
明明都设置了align item为center了
解决方法
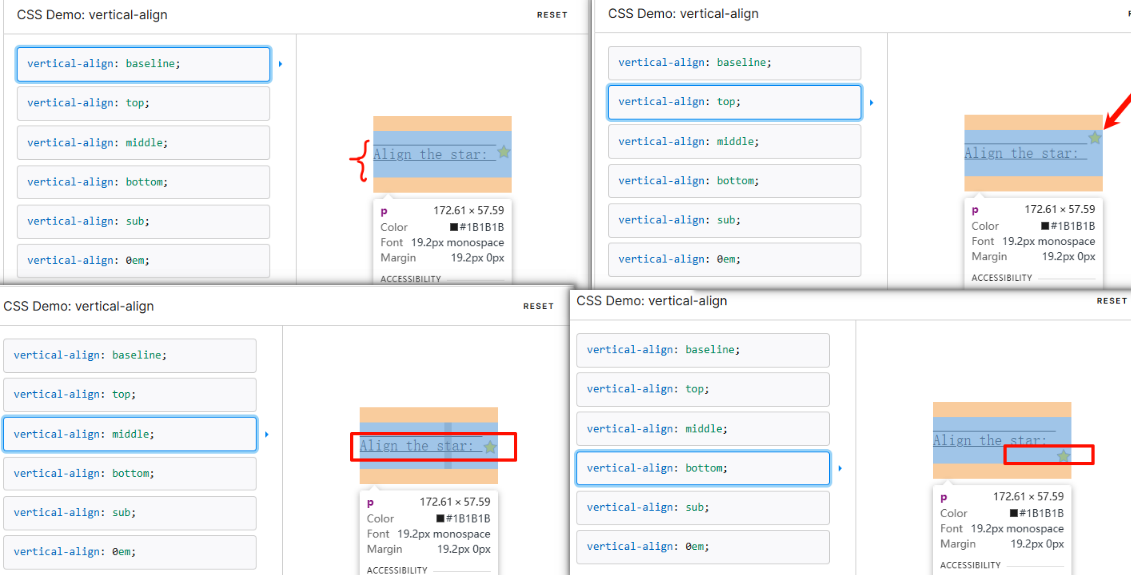
设置vertical align (这个还能给图片?还是文字设置基线对齐那些)
使元素的基线与父元素的基线对齐。HTML 规范没有详细说明部分可替换元素的基线,如`` ,这意味着这些元素使用此值的表现因浏览器而异。
使元素的顶部与父元素的字体顶部对齐。
使元素的底部与父元素的字体底部对齐。
使元素的中部与父元素的基线加上父元素 x-height(译注:x 高度)的一半对齐。
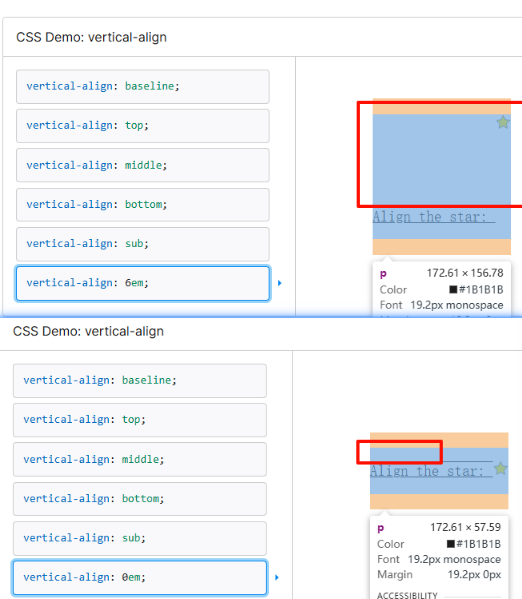
使元素的基线对齐到父元素的基线之上的给定长度。可以是负数。

这个就是给文字的上间距拉大了

使用verticle-align:midller即可
最常用应该是middle和baseline把,文字和图标在盒子中间


























 4895
4895

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








