通常,如果直接设置UIButton的图片和文字,默认的两者相对位置可能不是我们想要的,那么需要进行调整。
需要用到的函数如下:
UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right)top,left,bottom,right分别表示向各个方向的移动量
实例说明:
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(50, 100, 300, 300)];
//设置文字
[button setTitle:@"测试" forState:UIControlStateNormal];
[button setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
button.titleLabel.font = [UIFont systemFontOfSize:25];
//为了有所区分,设置按钮背景颜色为黑色
button.backgroundColor = [UIColor blackColor];
//设置图片
[button setImage:[UIImage imageNamed:@"QQ"] forState:UIControlStateNormal];
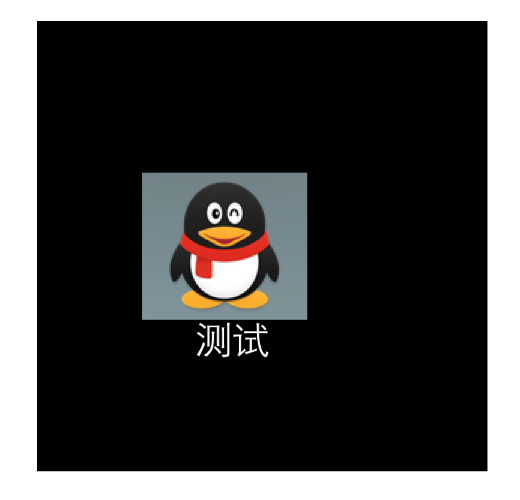
[self.view addSubview:button];效果图:
调整:
// 如果想要调整title的位置到image下方,那么可以调整title向下,向左移动
button.titleEdgeInsets = UIEdgeInsetsMake(125, -150, 0, 0);效果图:

通常,button的大小不会这么大,所以要在有限的空间内,同时调整title和image的位置
button.titleEdgeInsets = UIEdgeInsetsMake(0, 0, 0, 0);
button.imageEdgeInsets = UIEdgeInsetsMake(0, 0, 0, 0);






















 1157
1157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








