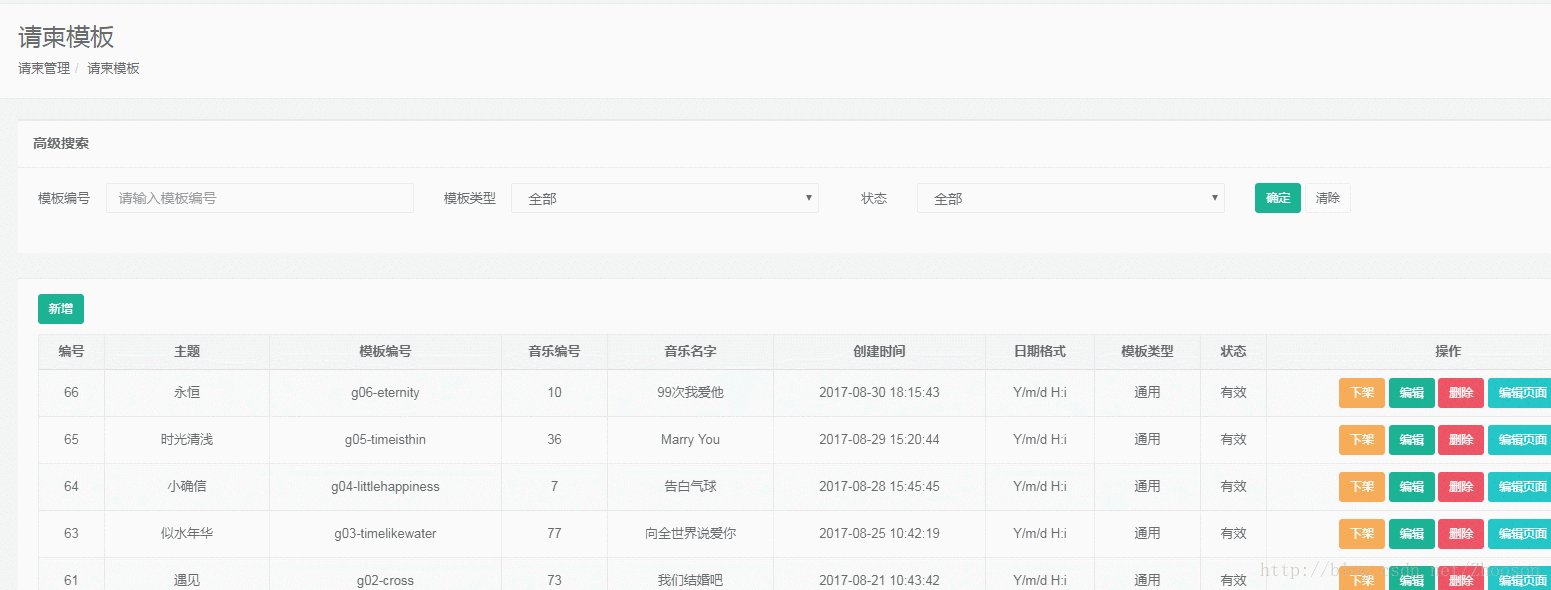
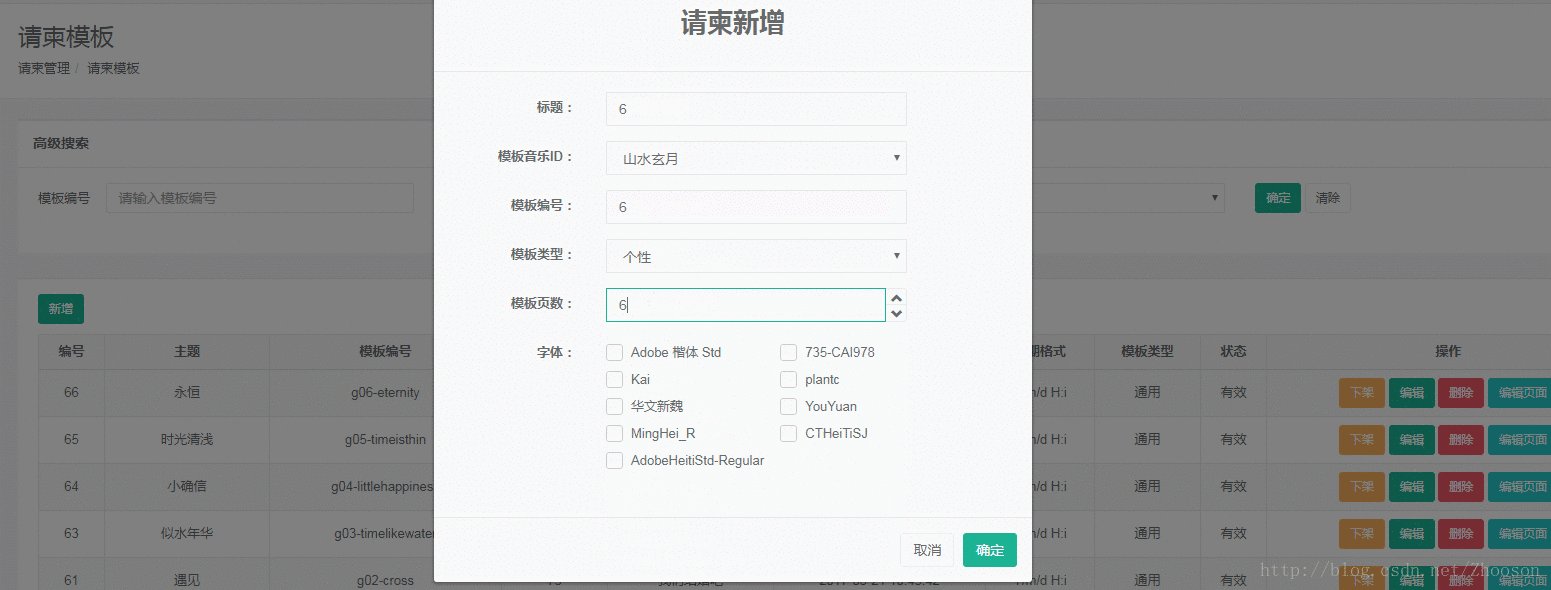
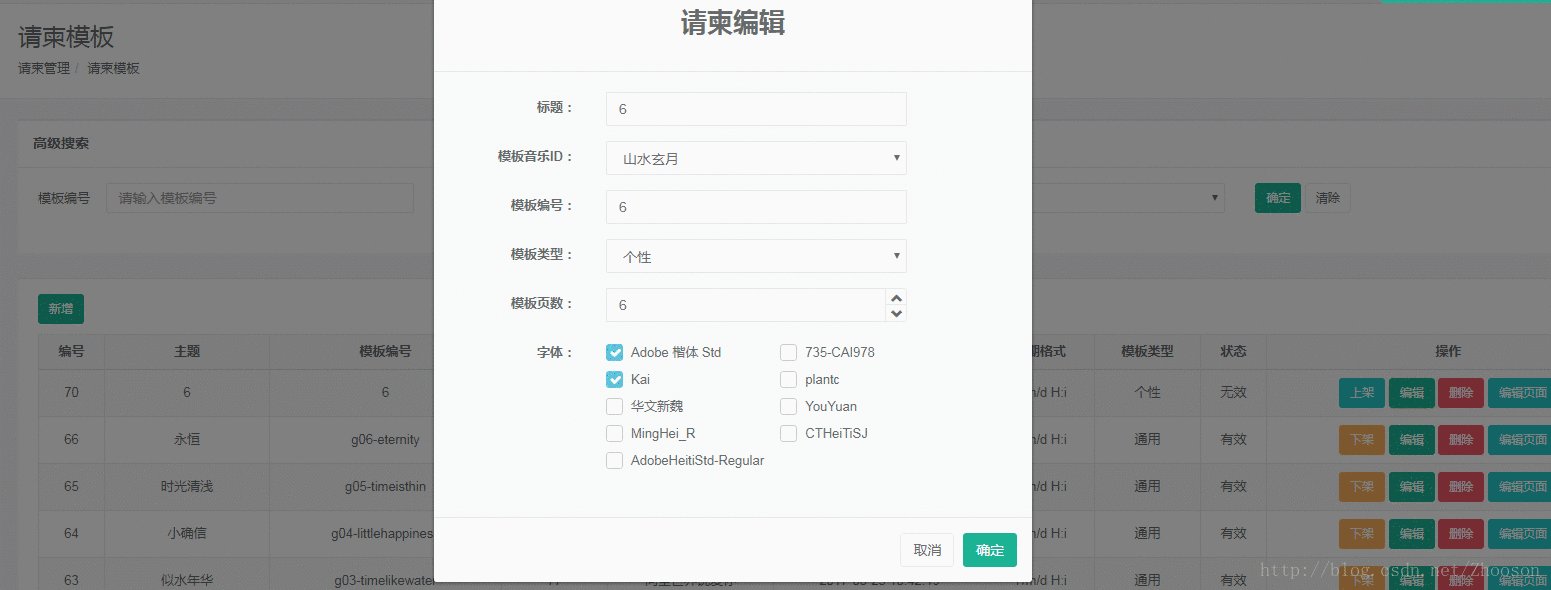
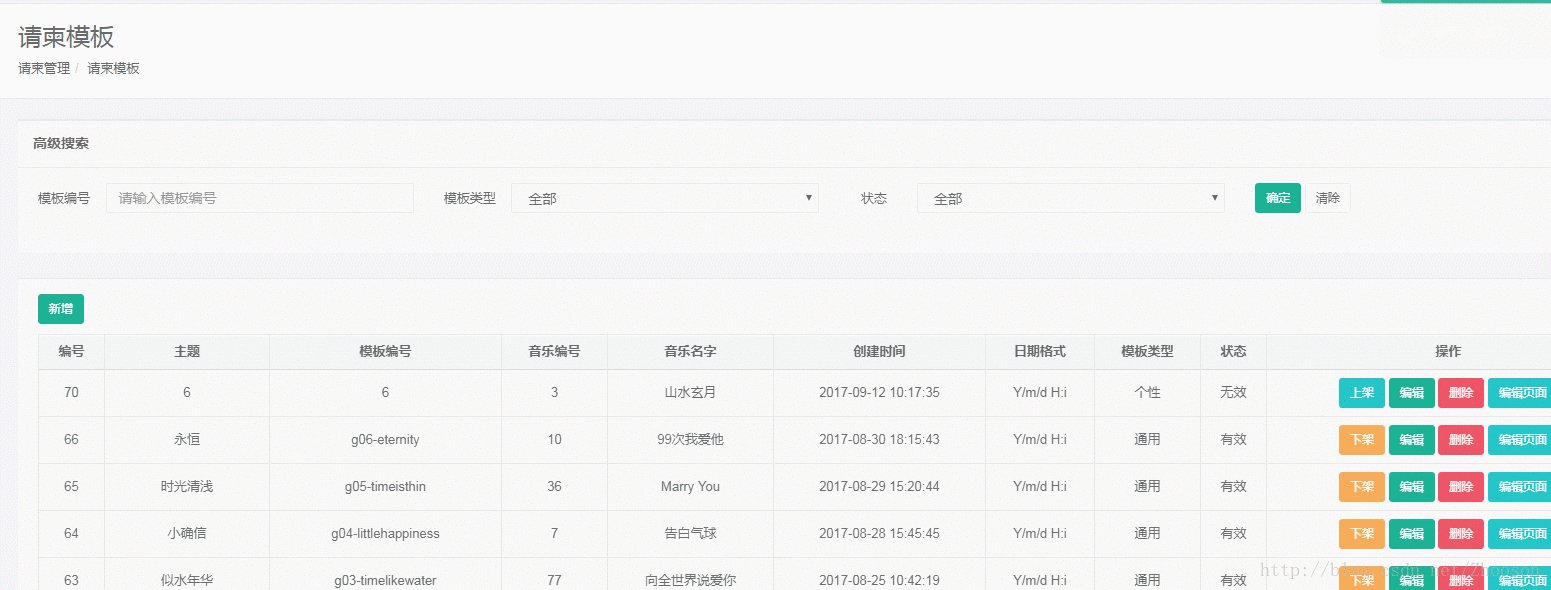
- 先看效果::
解决的问题有以下几点:
1.新的页面的选中后如何将选中的值提交上去的
2.编辑页面时候,能看到那些被选中实现思路:
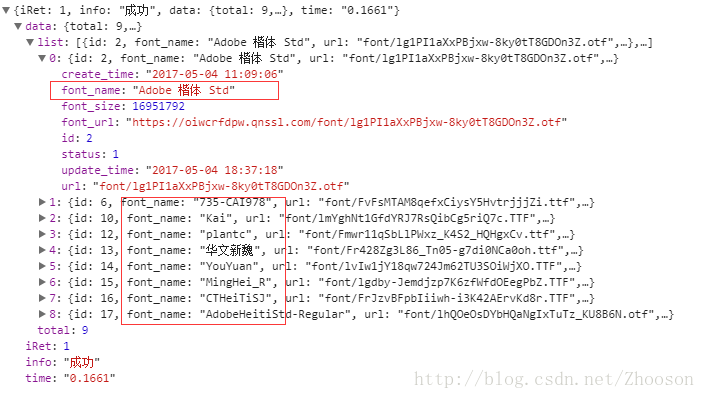
新增的时候的这些复选框的值是后台拿过来的,数据结构如下
在新增的控制器将上面接口拿到值赋值
vm.data.font_ids = res.data.list- 查看view层面
<div class="form-group">
<label class="col-sm-3 control-label">字体:</label>
<div class="checkbox checkbox-info col-sm-6" ng-repeat="item in vm.data.font_ids track by $index">
<input id={{item.id}} type="checkbox" ng-model="item.is_select" ng-true-value="1" ng-false-value="0">
<label class=" text-center" for={{item.id}}>{{item.font_name}}</label>
</div>
</div>
</div>- 解释:
- ng-repeat 的值是从控制层层面来拿来的值,然后循环赋值
- 对复选框的选中与否,angular有个内置的指令 ng-true-value/ng-true-false
- 这里的item.is_select 是前台自己添加一个字段判断是否选中的状态,在新增的时候不需要这个is_select这个字段,只有在编辑时候才需要
未完待续。。。。。
























 1727
1727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








