一.小程序项目结构
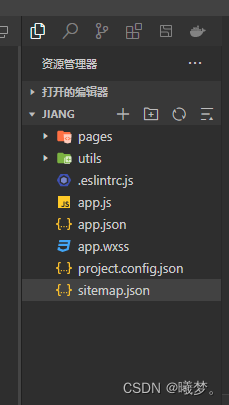
创建新的小程序项目时,会默认包含以下文件夹

他们的作用分别是:
1.app.js 小程序项目的入口文件
2.app.json 小程序项目的全局配置文件
3.pages 用来存放所有小程序的页面
4.utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
5.app.wxss 小程序项目的全局样式文件
6.project.config.json 项目的配置文件
7.sitemap.json 用来配置小程序及页面是否允许被微信索引,默认允许
前三项为小程序页面的重点组成部分
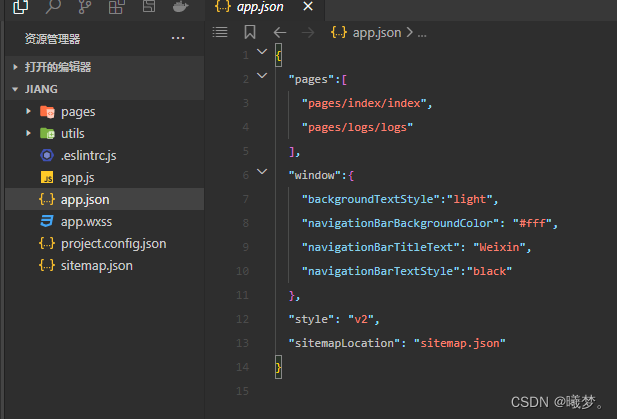
app.json文件:

app.json文件下有四个配置项,他们的作用分别是:
1.pages:用来记录当前小程序所有页面的路径
2.windo:全局定义小程序所有页面的背景色








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








