学习目标
掌握小程序与比目后台的关联配置
掌握比目后台实现数据的增加、删除、修改、查询
通过案例掌握比目后台的使用
一个完整的小程序系统,不但需要前端的展现,而且需要后端服务器的支撑,以提供数据服务。也就是说,开发一个真正完整的小程序应用,需要前后端的相互配合。小程序与远程服务器之间通过HTTPS传输协议进行数据交换
注写Bmob账号
进入Bmob官方网站(https://www.bmobapp.com)后,单击注册点击右上角的注册按钮,在跳转页面填入姓名、邮箱,并设置密码,确认后到邮箱激活Bmob账户,即可拥有Bmob账号

完善信息


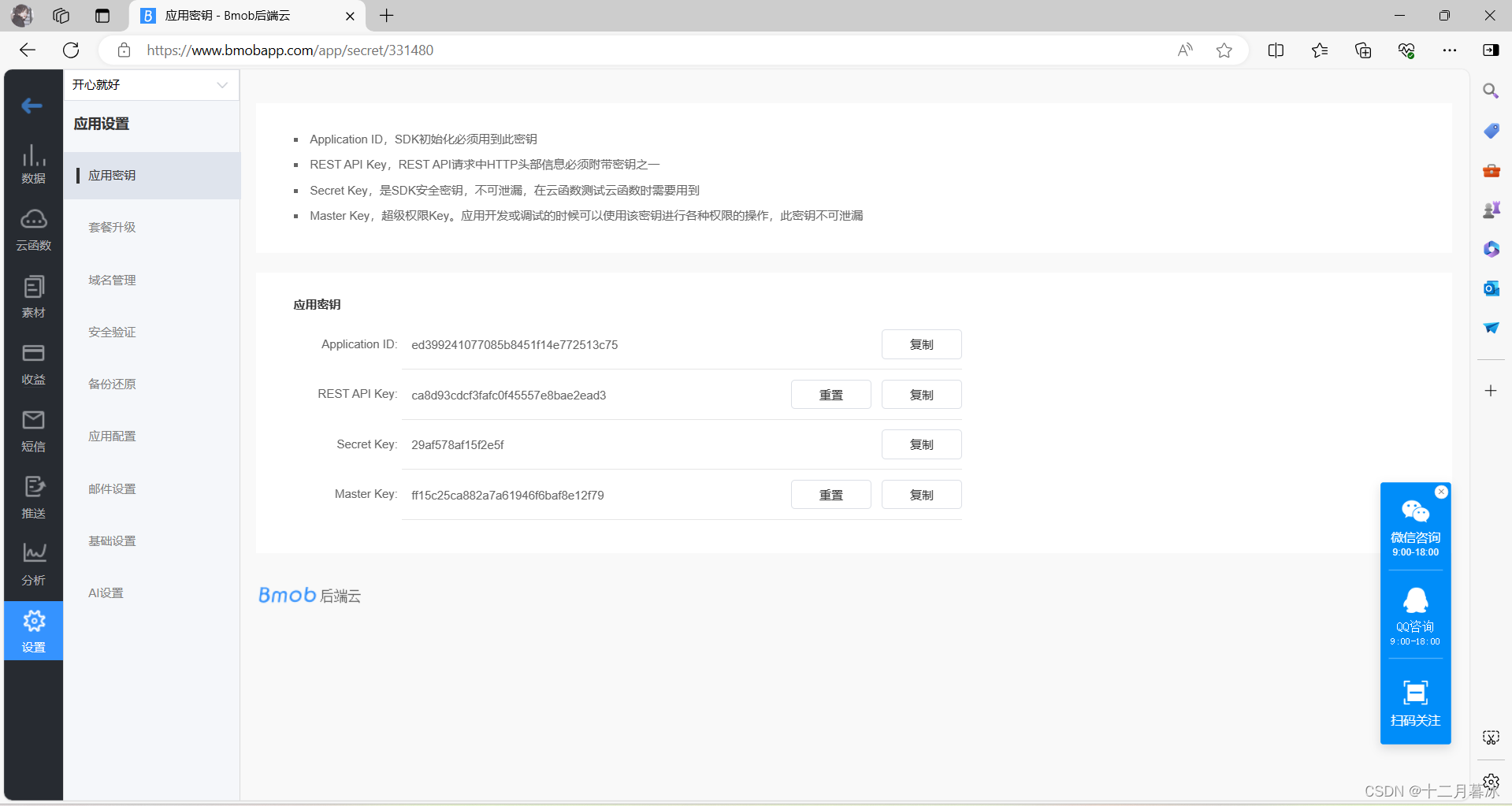
获取小程序服务器域名和“应用密钥”

下载及安装Bomb SDK
登录https://github.com/bmob/bmob-WeApp-sdk下载Bmod SDK,在小程序项目中的app. js中加入下面两行代码进行全局初始化:
var Bmob=require('utils/bmob.js');
Bmob.initialize("ed399241077085b8451f14e772513c75","ca8d93cdcf3fafc0f45557e8bae2ead3");
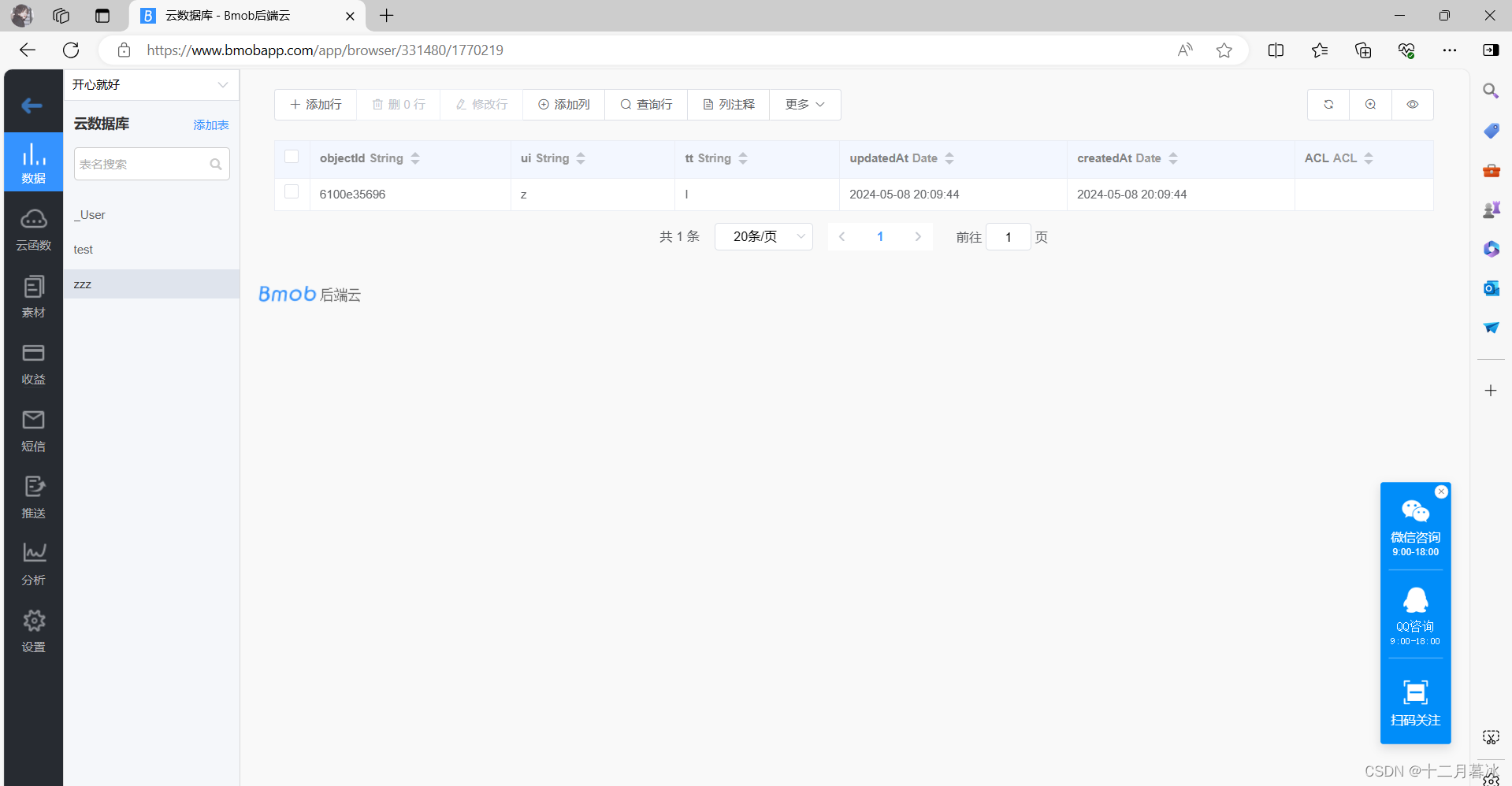
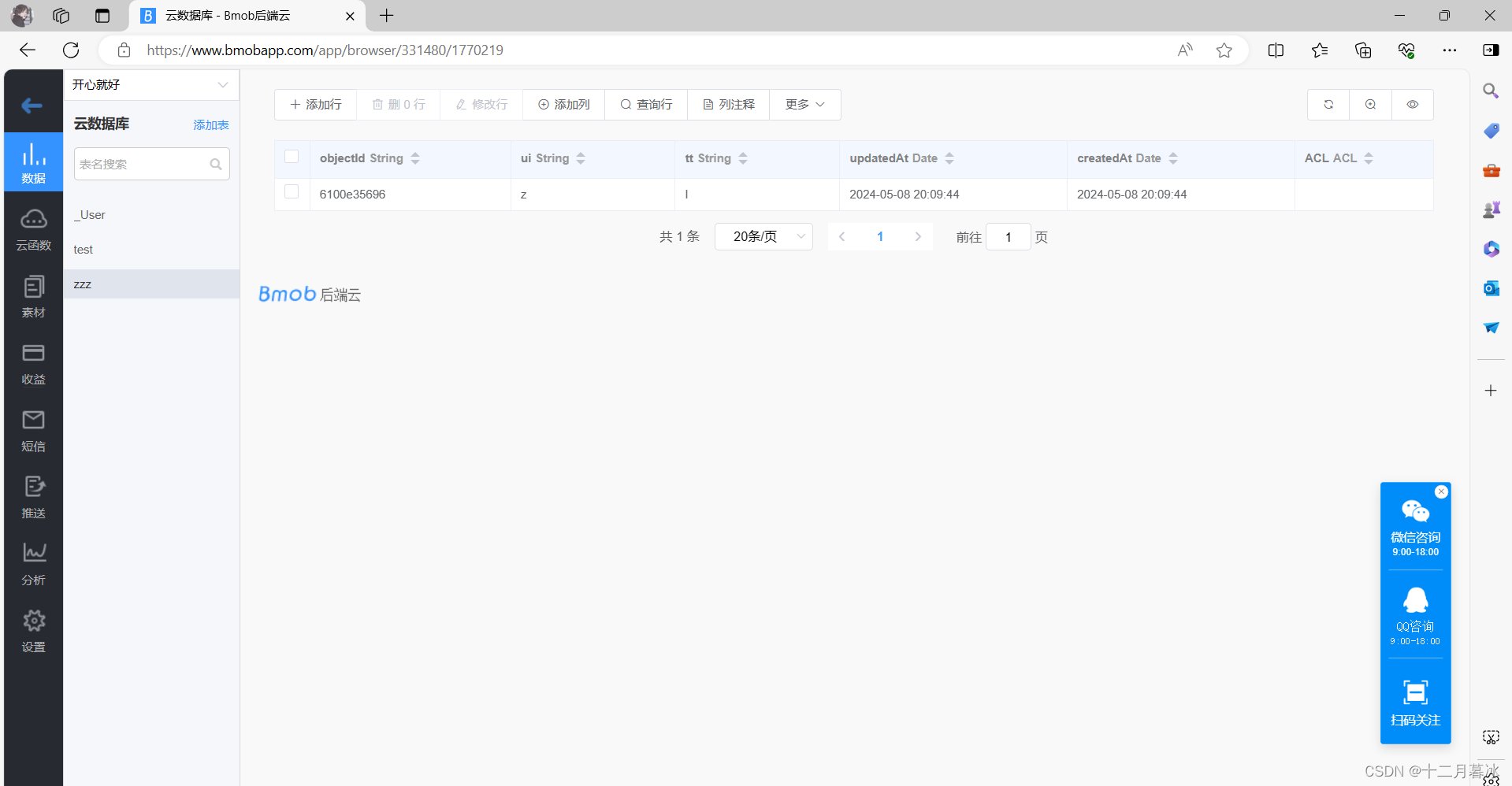
},数据的增、删、改、查
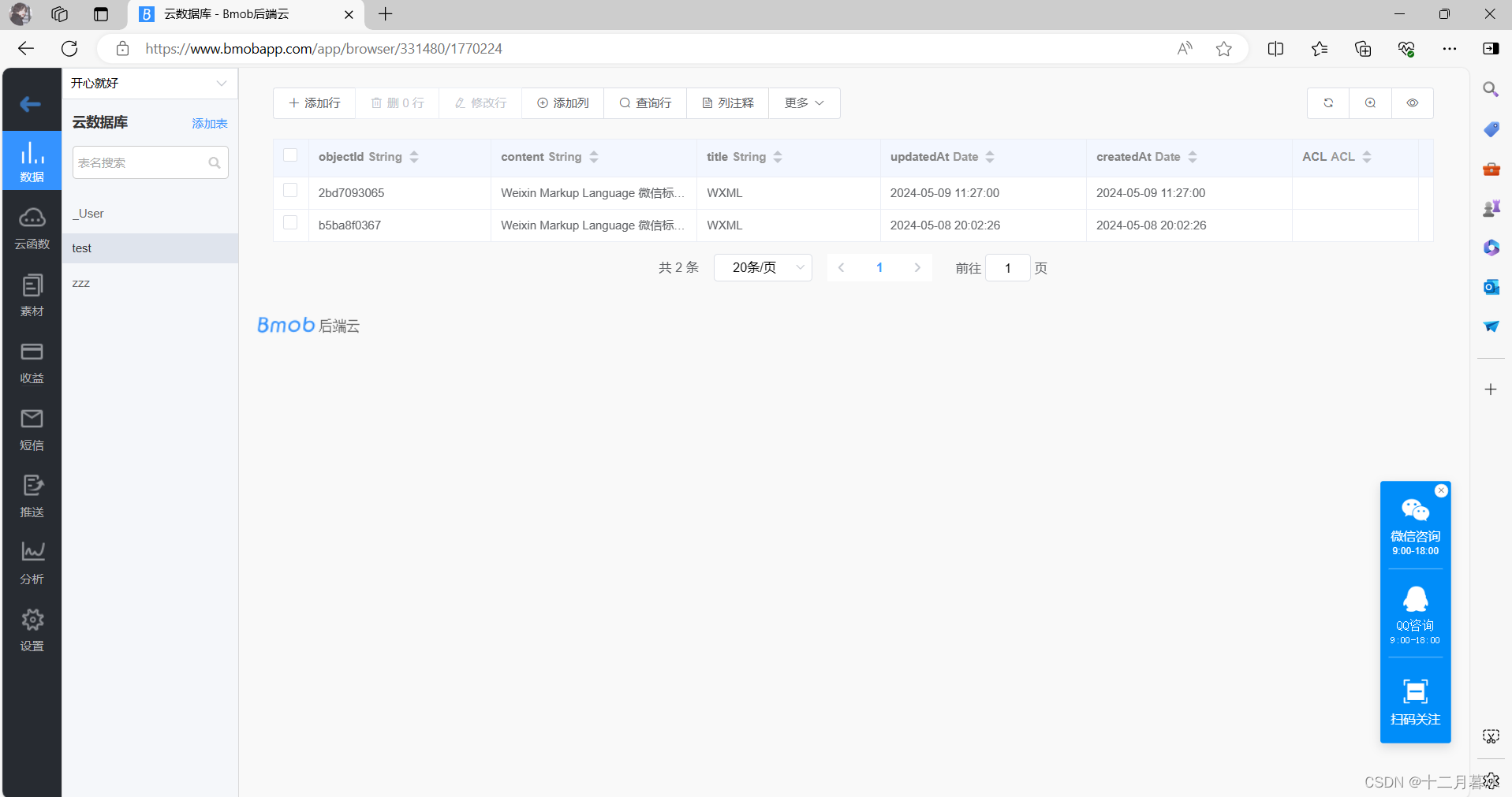
添加表

添加列

添加一条记录
代码
<button type="primary" bindtap='add'>添加记录</button>
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
add:function(){
var Test =Bmob.Object.extend("test");//创建类
var test=new Test();//创建对象
test.set("title","WXML");//添加title 字段内容
test.set("content","Weixin Markup Language 微信标记语言");//添加content字段内容/添加数据,第一个入口参数是nu11
test.save(null,{
success:function(result){
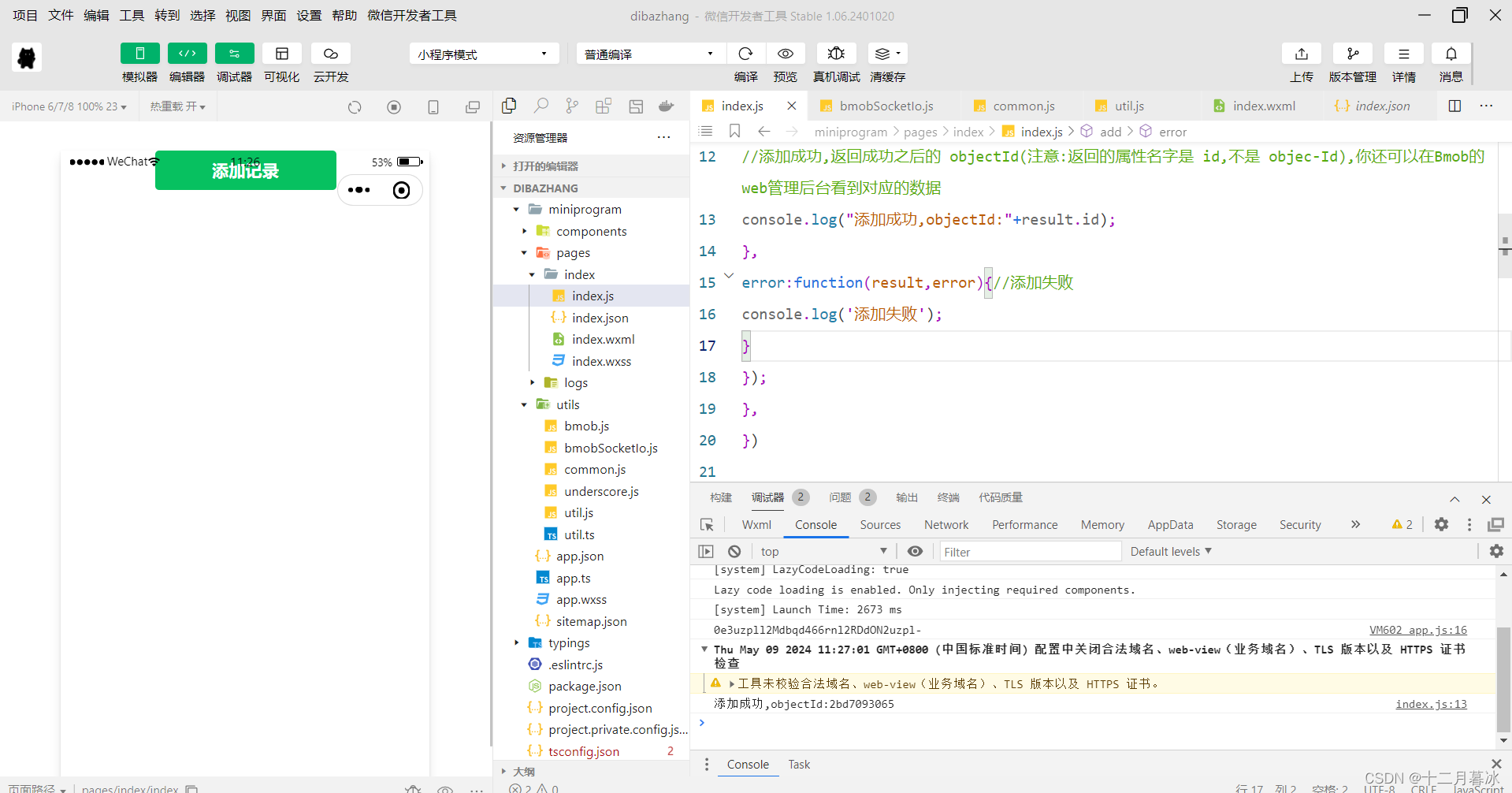
//添加成功,返回成功之后的 objectId(注意:返回的属性名字是 id,不是 objec-Id),你还可以在Bmob的web管理后台看到对应的数据
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){//添加失败
console.log('添加失败');
}
});
},
})运行效果


获取一条记录
代码
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
query:function(){
var Test =Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("2bd7093065")
},
success:function(result){
//The object was retrieved successfully.
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败");
}
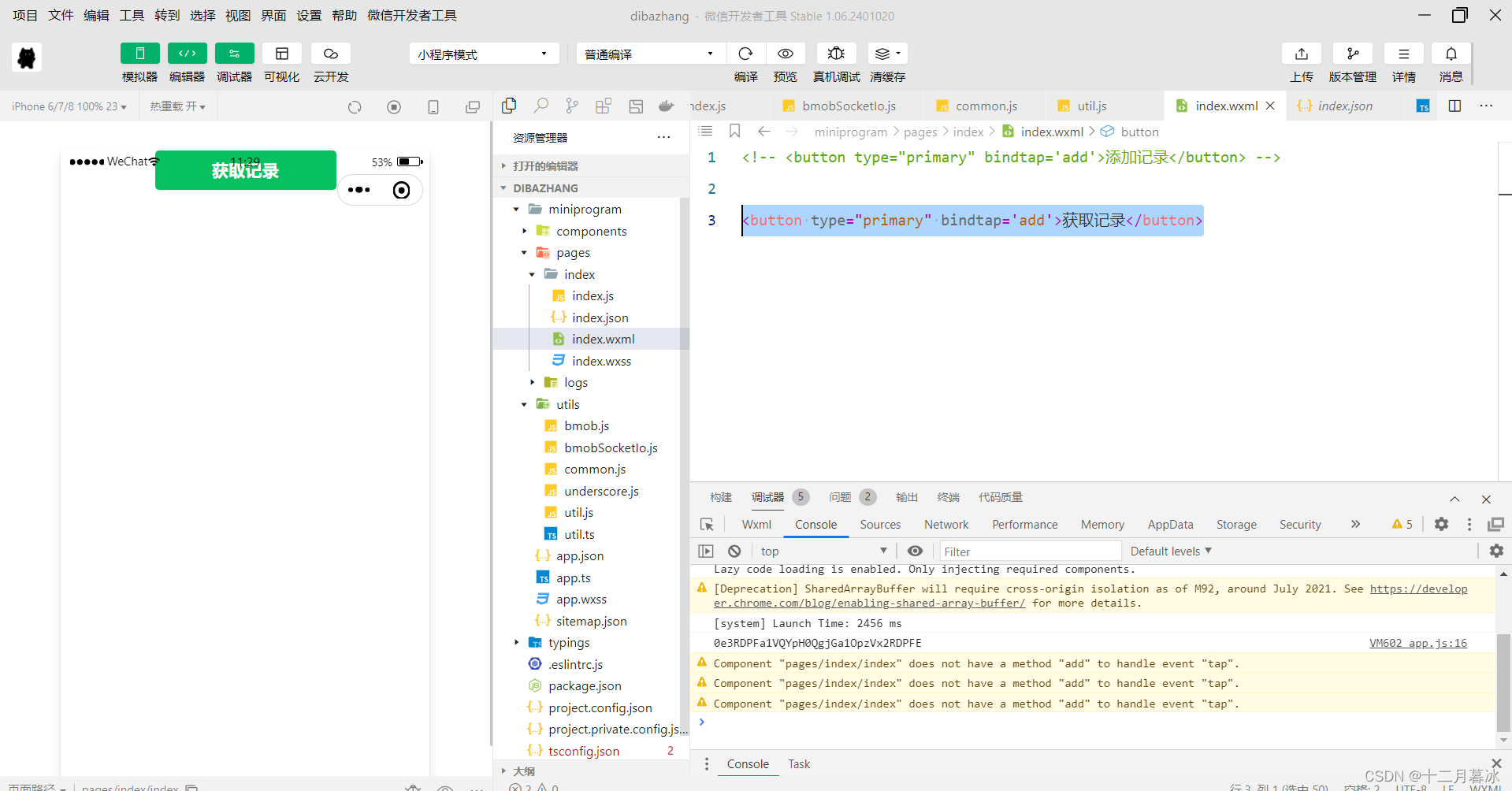
});<button type="primary" bindtap='add'>获取记录</button> 修改一条记录
修改一条记录
代码
<button type="primary" bindtap="modi">修改记录</button>var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
modi:function(){
var Test = Bmob.Object.extend("test");
var query =new Bmob.Query(Test);
//这个id是要修改条目的id,当该id生成并存储成功时可以获取到
query.get("2bd7093065",{
success:function(result){
//回调中可以取得这个diary对象的一个实例,然后就可以修改它了
result.set('title',"WxSS");
result.set('content',"WenXin Style Sheets");
result.save();
//The object was retrieved successfully.
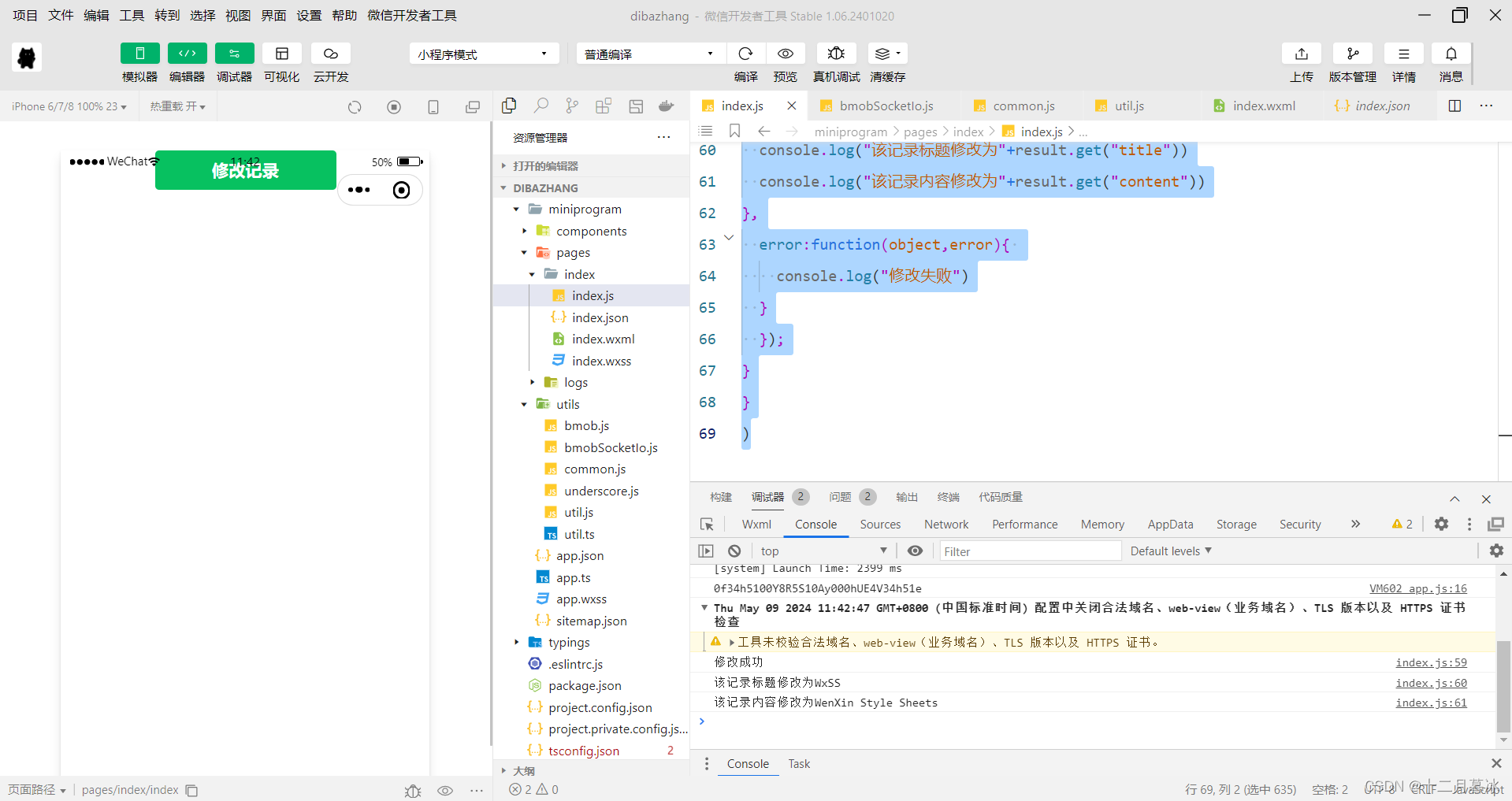
console.log("修改成功")
console.log("该记录标题修改为"+result.get("title"))
console.log("该记录内容修改为"+result.get("content"))
},
error:function(object,error){
console.log("修改失败")
}
});
}
}
)
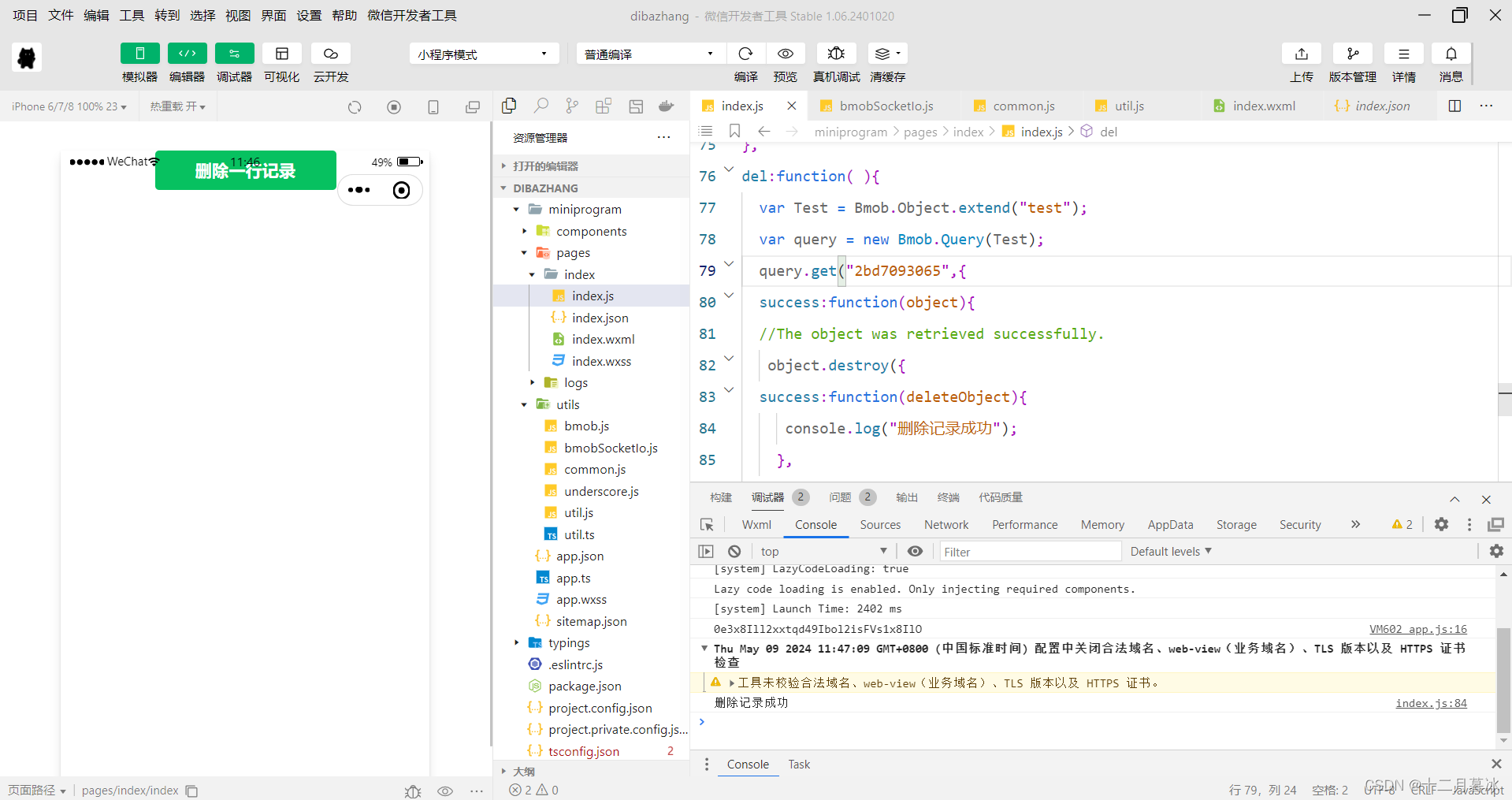
删除一条记录
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
del:function( ){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.get("2bd7093065",{
success:function(object){
//The object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(error){
console.log("删除记录失败");
}
});
},
error:function(object,error){
console.log("修改失败")
},
});
},
})<button type="primary" bindtap="del">删除一行记录</button>
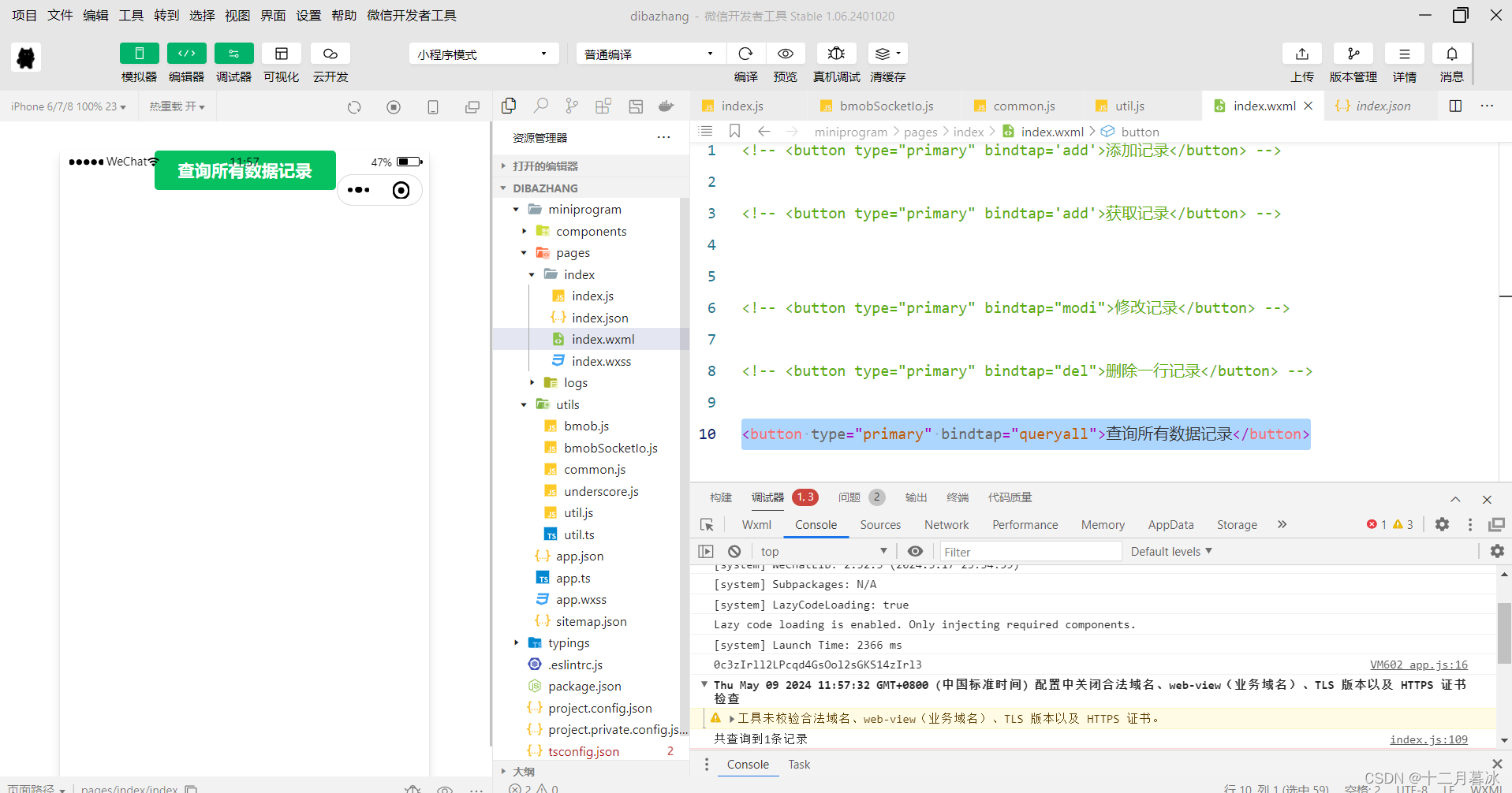
查询所有数据
代码
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
queryall:function(){
var Test = Bmob.Object.extend("test");
//test数据表
var query = new Bmob.Query(Test);//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i<results.length;i ++){
varobject =results[i];
console.log(object.id +'-' + object.get('title') +'-'+object,get('content'));
}
},
error:function(error){
console.log("查询失败:"+error.code +""+error.message);
}
},
)}
})<button type="primary" bindtap="queryall">查询所有数据记录</button>
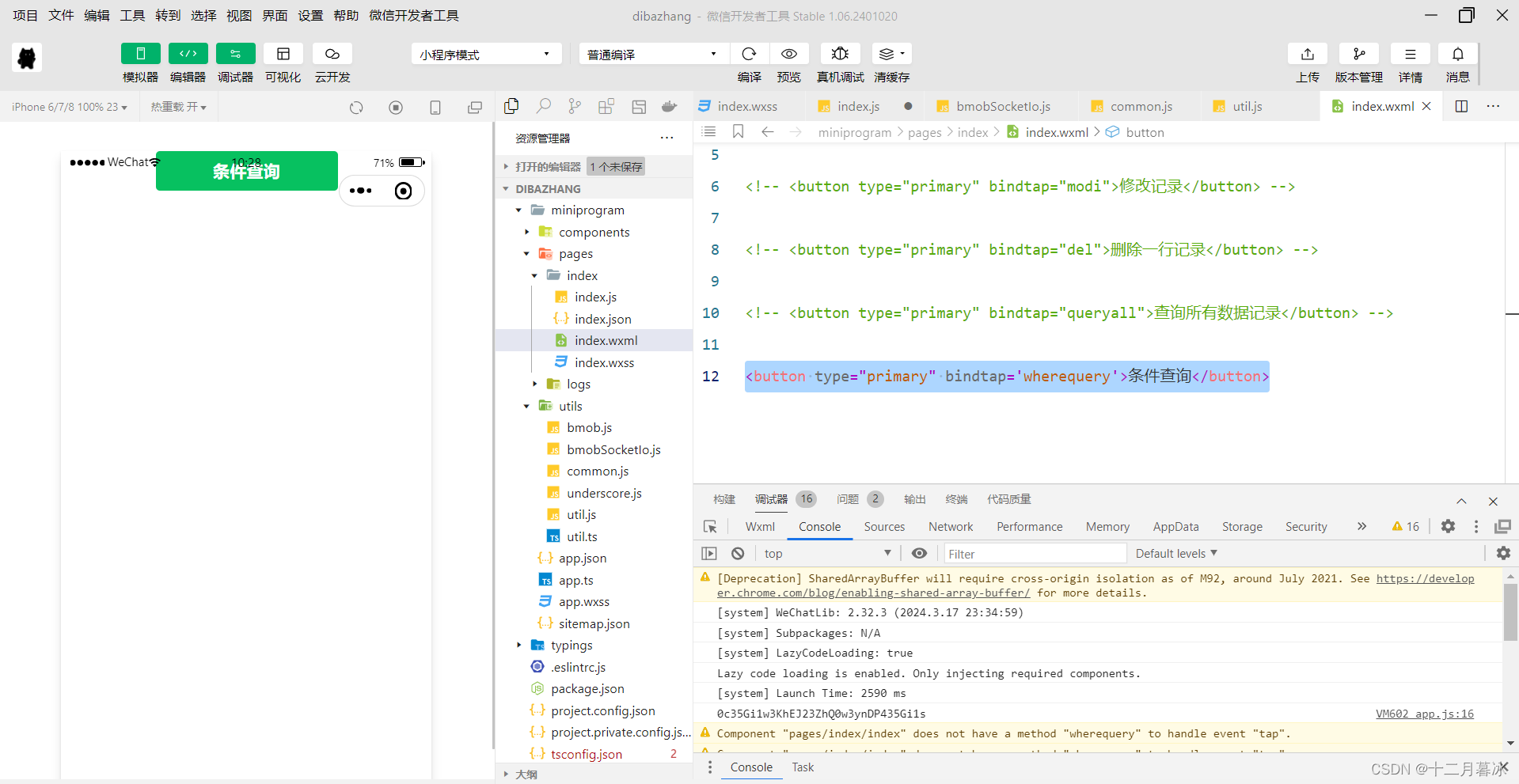
条件查询
代码
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//条件查询
wherequery:function(){
var Test = Bmob.Object.extend("test");
var query =new Bmob.Query(Test);
query.equalTo("title","WXML"); //查询 title等于“WXML”的记录//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i < results.length;i ++){
var object =results[i];
console.log(object.id +'- '+ object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
})<button type="primary" bindtap='wherequery'>条件查询</button> 
分页查询
照指定条数为一页来显示,这时可以使用limit方法限制查询结果的数据条数来进行分页。默认情况下,limit的值为10,最大有效设置值为1000。
query.limit(10);同时,skip方法可以做到跳过查询的前多少条数据来实现分页查询的功能。skip的默认值为10
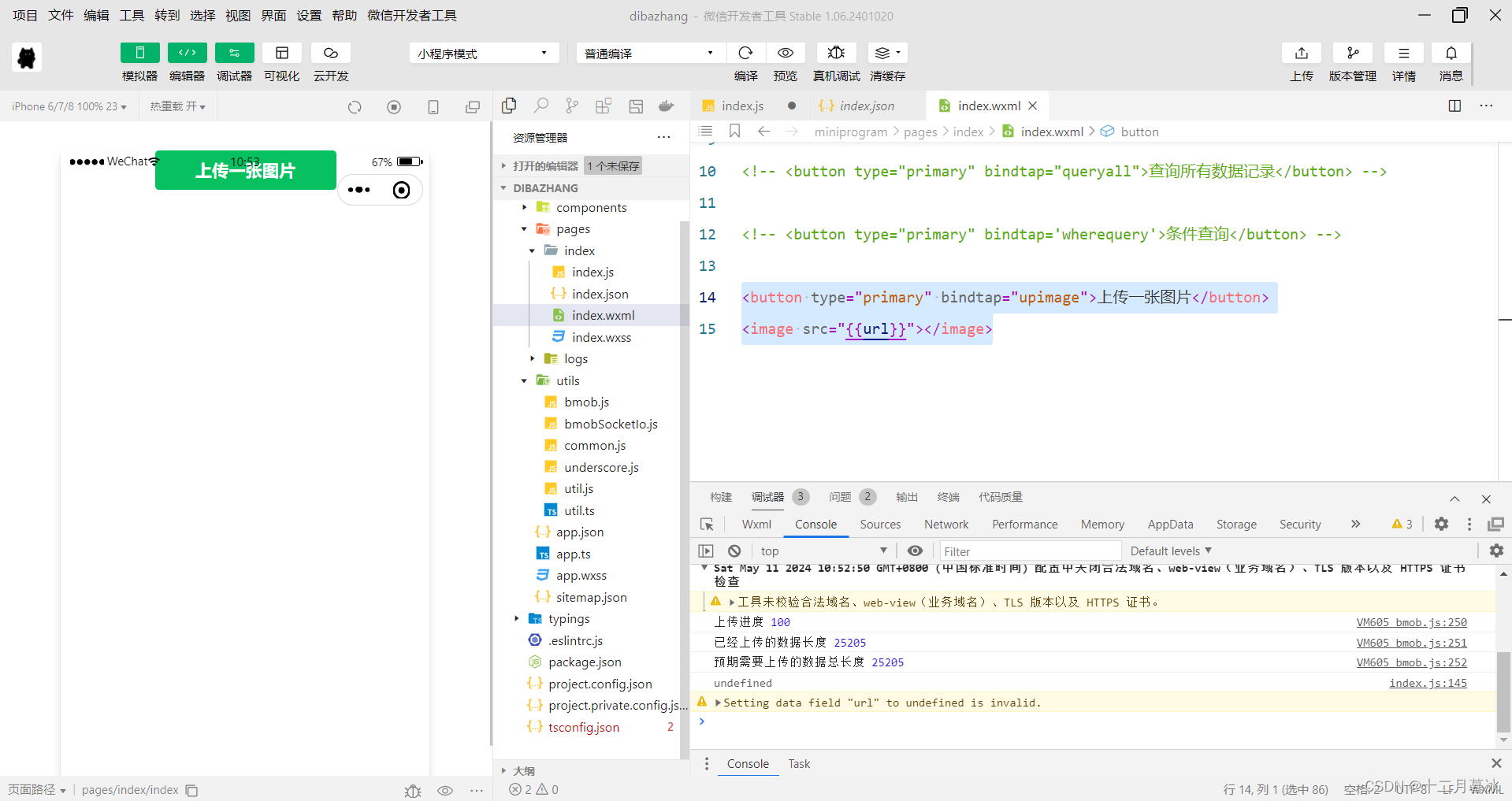
query.skip(10);上传图片
上传一张图片并显示
代码
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
upimage:function(){
var that = this;
wx.chooseImage({
count:1,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length>0){
var newDate = new Date();
var newDateStr = newDate.toLocaleDateString();
var tempFilePath=[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);
if(extension){
extension = extension[1].toLowerCase();
}
var name = newDateStr + "." +extension;
var file = new Bmob.File(name,tempFilePaths);
file.save().then(function(res){
console.log(res.url());
var url = res.url();
that.setData({
url:url
})
},function(error){
console.log(error);
})
}
}
})
}
})<button type="primary" bindtap="upimage">上传一张图片</button>
<image src="{{url}}"></image>效果图

上传多张图片并显示
代码
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
uppic:function(){
var that = this;
wx.chooseImage({
count:9,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期文件
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(res.list)
j++;
console.log(j.imgLength);
},function(error){
console.log(error);
})
}
}
}
});
}
})
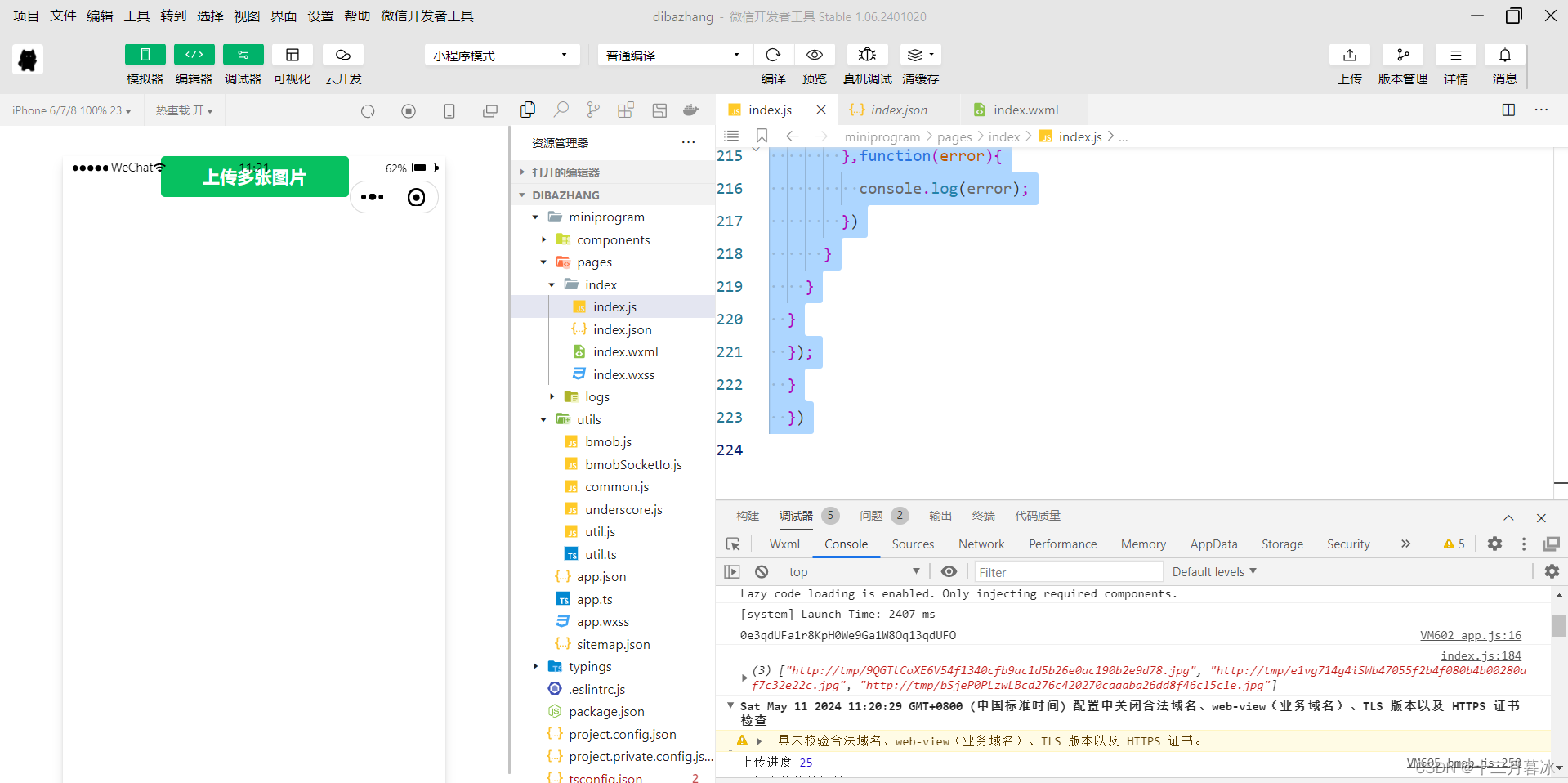
<button type="primary" bindtap="uppic">上传多张图片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{item.url}}"/>
</block>效果图






















 889
889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








