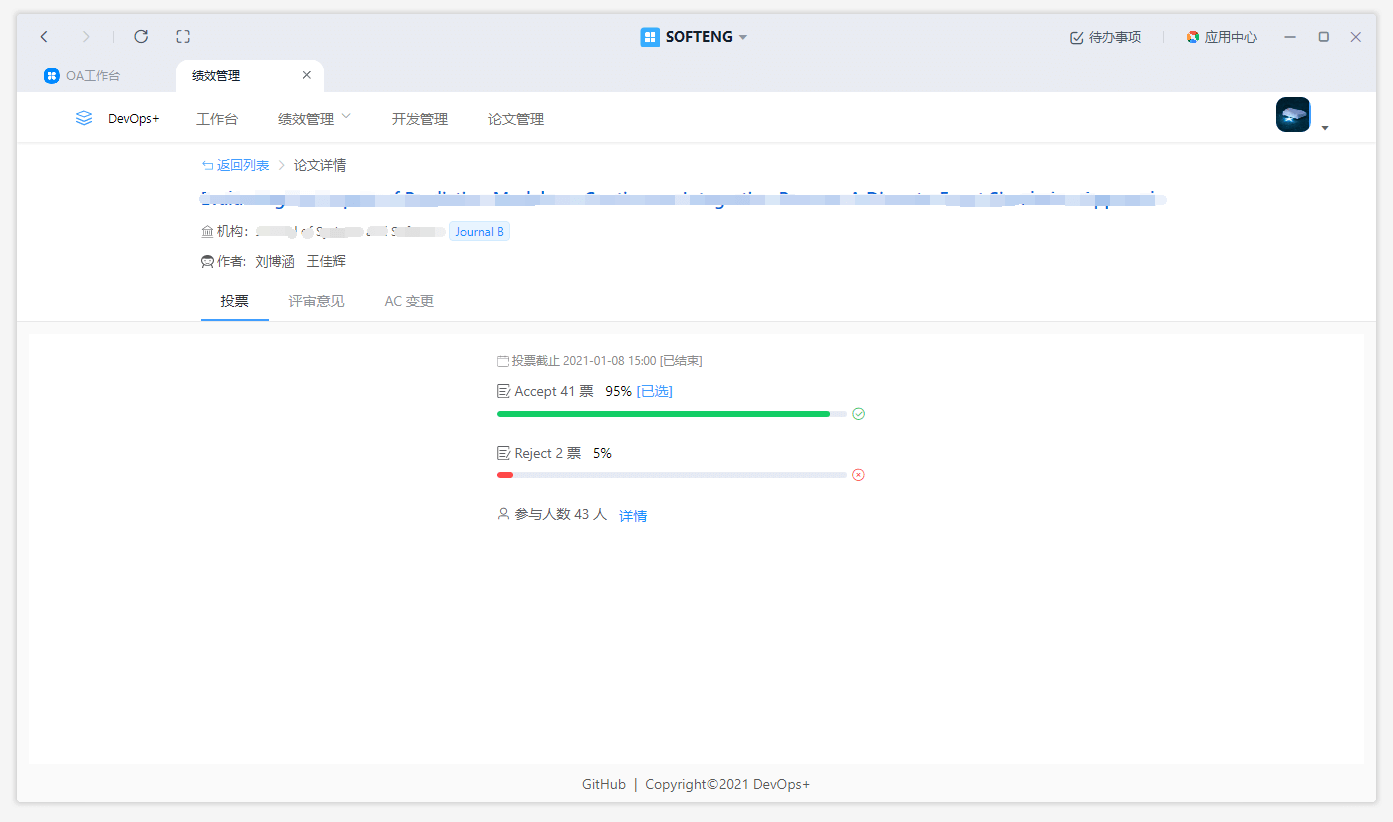
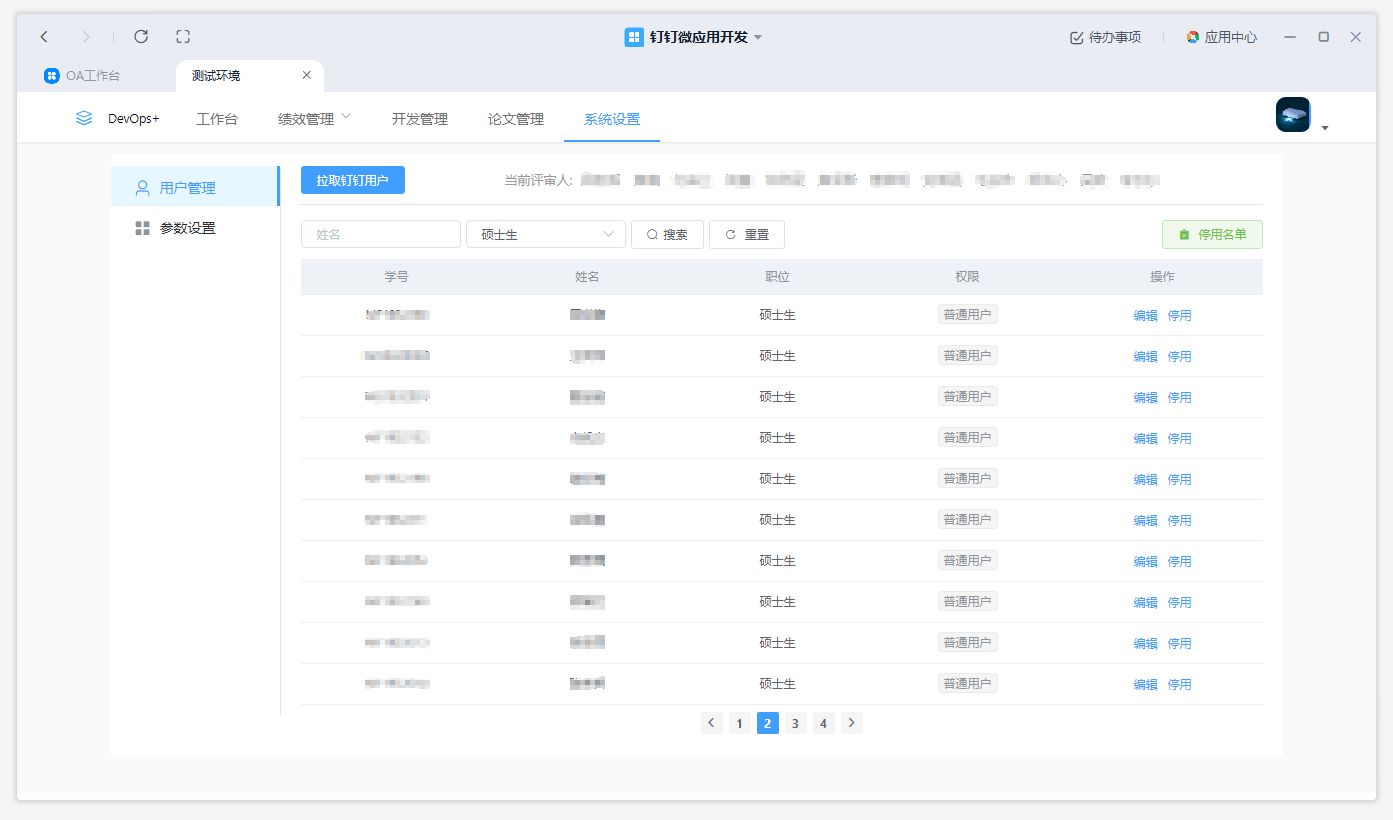
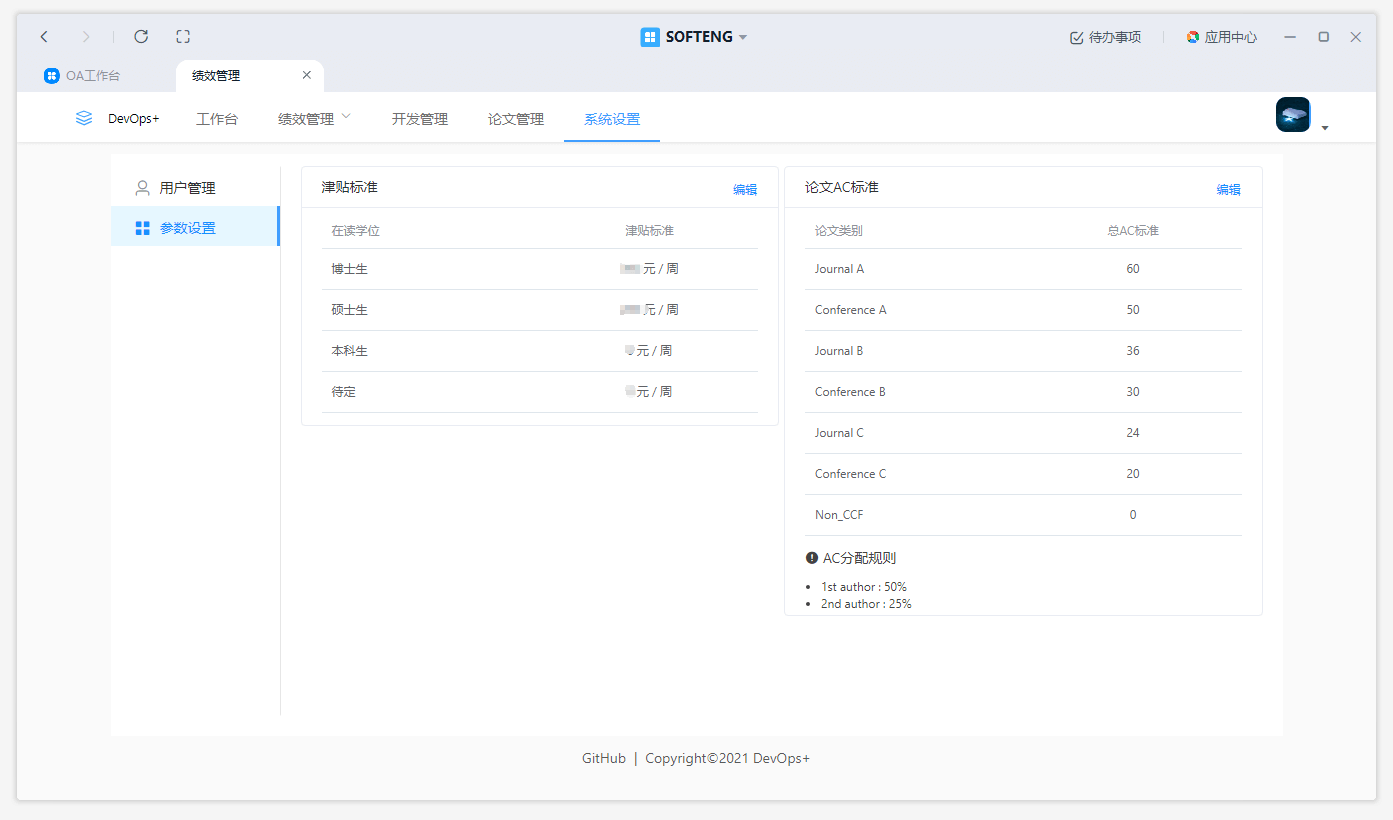
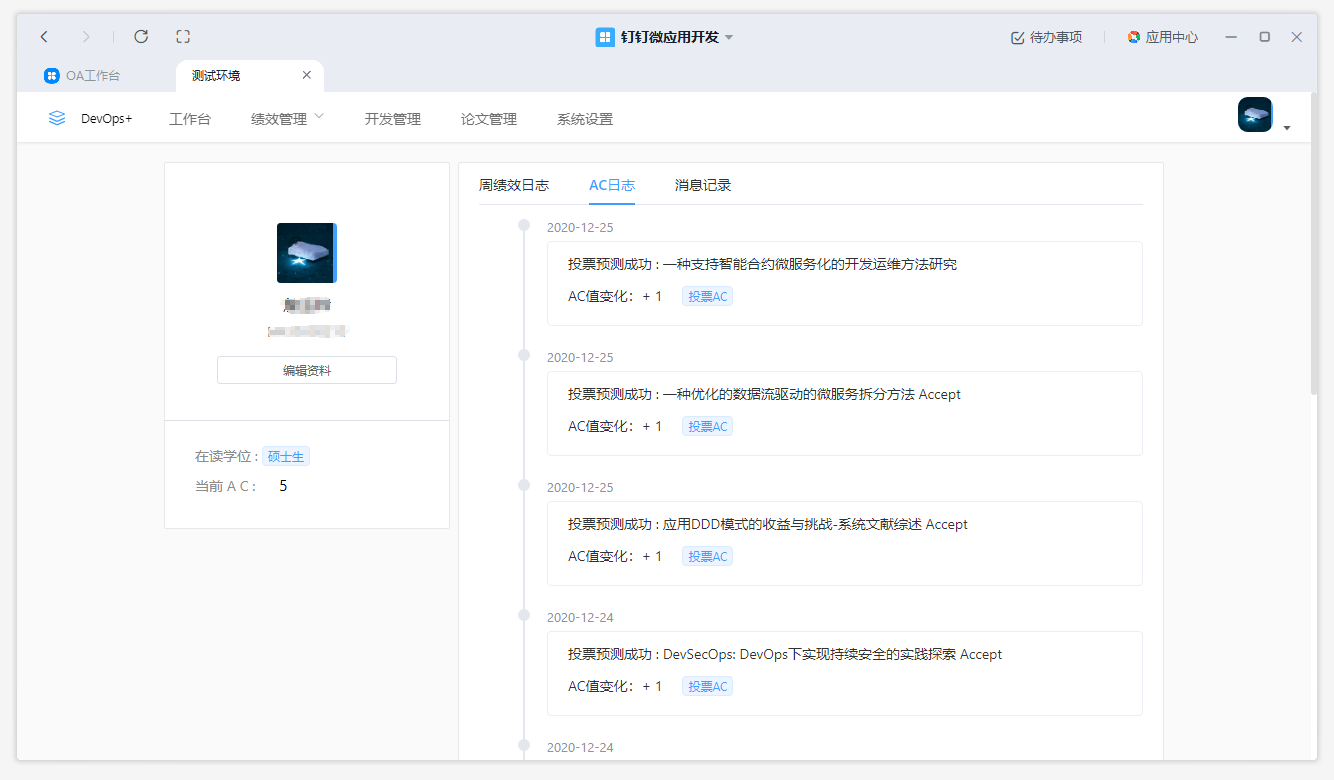
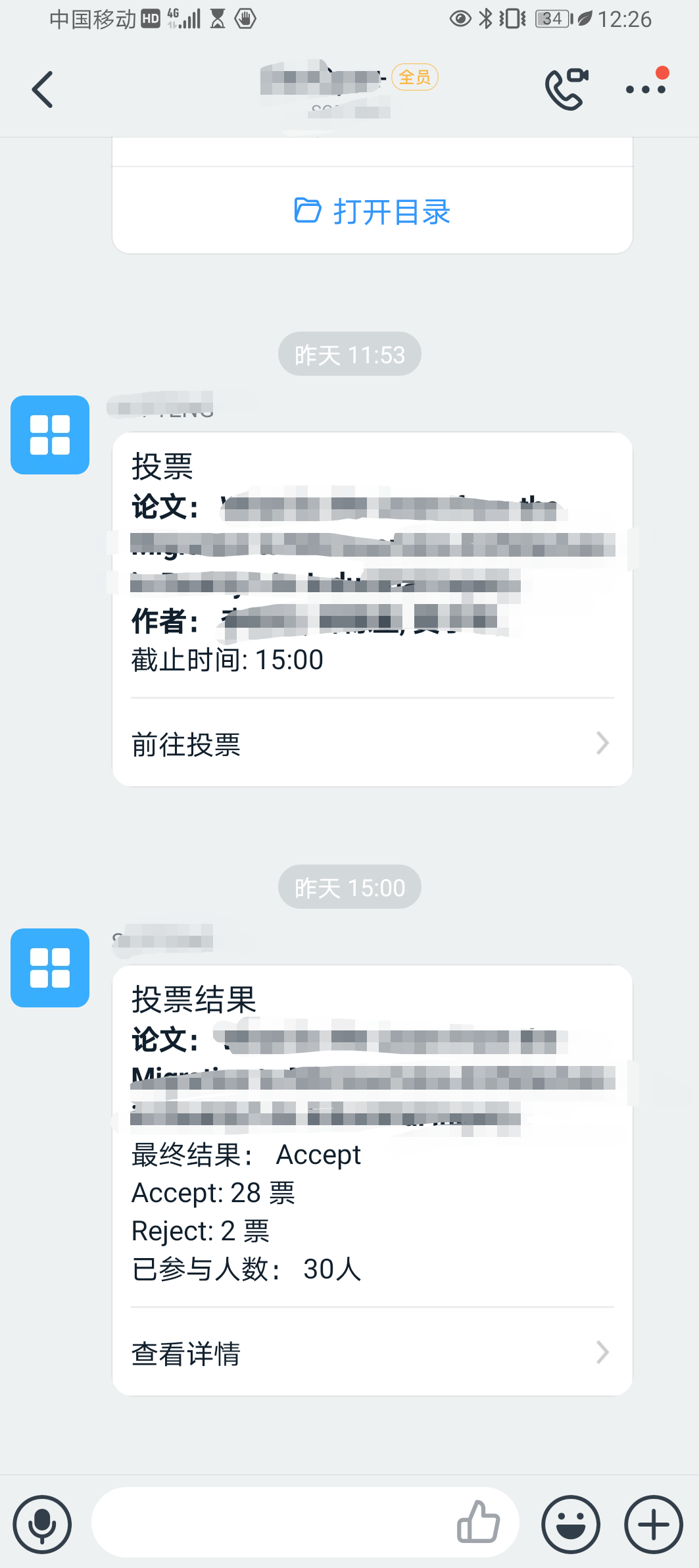
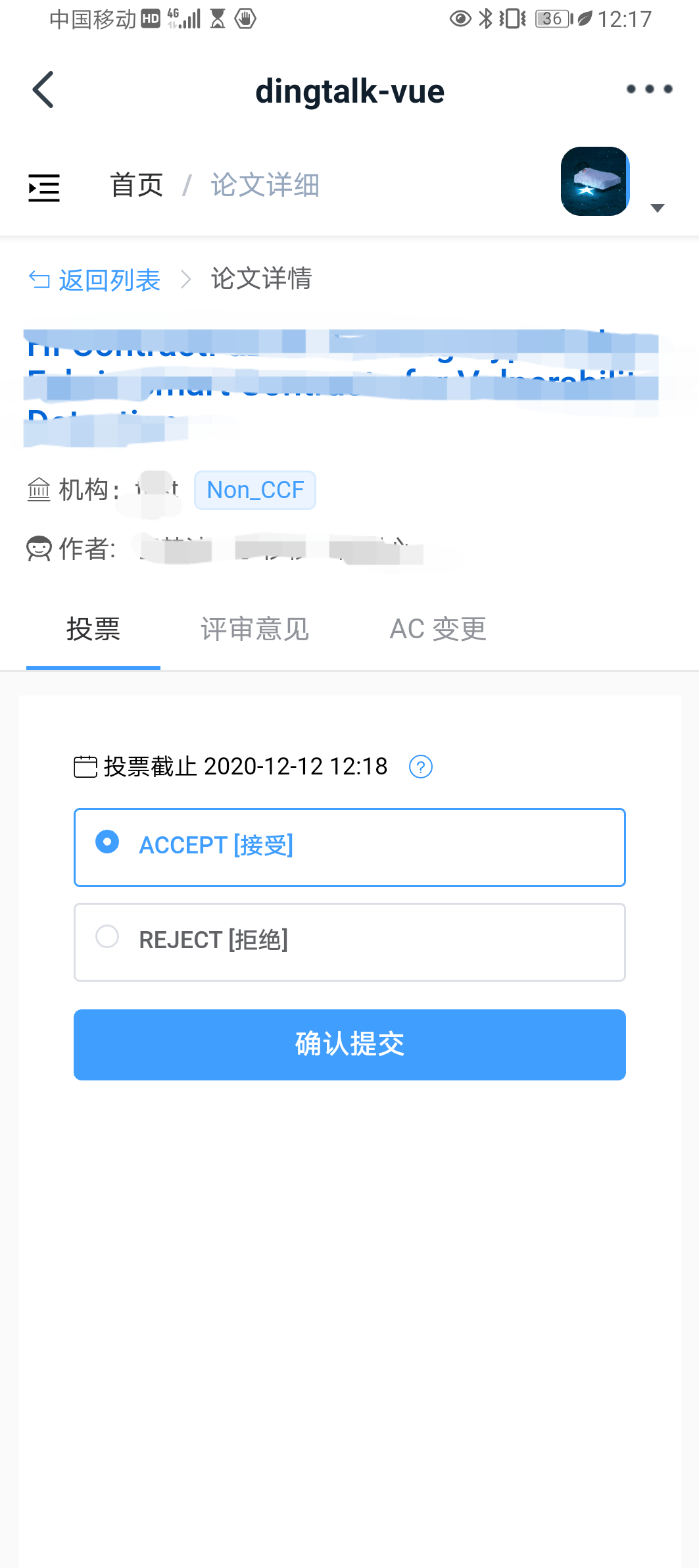
项目效果











































 5279
5279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








