内置对象:
在JavaScript中定义一个字符串(三种方式):
var str = " hello world"; alert(typeof str);
var str = new String("hello world"); alert(typeof str);
var str = String("hello world"); alert(typeof str);
var str = "今天天气很好,适合于吃炸鸡,喝啤酒 ! ! "
* console .info(str.indexOf("炸")); //indexOf返回字符串在该字符串中的索引位置
结果:11
console.info(str.indexOf("啤酒"));
结果:15
console.info(str.indexOf("xx"));
结果:-1 //不存在则返回-1
* console.info(str.charAt(10)); //返回指定位置的字符
结果:吃
*console.info(str.charCodeAt(10); //返回指定字符的ASCII值
结果:21507
截取字符串存在两个方法:
var str1 = "今天天气很好,适合于吃炸鸡,喝啤酒!!";
*substr 和 substring 如果只有一个参数,都表示从当前位置开始截取,截取到末尾
*console.info(str1.substr(2,5));
结果:天气很好,
//substr 两个参数,表示从第一个参数的位置开始截取,截取第二个参数代表的长度
*console.info(str1.substring(2,5));
结果:天气很
//substring 两个参数,表示从第一个参数的位置开始截取,截取第二个参数代表的位置
* 面试题: 存在一个路径: 如 c:a/b/c/e/p.jpg
* 需要上传文件,需要保存文件的后缀名,如何获取它
var path = "c:a/b.d/c.d/e/p.jpg";
console.info(path.substr(path.lastIndexOf(".")
* path.lastIndexOf(); //倒着截取
数字(Math):
Math.PI
Math.E
console.log(Math.ceil(4.01)) //向上取整
结果:5
console.log(Math.floor(4.999999999)) //向下取整
结果:4
console.log(Math.sqrt(9)) //开方
结果:3
console.log(Math.pow(3,3)) //幂次方
结果:27
console.log(Math.abs(-5)) //绝对值
结果:5
console.log(Math.round(4.4)) //四舍五入
结果:4
console.log(Math.round(4.5)) //四舍五入
结果:5
console.log(Math.random()) //0到1之间随机数
console.log(Math.floor(Math.random() * 10)) //0到10之间的随机数
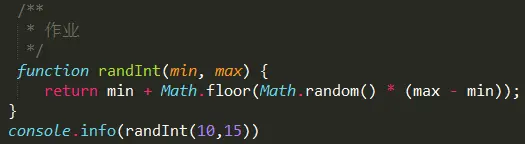
作业:最小值到最大值之间的随机数

日期(Date):
var myDate =new Date();
console.info(myDate);
var year =myDate.getFullYear(); //获取四位数年
var month =myDate.getMonth();
var day =myDate.getDay();
var hours =myDate.getHours();
var mins =myDate.getMinutes();
var seconds =myDate.getSeconds();
var ms =myDate.getMilliseconds();
document.write("当前时间:"+year+"年"+month+"月"+day+"日"+hours+":"+mins+":"+seconds+"."+ms);
数组:(大量数据集和)
push:表示为末尾位置增加一个元素
unshift:在首位增加一个元素
sort()方法使用ASCII值排序(数字排序需要注意只能排ASCII表中的)
事件:
JavaScript绑定事件有三种方式:
1、页面绑定
button onclick = '事件函数()'
function 事件函数
2、首先需要获取DOM对象
DOM对象.onclick =function(e)...
3、监听事件
dom对象.addEventListener("click",fuction(e));






















 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








