

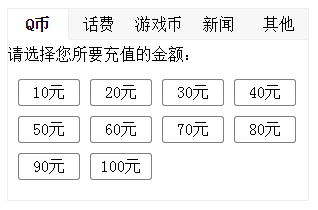
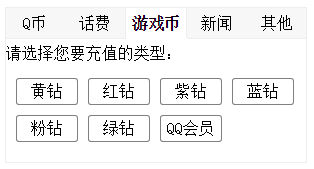
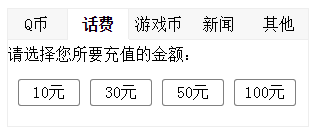
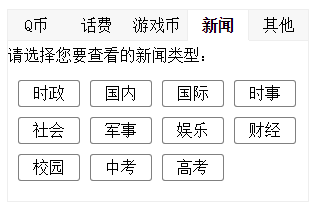
如上图所示,点击对应的导航,下面部分内容改变,具体参见以下代码:
HTML部分代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="tab.css">
</head>
<body>
<div id="main" class="main">
<div id="title" class="title">
<ul>
<li class="titles select">
<a href="#">Q币</a>
</li>
<li class="titles">
<a href="#">话费</a>
</li>
<li class="titles">
<a href="#">游戏币</a>
</li>
<li class="titles">
<a href="#">新闻</a>
</li>
<li class="titles ">
<a href="#">其他</a>
</li>
</ul>
</div>
<div id="content" class="content">
<div class="center">
<p>请选择您所要充值的金额:</p>
<div>10元</div>
<div>20元</div>
<div>30元</div>
<div>40元</div>
<div>50元</div>
<div>60元</div>
<div>70元</div>
<div>80元</div>
<div>90元</div>
<div style="margin-bottom:20px;">100元</div>
</div>
<div class="center">
<p>请选择您所要充值的金额:</p>
<div>10元</div>
<div>30元</div>
<div>50元</div>
<div style="margin-bottom:20px;">100元</div>
</div>
<div class="center">
<p>请选择您要充值的类型:</p>
<div>黄钻</div>
<div>红钻</div>
<div>紫钻</div>
<div>蓝钻</div>
<div>粉钻</div>
<div>绿钻</div>
<div style="margin-bottom:20px;">QQ会员</div>
</div>
<div class="center">
<p>请选择您要查看的新闻类型:</p>
<div>时政</div>
<div>国内</div>
<div>国际</div>
<div>时事</div>
<div>社会</div>
<div>军事</div>
<div>娱乐</div>
<div>财经</div>
<div>校园</div>
<div>中考</div>
<div style="margin-bottom:20px;">高考</div>
</div>
<div class="center">
<p>这里是其他</p>
</div>
</div>
</div>
<script type="text/javascript" src="tab.js"></script>
</body>
</html>CSS部分代码如下:
*{
margin: 0;
padding: 0;
list-style: none;
}
#main{
width: 300px;
border: 1px solid #eee;
margin: 10px;
overflow: hidden;
}
#title{
height: 30px;
background-color: darkgrey;
position: relative;
}
#title ul{
width: 302px;
left: -1px;
position: absolute;
}
#title li{
float: left;
width: 60px;
line-height: 30px;
text-align: center;
background:#F7F7F7;
border-bottom:1px solid #eee;
}
#title li.select{
background:#FFF;
border-bottom-color:#FFF;
border-left:1px solid #eee;
border-right:1px solid #eee;
padding:0;
font-weight:bolder;}
#title li a:link,#title li a:visited{
text-decoration:none;
color:#000;
}
.center {
line-height: 30px;
display: none;
}
.center:first-child{
display: block;
}
.center div{
float:left;
width:20%;
height:25px;
border:1px solid gray;
border-radius:3px;
margin-left:10px;
margin-top:10px;
text-align:center;
line-height:25px;
cursor:pointer;
}
js部分代码如下:
var title=document.getElementsByClassName("titles")
var center=document.getElementsByClassName("center");
window.οnlοad=function(){
init()
}
function init(){
}
for(var i=0;i<title.length;i++){
title[i].id=i;
title[i].addEventListener("click",function(){
check(this.id)
});
}
function check(id){
for(var i=0;i<title.length;i++){
title[i].className="titles"
center[i].style.display="none";
}
title[id].className="titles select"
center[id].style.display="block";
}























 2622
2622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








