**
居中方式的总结
**
居中在网页布局常能看到,经过一周的学习,深感居中方式之多,故总结为以下文字。
一、水平居中
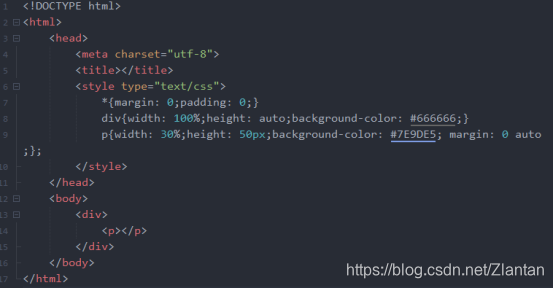
1.1定宽块元素在块元素之中的水平居中
父元素为块元素,子元素同为块元素且宽度确定(包括使用px或%确定宽度),对子元素CSS样式中添加{margin:0 auto;}即可

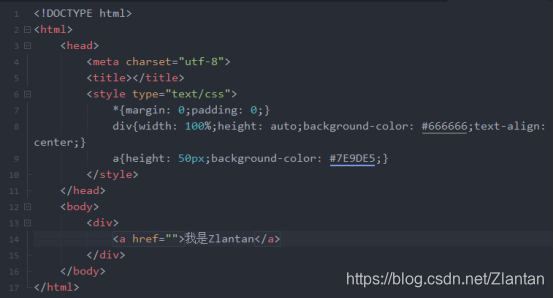
1.2内联元素在块元素之中的水平居中
对块元素(父元素)添加CSS样式{text-align:center;}即可,内联元素会直接处于父元素的居中位置,由于内联元素大小与内容相同,因此会达到居中效果。

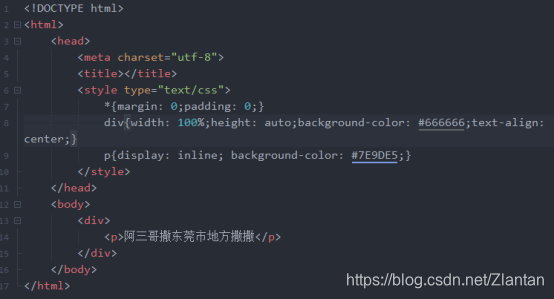
1.3不定宽块元素在块元素之中的水平居中
方法一:改变块元素的属性为内联元素,对块元素添加CSS样式{display:inline;},然后采用1.2的方式进行居中。

方法二:直接对该元素设置{text-align:center;},此方法对子元素与父元素同宽时可以使用
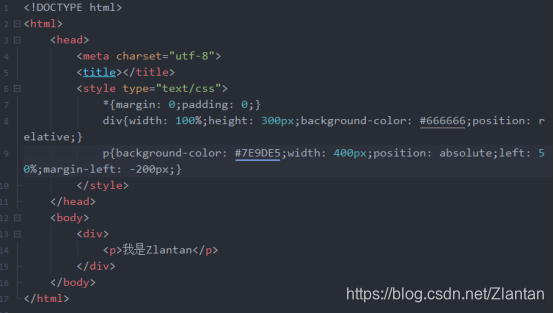
1.4绝对定位的水平居中
通常不会采用这种方式进行居中设置,但可以掌握方法。给父元素添加CSS样式{position:relative;},使其成为包含块,然后对子元素添加CSS样式{position:absolute;left:50%;margin-left:负的子元素大小的一半}
其实这种情况与1.1一致,显然1.1更简便,这个方法更多用于垂直居中。

二、垂直居中
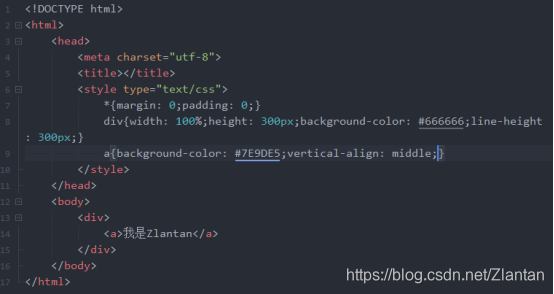
2.1单行文本的垂直居中
使行高等于块元素宽度,即line-height=height,然后利用布局调整元素位置,即可实现设计稿需求的样式。
此处懒得上图
2.2内联元素在块元素之中的水平居中
对内联元素设置{vertical-align:middle;}对块状元素设置{line-height=height;},这是利用了vertical-align的特性,当父元素设置了行高时,对齐的基准为父元素,若父元素未设置行高,则以同辈元素为基准。(此方法对单行文本效果较好)

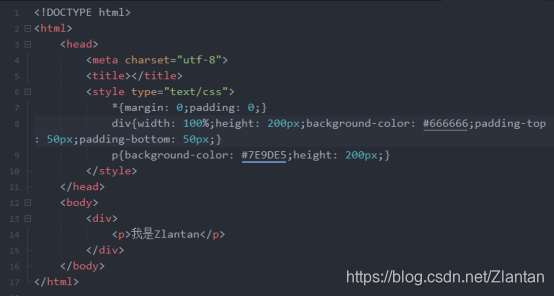
2.3定高块元素的垂直居中
对父元素的padding-top=padding-bottom即可。此方法同样适用于多行文本的垂直居中。

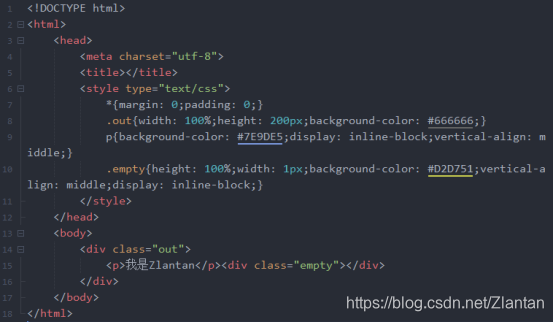
2.4不定高块元素的垂直居中
方法一:为当前元素设置CSS属性:{display:inline-block;vertical-align: middle;}在该元素后边接一个标尺,也就是给他添加一个同辈的元素并且和你这个p标签之间是不能有空格和回车的,再设置这个元素的CSS属性为{vertical-align:middle;width:0;height:100%;display:inline-block}

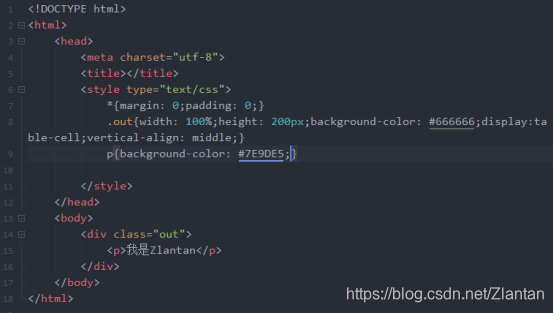
方法二:对父元素设置CSS属性为{display:table-cell;},这是将父元素的类型变为表格中单元格,单元格的特点是不能设置margin但可以直接使用vertical-align属性,因此也能达成目的。

PS:我尝试了将元素转化为inline-block然后使用2.2的方法,但由于元素会呈现内联元素的特点,多行文本会变为一行,在不设置overflow的情况下,会溢出,因此不能使用此方法。





















 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








