一。对箭头函数的理解
1. 在ES6中,"=>"是函数的表达式,并且箭头函数是匿名的。(这个箭头叫“lambda运算符”)
如:
var lets = b => b*b;
console.log(lets(6)); //36
就相当于:
function lets(b) {
b = b乘b;
}
"=>"左边的b是函数的参数,右边是函数的声明;
2. 当函数中有多个参数时,参数用小括号扩起来,并且每个参数用逗号隔开,如:
var lets = (a,b) => a*b;
二。箭头函数表达式语法
1.箭头函数表达式没有自己的this、super
举个例子:

输出结果: Array [3, 6, 7, 4]
2.当函数参数只有一个,括号可以省略;但是没有参数时,括号不可以省略。

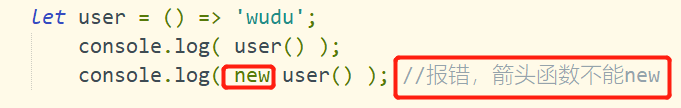
3.箭头函数不能通过new关键字调用

4.立即表达式的写法:






















 435
435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








