今天我们直接通过设置样式的方式设置状态栏,这种方式简单易懂;
而且非常简单,普通状态栏两步搞定,即使是透明状态栏也是两三步,代码都极其简单,目测重要代码都是十行以内
**************************************************************************************************************************
普通状态栏(支持android5.0以上系统):
具体步骤如下:
第一步:在values/styles.xml众创建样式:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item> <!-- 状态栏 -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item> <!-- toolbar -->
<item name="colorAccent">@color/colorAccent</item> <!-- 页面中常用控件默认颜色 -->
</style> <activity android:name=".MainActivity"
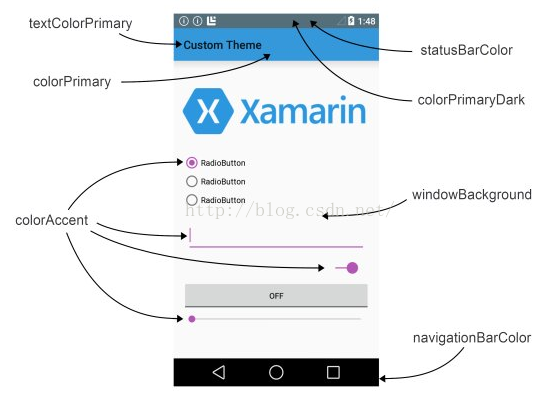
android:theme="@style/AppTheme"/>至于colorAccent很多人分不清楚,我刚开始也分不清楚,下面看一张图大家估计就一目了然了:
*********************************************************************************************************************
透明状态栏(支持4.4以上系统):
第一种方法:
最简单的方法就是在需要透明效果的acitivity中添加以下代码:
if (VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
// 状态栏 顶部
getWindow().addFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 导航栏 底部
getWindow().addFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}第二种方法:
更改样式方法:
第一步同样需要设置样式:
<style name="BaseAppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/transparence</item> <!-- 状态栏 -->
<item name="colorPrimaryDark">@color/transparence</item> <!-- toolbar -->
<item name="colorAccent">@color/colorAccent</item> <!-- 常用控件默认背景色 -->
<item name="android:windowTranslucentStatus">true</item> <!-- 适用4.4到5.0的系统-->
</style> <activity android:name=".MainActivity"
android:theme="@style/BaseAppTheme"/>
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
}
以上是根据更改样式的方式实现透明状态栏效果
























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








