部署项目到服务器时访问出现403权限不足
前言
部署vue项目时在服务器访问出现了403

查了一下该状态码是用户没有权限访问,被禁止(forbidden)访问了
解决
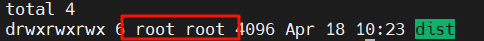
vue项目文件夹的所属用户是root

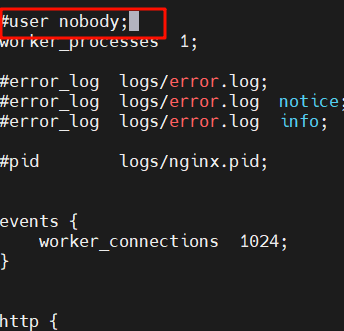
而nginx启动用户默认为nobody

这里不知道配置文件在哪的可以使用find / -name nginx.conf查询路径(一般路径为/usr/local/nginx/conf/nginx.conf,安装时默认放在usr/local下)
或是whereis nginx 查询二进制(.exe)文件所属文件夹,conf文件夹下有nginx.conf配置文件
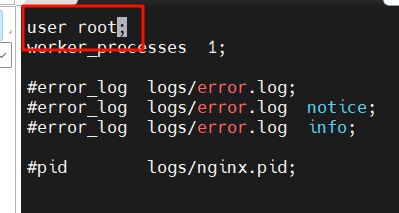
将其改为user root,重载配置文件后即可访问

./nginx -s reload (前提是要进到sbin二进制文件执行目录,在nginx安装目录下,这种是用于编译安装的重载,yum安装的使用systemctl restart nginx重启即可)

访问成功
不过听说这样会不安全,你也可以把vue项目文件夹用户改为nobody,这里我直接该nginx配置文件了,防止以后每次都该vue文件夹用户————(管他安不安全,先跑起来再说,不可能说刚部署就被黑吧)























 5380
5380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








