今天在做项目时遇到了这样的一个问题


当时我写的源代码是:
$(".nav-text").on("click", "div", function () {
const word = $(this).text()
$.ajax({
url: "/irs/front/list",
type: "post",
data: JSON.stringify({
code: "183bfb9e71e",
searchFields: [
{
fieldName: "f_20221020157787",
searchWord: "部门文件",
withHighLight: true,
},
{
fieldName: "f_20221010942026",
searchWord: "",
withHighLight: true,
},
{
fieldName: "f_20221010711106",
searchWord: "",
withHighLight: true,
},
{
fieldName: "f_20221010690856",
searchWord: "",
withHighLight: true,
},
{
fieldName: "f_20221010433833",
searchWord: "",
withHighLight: true,
},
{
fieldName: "f_20221020790441",
searchWord: `${word}`,
withHighLight: true,
},
],
tableName: "t_183bfb8fe36",
pageNo: window.page,
pageSize: "2",
customFilter: {
operator: "and",
properties: [
{
property: "f_20221010627513",
operator: "gte",
"value":"2022-08-26"
},
{
property: "f_20221010627513",
operator: "lte",
"value":"2022-09-26"
},
],
},
}),
headers: {
"Content-Type": "application/json;charset=utf-8",
athenaAppKey: rsaAppKey,
athenaAppName: rsaAppName,
transformRequest: [
function (data) {
return typeof data === "object" && String(data) !== "[object File]"
? toFormData(data)
: data;
},
],
},
success: function (res) {
const content = res.data.list
console.log(content)
content.map((item,index)=>{
$('.order').append(`<div>${index+1}</div>`)
$('#rq').append(`<div>${item.f_20221010627513.split(" ")[0]}`)
$('.news').append(`<div>${item.f_20221010942026}</div>`)
})
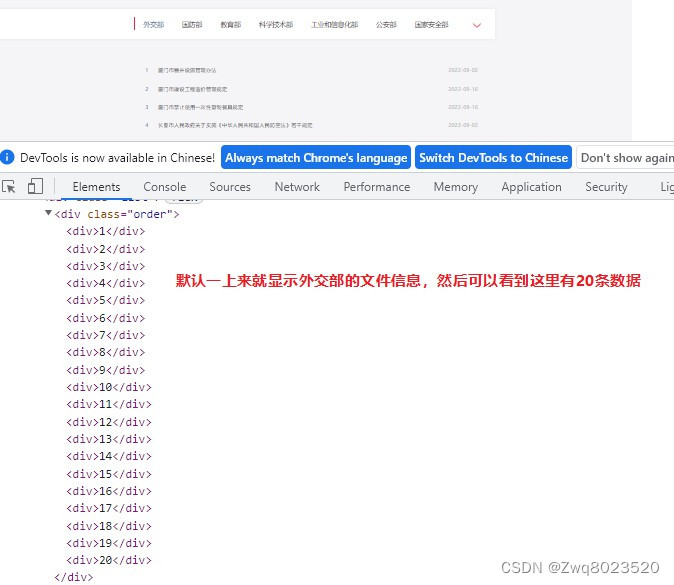
}相信经验丰富的程序员一眼就看出来我的问题所在,正是因为我写的是append,append本身就是在后面进行追加元素,而不是我想的它会将第二次遍历完的替换掉第一次并追加在后面。
解决方法:找一个合适的时机将子元素内容全部清空。
$(".nav-text").on("click", "div", function () {
// 一上来先清空列表的子元素,防止后面无限追加
$('.order,#rq,.news').empty()
const word = $(this).text()
$.ajax({
url: "/irs/front/list",
type: "post",
data: JSON.stringify({
code: "183bfb9e71e",
searchFields: [
{
fieldName: "f_20221020157787",
searchWord: "部门文件",
withHighLight: true,
},
{
fieldName: "f_20221010942026",
searchWord: "",
withHighLight: true,
},
{
fieldName: "f_20221010711106",
searchWord: "",
withHighLight: true,
},
{
fieldName: "f_20221010690856",
searchWord: "",
withHighLight: true,
},
{
fieldName: "f_20221010433833",
searchWord: "",
withHighLight: true,
},
{
fieldName: "f_20221020790441",
searchWord: `${word}`,
withHighLight: true,
},
],
tableName: "t_183bfb8fe36",
pageNo: window.page,
pageSize: "2",
customFilter: {
operator: "and",
properties: [
{
property: "f_20221010627513",
operator: "gte",
"value":"2022-08-26"
},
{
property: "f_20221010627513",
operator: "lte",
"value":"2022-09-26"
},
],
},
}),
headers: {
"Content-Type": "application/json;charset=utf-8",
athenaAppKey: rsaAppKey,
athenaAppName: rsaAppName,
transformRequest: [
function (data) {
return typeof data === "object" && String(data) !== "[object File]"
? toFormData(data)
: data;
},
],
},
success: function (res) {
const content = res.data.list
console.log(content)
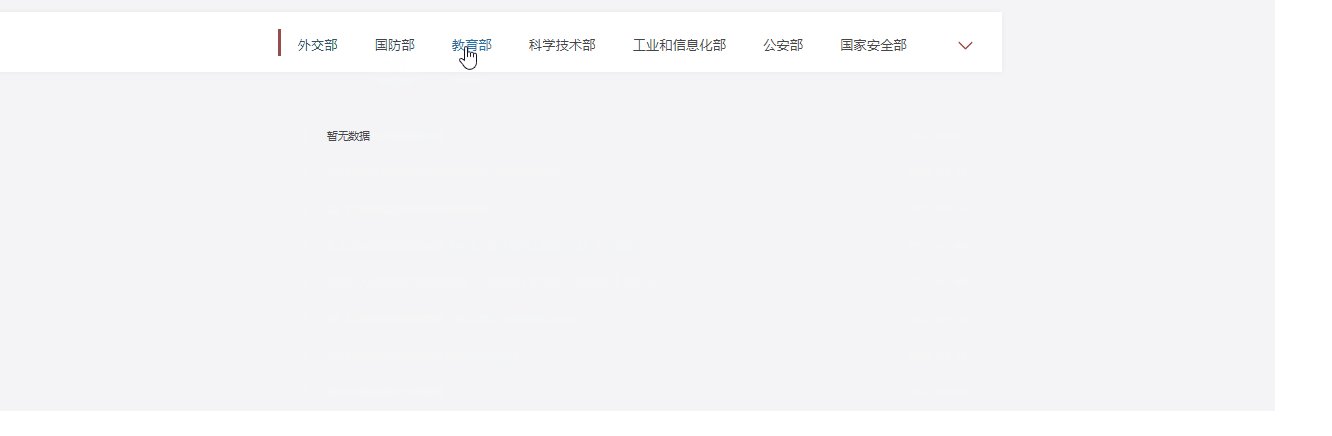
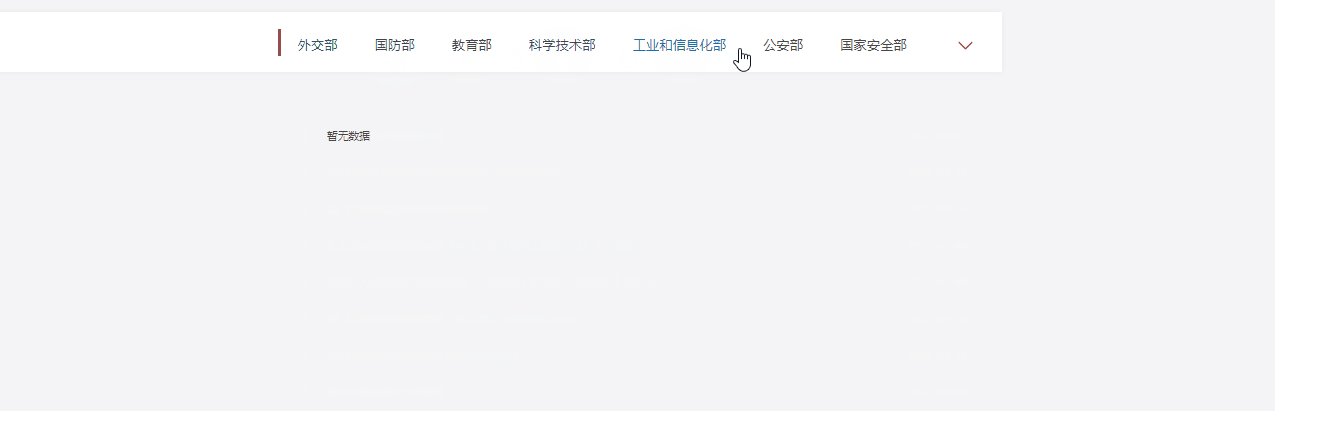
if(content.length === 0){
$('.news').append("<p>暂无数据</p>")
} else{
content.map((item,index)=>{
$('.order').append(`<div>${index+1}</div>`)
$('#rq').append(`<div>${item.f_20221010627513.split(" ")[0]}`)
$('.news').append(`<div>${item.f_20221010942026}</div>`)
})
}
},
});
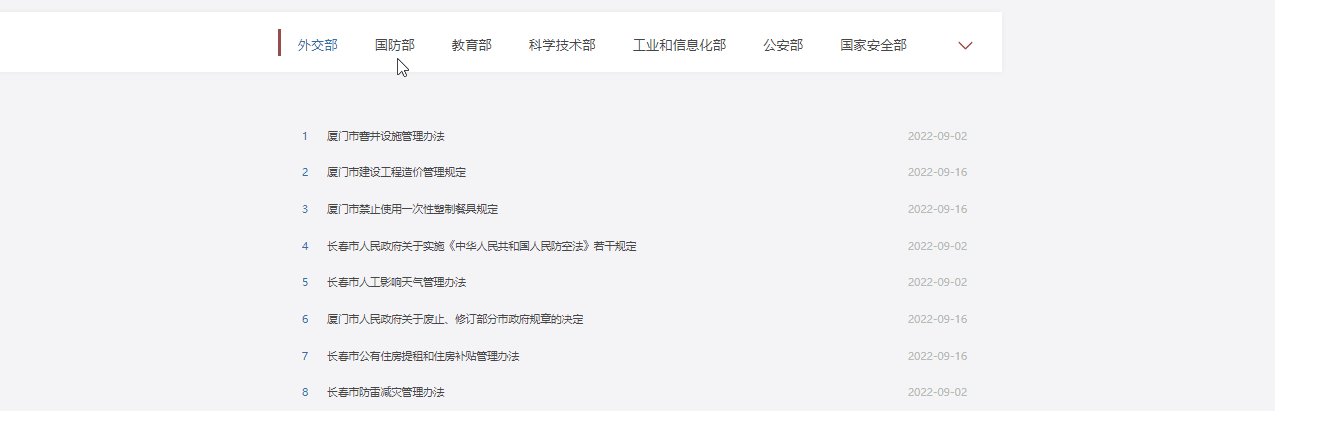
});最终效果:























 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










