QTableWidget* Widget1 = new QTableWidget(this);
QStringList headerLabels1;
headerLabels1.push_back(kWidgetHeader1);
Widget1->setColumnCount(1);
Widget1->setHorizontalHeaderLabels(headerLabels1);
SetTableStyle(Widget1);
QTableWidget* Widget2 = new QTableWidget(this);
QStringList headerLabels2;
headerLabels2.push_back(kWidgetHeader2);
Widget2->setColumnCount(1);
Widget2->setHorizontalHeaderLabels(headerLabels2);
SetTableStyle(Widget2);
QTabWidget* MainTabWidget = new QTabWidget(this);
MainTabWidget->addTab(Widget1,kWidgetTitle1);
MainTabWidget->addTab(Widget2,kWidgetTitle2);
MainTabWidget->setCurrentIndex(0);
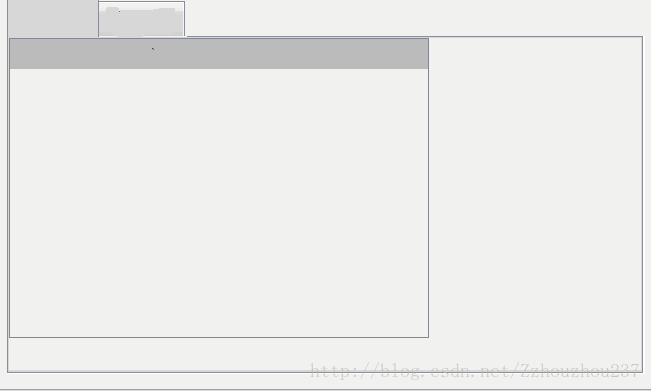
MainTabWidget->setStyleSheet("QTabWidget::pane { border:0; }");//将TabWidget定义为无边框,去掉之后效果如图一以下是设置TableWidget样式的一些代码
void SetTableStyle(QTableWidget* pTableWidget)
{
pTableWidget->verticalHeader()->setVisible(false);
pTableWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarPolicy::ScrollBarAlwaysOff);
QScrollBar* ScrollBarTable = pTableWidget->verticalScrollBar();
ScrollBarTable->setObjectName("ScrollBarTable");
pTableWidget->setShowGrid(false);
pTableWidget->horizontalHeader()->setSectionsClickable(true);
pTableWidget->horizontalHeader()->setSectionsMovable(false);
pTableWidget->horizontalHeader()->setHighlightSections(false);
pTableWidget->horizontalHeader()->setObjectName("MaskAnd3D");
pTableWidget->verticalHeader()->setDefaultSectionSize(50);
pTableWidget->horizontalHeader()->setDefaultAlignment(Qt::AlignLeft | Qt::AlignVCenter);
pTableWidget->setEditTriggers(QAbstractItemView::DoubleClicked | QAbstractItemView::SelectedClicked);
pTableWidget->setSelectionBehavior ( QAbstractItemView::SelectRows );
pTableWidget->setSelectionMode(QAbstractItemView::SingleSelection);
pTableWidget->horizontalHeader()->setStretchLastSection(true);
pTableWidget->setDragEnabled(true);
pTableWidget->setFixedWidth(420);
pTableWidget->setFixedHeight(300);
}图一

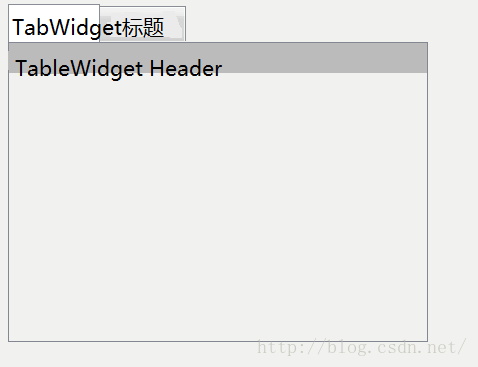
代码对应的效果图
























 5070
5070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










