日常开发中,我们常常碰到元素预留的宽度不足以显示所有的文本内容,可能是单行显示的文本也可能是多行显示的文本,这时我们考虑的是超出文本用省略号显示;
<!-- 超出文本用省略号替代 -->
<div class="box"> 超出文本用省略号替代超出文本用省略号替代超出文本用省略号替代 </div>
单行文本
CSS代码如下:
.box{
background: #cccccc;
width: 200px; /* 定宽 */
overflow: hidden; /* 隐藏溢出文本 */
text-overflow: ellipsis; /* 溢出文本省略号显示 */
white-space: nowrap; /* 规定段落中的文本不进行换行 */
}
如图

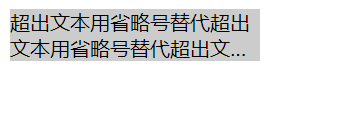
多行文本
CSS代码如下:
.box{
background: #cccccc;
width: 200px; /* 定宽 */
overflow: hidden; /* 隐藏溢出文本 */
text-overflow: ellipsis; /* 溢出文本省略号显示 */
word-break: break-all; /* 在恰当的断字点进行自动换行 */
display: -webkit-box; /* 伸缩盒子 */
-webkit-box-orient: vertical; /* 伸缩盒子子元素的排列方式 */
-webkit-line-clamp: 2; /* 显示的行数 */
}
如图

至此,本文到此结束,如有不足,望大家多多指点! 谢谢!























 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










