<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5文字弹幕效果代码</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
border: 0;
}
body {
background: #bcbcbc;
}
.main {
width: 600px;
height: 400px;
margin: 0 auto;
position: relative;
}
.main img {
position: absolute;
right: 0;
bottom: 0;
width: 100px;
height: 100px;
}
#canvas {
display: block;
background: #000;
}
</style>
</head>
<body>
<div class="main">
<canvas id="canvas"></canvas>
</div>
<script type="text/javascript">
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext("2d");
var width = 600;
var height = 400;
var colorArr = ["yellow", "pink", "orange", "red", "green"];
var textArr = [
"我要给你们点颜色看看",
"墙都扶不住你",
"我还能活多久",
"见了金币哦",
"你在正月里",
"卧槽 你还在啊"
]
canvas.width = width;
canvas.height = height;
var image = new Image();
ctx.font = "20px Courier New";
var numArrL = [80, 100, 5, 300, 500, 430]; //初始的X
var numArrT = [80, 100, 20, 300, 380, 210]; //初始的Y
setInterval(function() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.save();
for (var j = 0; j < textArr.length; j++) {
numArrL[j] -= (j + 1) * 0.6;
ctx.fillStyle = colorArr[j]
ctx.fillText(textArr[j], numArrL[j], numArrT[j]);
}
for (var i = 0; i < textArr.length; i++) {
if (numArrL[i] <= -500) {
numArrL[i] = canvas.width;
}
}
ctx.restore();
}, 30)
</script>
</body>
</html>
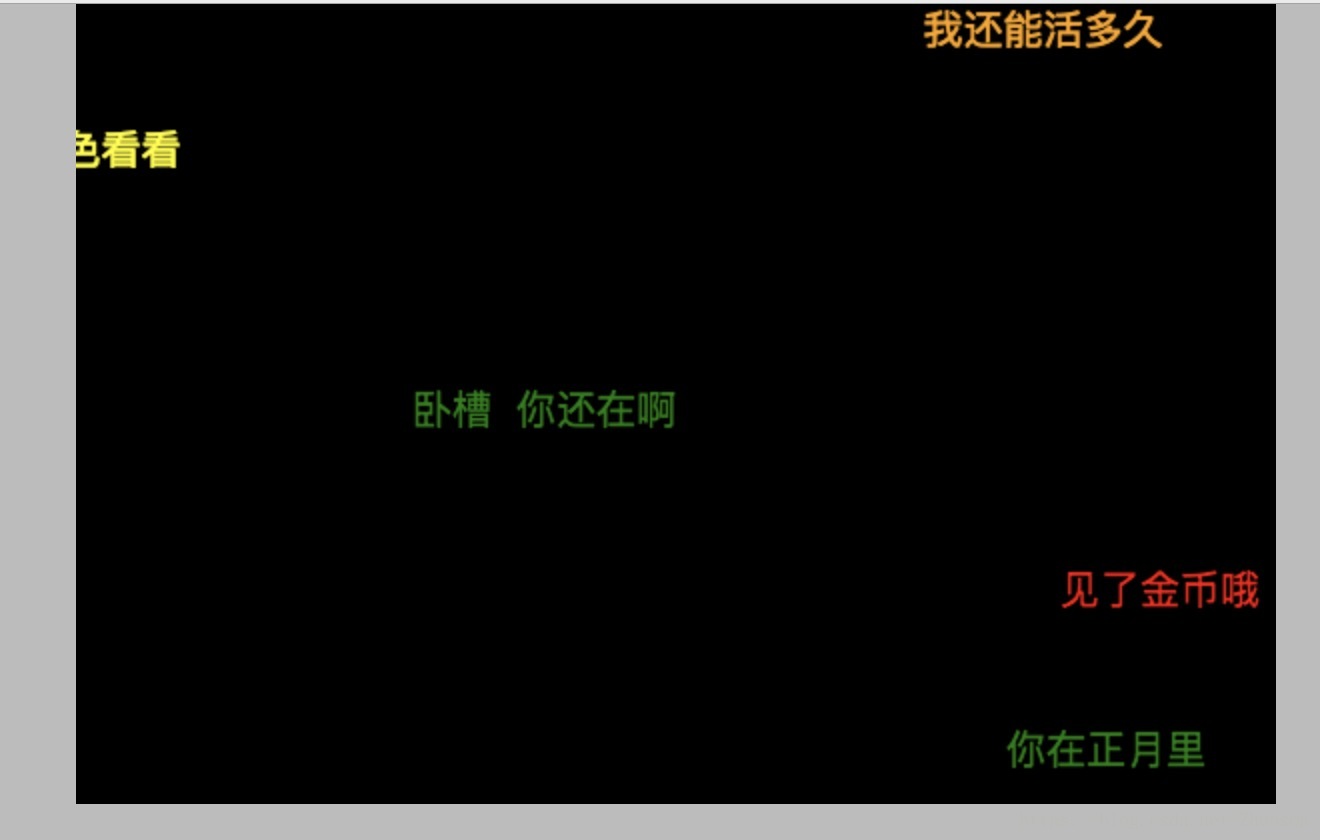
canvas 实现简易弹幕
最新推荐文章于 2023-01-11 09:29:19 发布






















 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








