DIV+CSS标准网页布局准备工作
区块属性(区块模型)
| 属 性 | 描 述 |
| Margin(注) | 是定义区块外边界与上级元素距离的属性,用1到4个值来设置元素的边界,每个值都是长度、百分比或者auto,百分比值参考上级元素的宽度,允许使用负值边际。如果四个值都给出了,它们分别被应用于上、右、下和左边界。如果只给出一个值,它被应用于所有边界。如果两个或三个值给出了,省略了的值与对边相等。注意如果边界在垂直方向邻接(重叠)了,会改用其中最大的那个边界值。而水平方向则不会。也可以选择使用上边界margin-top、下边界margin-bottom、左边界margin-left和右边界margin-right属性分别设置与上级元素的外边距。 |
| padding | 用于设置区块的内边距属性,是边框和元素内容之间的间隔距离。与margin属性相返,但使用的是相同属性值。是上补白padding-top、右补白padding-right、下补白padding-bottom和左补白padding-left属性的略写 |
| float | 设置区块漂浮属性,允许网页制作者将文本环绕在一个元素的周围,可以使用左漂浮left值,右漂浮right值 |
| clear | 清除属性指定一个元素是否允许有元素漂浮在它的旁边。值left移动元素到在其左边的漂浮的元素的下面;同样的值right移动到其右边的漂浮的元素下面。其他的还有缺省的none值,和移动元素到其两边的漂浮的元素的下面的both值 |
页面内容居中,并随浏览器的大小的变动而变动【margin、padding】
<html> <head> <title>DIV+CSS</title> <style> body{ background:green; margin:0px; padding:100px 50px; } #main{ width:100%; height:400px; background:yellow; } </style> </head> <body> <div id="main"> </div> </body> </html>
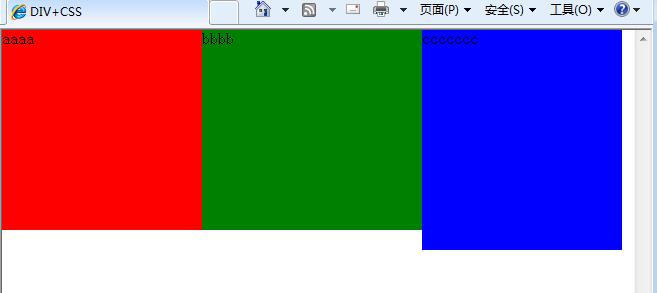
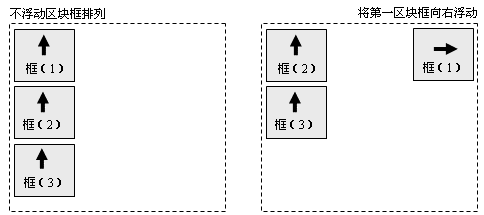
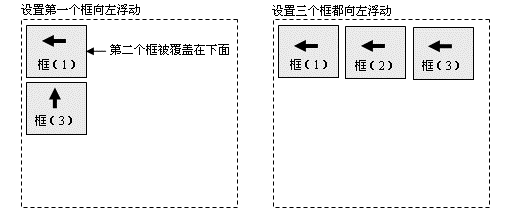
区块框浮动【float】
虽然使用绝对定位可以实现页面布局,但由于调整某个区块框时其它区块的位置并不会跟随着改变,所以并不是布局的首选方式。而使用浮动的区块框可以向左或向右移动,直到它的外边缘碰到包含它区块的边框或另一个浮动框的边框为止。并且由于浮动框不在文档的普通流中,所以文档的普通流中的区块框表现得就像浮动框不存在一样。
<html> <head> <title>DIV+CSS</title> <style> body{ margin:0px; } #one{ float:left; width:200px; height:200px; background:red; } #two{ float:left; width:220px; height:200px; background:green; } #three{ float:left; width:200px; height:220px; background:blue; } </style> </head> <body> <div id="one"> aaaa </div> <div id="two"> bbbb </div> <div id="three"> ccccccc </div> </body> </html>
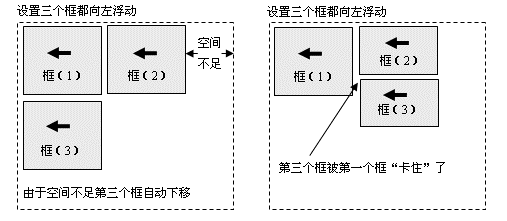
行框和清理【clear】
在进行页面布局时,经常需要设置多个区块框并列在一行中排列。最常见的方式就是使用 float 属性,再通过 left 或 right 值移动区块框向左或向右浮动。但当前面并列的多个区块框总宽度不足包含框的 100% 时,就会在行框中留出一定的宽度,而下面的某个区块框又恰好满足这个宽度,则很可能会向上提,和上一行并列的区块框在同一行排列。而这不并是我们想要的结果,所以可以使用 clear 属性解决这一问题,该属性的值可以是 left 、 right 、 both 或 none ,它表示框的哪些边不应该挨着浮动框。
clear:both #both:两边都不挨着浮动块,right:右边不挨着</div class="clear"> </div> #相当于换行作用
<html> <head> <title>DIV+CSS</title> <style> body{ margin:0px; } #one{ float:left; width:200px; height:200px; background:red; } #two{ float:left; width:200px; height:200px; background:green; } #three{ float:left; width:200px; height:200px; background:blue; } .clear{ clear:both; } </style> </head> <body> <div id="one"> aaaa </div> <div id="two"> bbbb </div> <div class="clear"> </div> <div id="three"> ccccccc </div> </body> </html>
使用区块框设计页面布局
区块居中布局
1、高度和宽度固定的区块居中( position、margin )<head> <title>DIV+CSS</title> <style> body{ margin:0px; } #one{ width:100%; height:100%; background:red; position:absolute; left:50%; top:50%; margin-top:-100px; margin-left:-100px; } </style> </head>
2、高度和宽度可变的区块居中(padding)<head> <title>DIV+CSS</title> <style> body{ margin:0px; padding:200px; } #one{ width:100%; height:100%; background:red; } </style> </head>
3、布局页面局中
设置两列浮动的布局<html> <head> <title>DIV+CSS</title> <style> body{ margin:0px; } #one{ float:left; width:300px; height:400px; background:red; } #two{ float:right; width:200px; height:200px; background:green; }
设置三列浮动的布局【盒子嵌套盒子】设置多列浮动的布局<html> <head> <title>DIV+CSS</title> <style> body{ margin:0px; } .left { float:left; width:600px; } #one{ float:left; width:200px; height:400px; background:red; } #two{ float:right; width:200px; height:400px; background:green; } #three{ float:right; width:200px; height:200px; background:blue; } /* .clear{ clear:both; } */ </style> </head> <body> <div class="left"> <div id="one"> aaaa </div> <div id="two"> bbbbbbbb </div> </div> <div id="three"> cccccccccccccccc </div> </body> </html>

























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








