本人新手菜鸡,该文章仅为自己的学习问题记录,如有不足望大佬指正。
td两端对齐的方法:
在td中加入以下style样式即可实现两端对齐:
<style>
td{
border:1px solid red;
text-align:center;
text-align:justify;
text-justify:distribute-all-lines;
text-align-last:justify
}
</style>
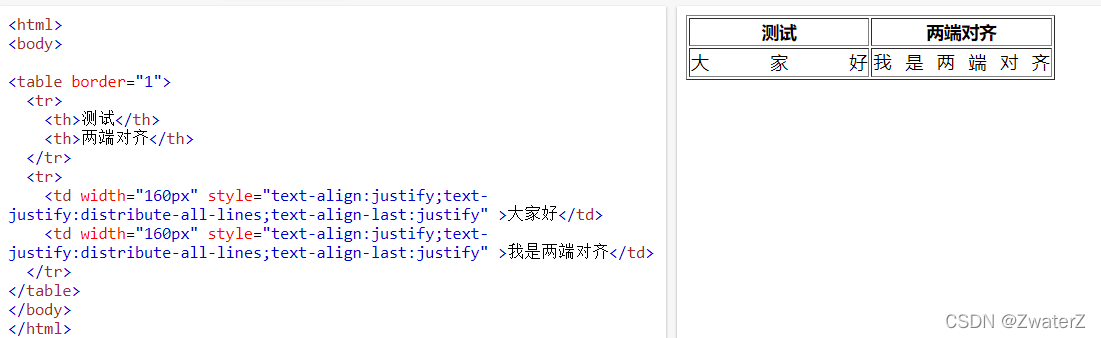
示例代码:
<table border="1">
<tr>
<th>测试</th>
<th>两端对齐</th>
</tr>
<tr>
<td width="160px" style="text-align:justify;text-justify:distribute-all-lines;text-align-last:justify" >大家好</td>
<td width="160px" style="text-align:justify;text-justify:distribute-all-lines;text-align-last:justify" >我是两端对齐</td>
</tr>
</table>






















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








