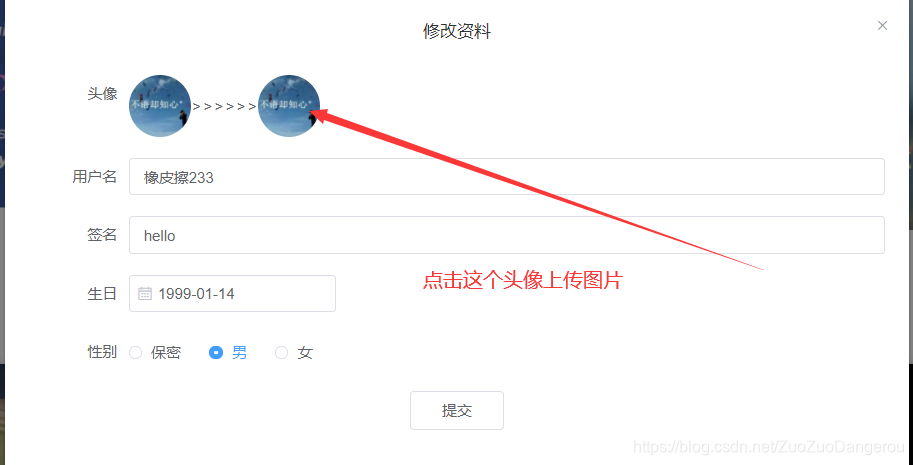
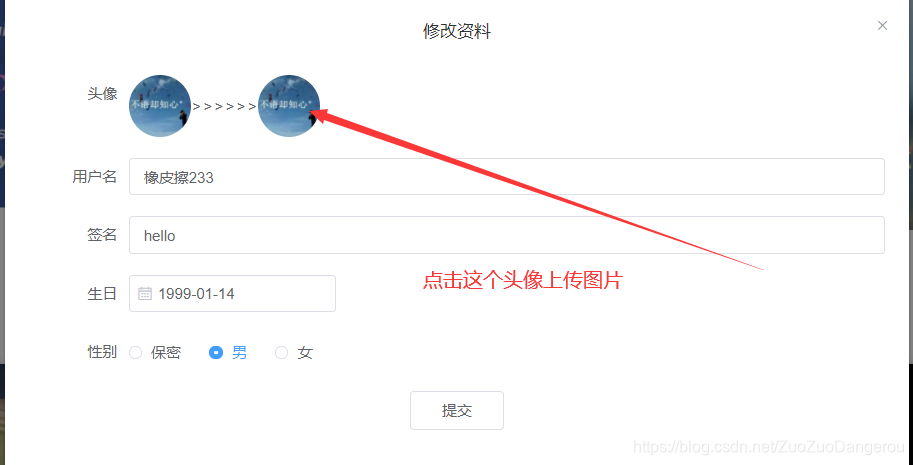
写毕设遇到个头像上传的问题要求:点击图片选择文件,并显示在头像框里

<el-avatar @click.native="upStart" :src="userDetail.upAva.url " :size="50" />
upStart() {
const upload = document.createElement("input");
upload.type = "file";
upload.accept = "image/png, image/jpeg";
upload.onchange = this.setFile;
upload.click();
}
setFile(e) {
const file = e.path[0].files[0];
const formData = new FormData();
formData.append("imgFile", file);
const ImgUrl = window.URL.createObjectURL(file);
const img = new Image();
img.src = ImgUrl;
img.onload = () => {
this.userDetail.upAva.imgSize = img.width;
};
this.userDetail.upAva.url = ImgUrl;
}

- 图片文件和图片宽高都有了,就可以将这个formdata就行上传了。























 1878
1878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








