引言
许多博客都在使用的伸缩搜索框制作教程
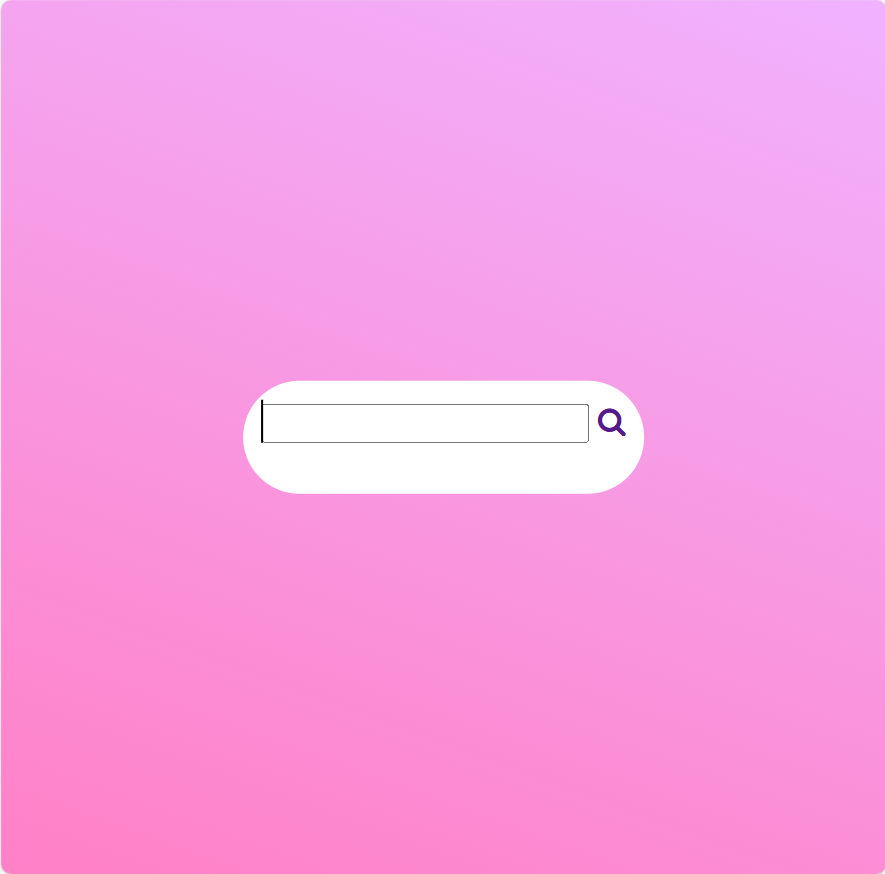
成品展示(颜色自行搭配)

初步布局
居中盒子&&初始化样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 初步布局 */
body {
margin: 0;
background: linear-gradient(200deg, #f1b2ff, #ff80c6);
height: 100vh;
}
.search-box {
position: absolute;
top: 50%;
left: 50%;
background: #fff;
}
</style>
</head>
<body>
<div class="search-box">
box
</div>
</body>
</html>

1形态
盒子中间填入input和a标签作为按钮背景色为白色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
/* 初步布局 */
margin: 0;
background: linear-gradient(200deg, #f1b2ff, #ff80c6);
height: 100vh;
}
/* 居中设置背景色 */
.search-box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
}
</style>
</head>
<body>
<div class="search-box" class="search-input">
<input type="text">
<a href="" class="search-btn">按钮</a>
</div>
</body>
</html>

2形态
让外盒子box变得更胖更圆润
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
/* 初步布局 */
margin: 0;
background: linear-gradient(200deg, #f1b2ff, #ff80c6);
height: 100vh;
}
.search-box {
/* 居中设置背景色 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
/* 让他变胖变圆润一点 */
height: 40px;
padding: 10px;
border-radius: 40px;
}
</style>
</head>
<body>
<div class="search-box">
<input type="text" class="search-input">
<a href="" class="search-btn">按钮</a>
</div>
</body>
</html>

3形态
初始化输入框/按钮的样式和引入图标,将input一开始状态设置为width 0
文字标签换成图标
-
引入cdn
-
设置标签
输入框居中
设置input输入框自带的内边距为0,边框和轮廓为none
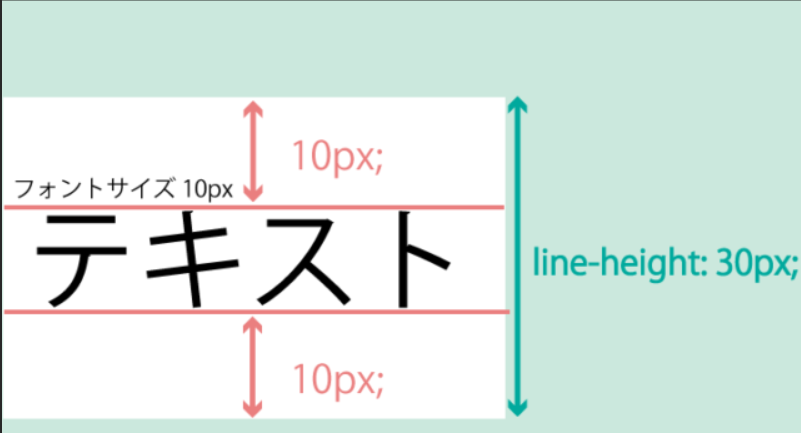
内部文字为16px 行高和父盒子一样40px
(从父盒子的Y起始点和结束点平均增加上下间距,也就是把文字往中间挤压,使得最后input输入框的整体高度和父盒子高度一致,实现输入框文字居中, 直接这样记,行高=盒高为文字居中,且一行的上下边距会将文字挤到中间)

按钮样式
由于按钮是行内元素,想要设置宽高是无效的,让他往右漂浮,此时宽高生效
使用弹性布局将i标签水平横向居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style>
body {
/* 初步布局 */
margin: 0;
background: linear-gradient(200deg, #f1b2ff, #ff80c6);
height: 100vh;
}
.search-box {
/* 居中设置背景色 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
/* 让他变胖变圆润一点 */
height: 40px;
padding: 10px;
border-radius: 40px;
}
.search-input {
padding: 0;
border: none;
outline: none;
font-size: 16px;
line-height: 40px;
width: 0;
}
.search-btn {
width: 40px;
height: 40px;
border-radius: 50%;
float: right;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
</style>
</head>
<body>
<div class="search-box">
<input type="text" class="search-input" placeholder="请输入内容">
<a class="search-btn">
<i class="fa fa-search"></i>
</a>
</div>
</body>
</html>

4形态
悬浮或点击时box大盒子时 input宽度200px,按钮背景色变化,分别增加transition过渡0.4s
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style>
body {
/* 初步布局 */
margin: 0;
background: linear-gradient(200deg, #f1b2ff, #ff80c6);
height: 100vh;
}
.search-box {
/* 居中设置背景色 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
/* 让他变胖变圆润一点 */
height: 40px;
padding: 10px;
border-radius: 40px;
}
.search-input {
padding: 0;
border: none;
outline: none;
font-size: 16px;
line-height: 40px;
width: 0;
transition: 0.4s;
}
.search-btn {
width: 40px;
height: 40px;
border-radius: 50%;
float: right;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
transition: 0.4s;
}
.search-box:hover .search-input {
width: 200px;
}
.search-box:hover .search-btn {
background: #b05824;
}
</style>
</head>
<body>
<div class="search-box">
<input type="text" class="search-input" placeholder="请输入内容">
<a class="search-btn">
<i class="fa fa-search"></i>
</a>
</div>
</body>
</html>
注意事项
a标签的跳转连接href 得去掉,否则图标会变成这样























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








