话不多说,步入正题;
1、封装移动端布局 rem.js 文件
// 作用:重置html的font-size
function resetRootFZ(){
var oHtml = document.querySelector('html');
var w = oHtml.getBoundingClientRect().width;
// 设置根字体的大小等于html节点的宽度的十分之一
oHtml.style.fontSize = w/10 + 'px';
}
resetRootFZ()
// 当window窗口尺寸变化时,重新设置根字体的大小
window.addEventListener('resize',function(){
resetRootFZ()
});
2、在 html 文件中引入
<script src="./rem.js"></script>
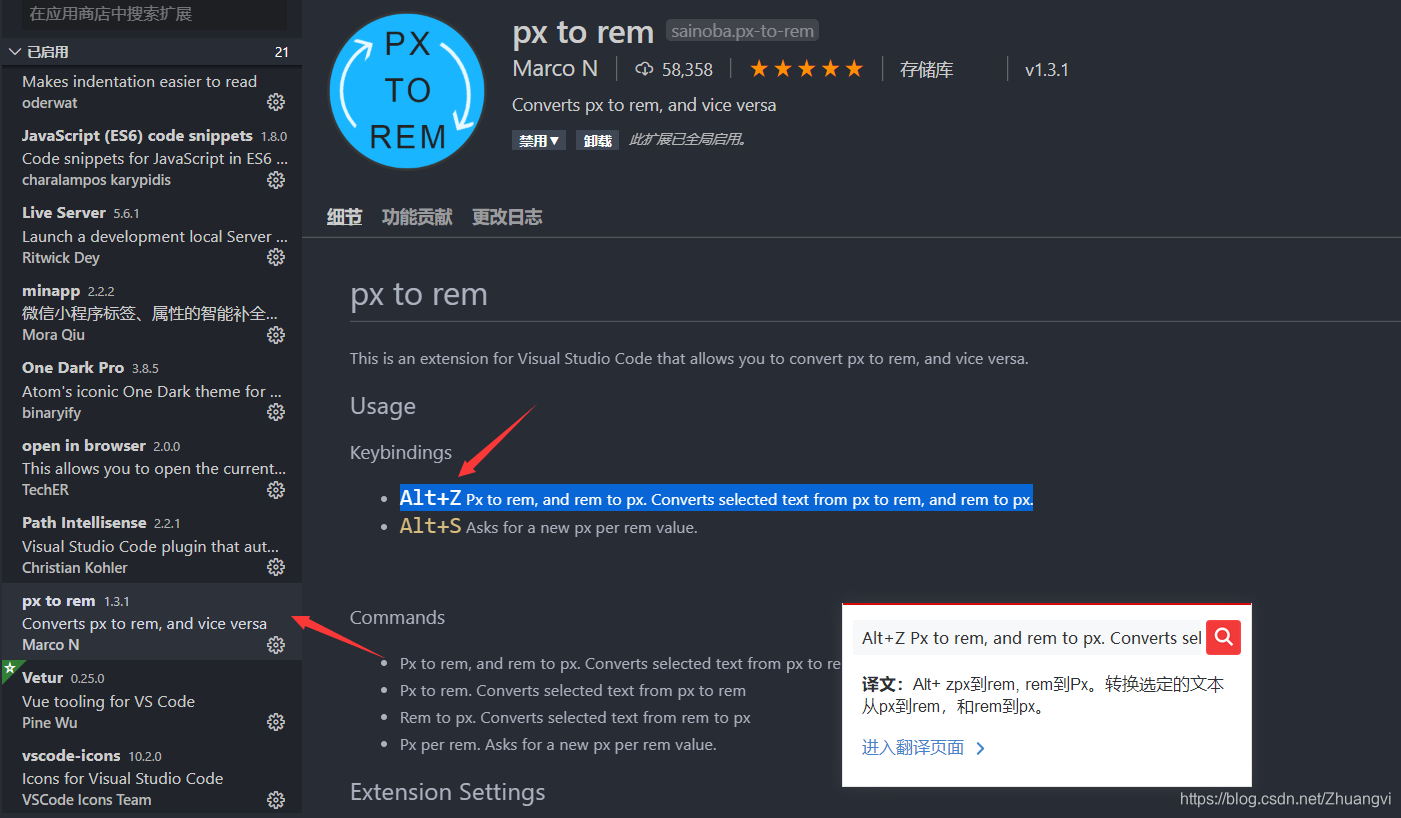
3、在编辑器中使用插件:
示例:VScode中搜索该插件
px to rem

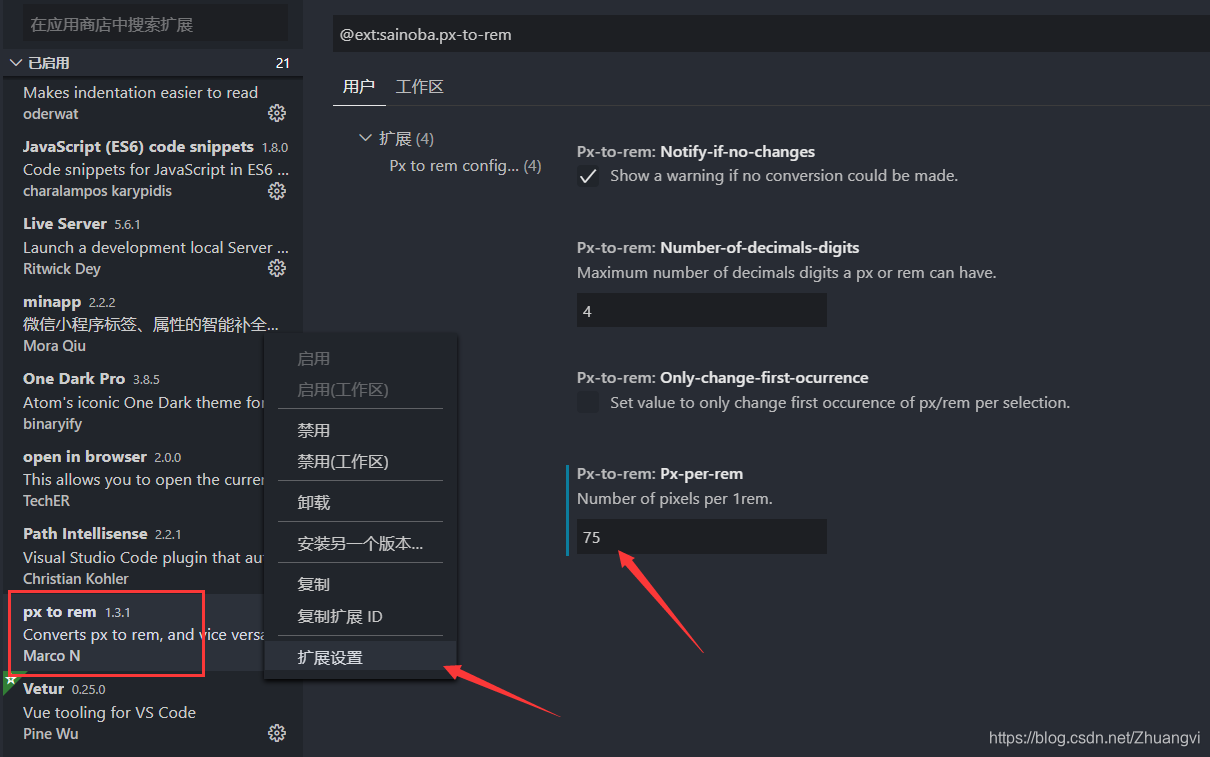
4、将该插件的相关设置设置成 75;
设置成 75 的原因是我们前面引入的 rem.js 文件是 html 节点的 十分之一,通常的设计图大小为 750,那么相应的就需要设置成 75,假设设计图宽度为 640,那么在这里我们需要设置的就是 64 了,以此类推。
示例:VScode中

当然,也可以直接在VScode的配置文件 settings.json 中设置,如下:
// 在 settings.json 中增加配置项
"px-to-rem.px-per-rem": 75,
5、使用:在编辑 CSS 样式时可使用 Alt + z 快捷键快速将 px 单位转换成对应的 rem 单位;

代码示例:
























 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










