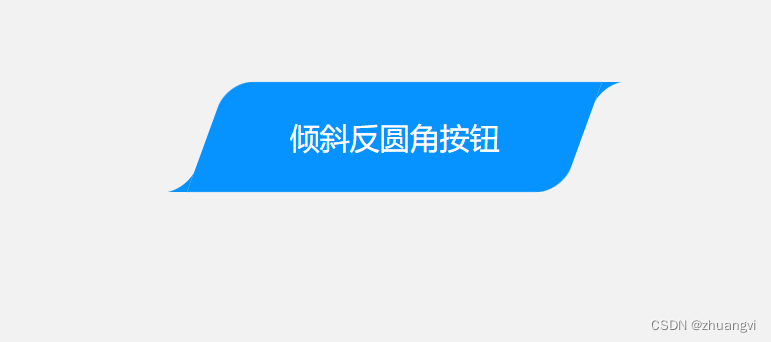
照例,先看效果图:

相信大家在开发过程中,会偶尔碰到一些这样的ui样式,但是吧又并不是给的切图,问了一下这个按钮没有切图哦,能切一下图么?然后被对方反问,这样的按钮你不会写?

真想给他一个大鼻兜……
无奈,问题依旧是抛给了前端……
吐槽归吐槽,实现还是可以实现的;
话不多说,直接上代码(具体按钮、倾斜角度、圆角(反圆角)尺寸让ui提供即可):
<div class="button">
<span>倾斜反圆角按钮</span>
</div>
.button {
width: 300px;
height: 88px;
background: #0692ff;
font-size: 24px;
color: #fff;
line-height: 88px;
text-align: center;
margin: 0 auto;
border-radius: 20px 0 20px 0; /* 设置左上角、右下角的圆角 */
position: relative;
transform: skew(-20deg); /* 让按钮倾斜 */
}
.button::after {
content: "";
position: absolute;
background: radial-gradient(
circle at 100% 100%, /* 设置径向渐变的圆类型-位置为右下角 */
transparent 20px, /* 设置径向渐变的起始色 */
#0692ff 21px /* 设置径向渐变的终止色,多1px处理径向渐变的圆角锯齿问题 */
);
width: 20px;
height: 20px;
top: 0;
right: -20px;
}
.button::before {
content: "";
position: absolute;
background: radial-gradient(
circle at 0 0, /* 设置径向渐变的圆类型-位置为左上角 */
transparent 20px, /* 设置径向渐变的起始色 */
#0692ff 21px /* 设置径向渐变的终止色,多1px处理径向渐变的圆角锯齿问题 */
);
width: 20px;
height: 20px;
bottom: 0;
left: -20px;
}
.button span {
display: block; /* 需要设置成块元素,行内元素设置transform无效 */
transform: skew(20deg); /* 让文字摆正,不被父元素的倾斜影响 */
}
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
























 5648
5648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










