用数组分割方法解决
// 传入一维数组和分割对应数组长度 例如[1,2,3,4,5,6,7,8,9],2 变成 [[1,2],[3,4],[5,6],[7,8],[9]]
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9,10,11,12,13,14,14,15,16,1,5,45,45,464,24,545,45,4354,53,14,14,15,16,1,5,45,45,464,2,14,14,15,16,1,5,45,45,464,2]
// 第一种
const arrFun = (arr, len) => {
return Array.from({ length: Math.ceil(arr.length / len) }, (item, i) =>
arr.slice(i * len, i * len + len)
)
}
console.log(arrFun(arr,10)) //arrFun(全部数据,每页显示的条数)配合分页控制器来实现

视图代码
<div style="margin-top: 1%; height: calc(100% - 40px)">
<el-table v-loading="loading" border stripe size="small" :data="tableData" style="width: 100%; height: 100%" height="50vh" @selection-change="handleSelectionChange1">
<el-table-column type="selection" width="55" />
<el-table-column type="index" width="50" label="序号" />
<el-table-column prop="custName" label="客户" />
<el-table-column prop="empName" label="负责人" />
<el-table-column width="400px" prop="orderLot" label="订单批号" />
<el-table-column prop="receiveObjective" label="回款目标">
<template #default="scope">
<span v-show="scope.row.receiveObjective == null">未作计划</span>
<span v-show="scope.row.receiveObjective != null">{{ scope.row.receiveObjective }}</span>
</template>
</el-table-column>
<el-table-column prop="receiveFact" label="实际回款" />
<el-table-column prop="arrears" label="欠款" />
<el-table-column prop="receiveRecordUnChargeOff" label="预付未冲金额" />
<el-table-column prop="receiveObjectiveSta" label="单据状态" />
<el-table-column label="" width="30px">
<template #default="scope">
<el-popover placement="left" :width="400" trigger="click">
<template #reference>
<i @click="iconClick(scope.row)" class="el-icon-more"></i>
</template>
<ul class="list system-scrollbar">
<li v-for="(item, index) in list" :key="item" @click="months(item, index, scope.row)" :class="listColor == index ? 'listColor' : ''">
<span>{{ item.tabel }}</span>
</li>
</ul>
</el-popover>
</template>
</el-table-column>
</el-table>
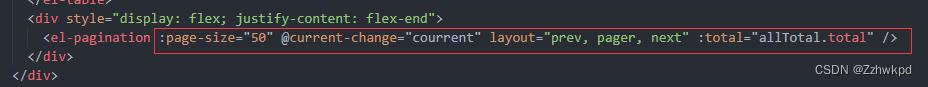
<div style="display: flex; justify-content: flex-end">
<el-pagination :page-size="50" @current-change="courrent" layout="prev, pager, next" :total="allTotal.total" />
</div>
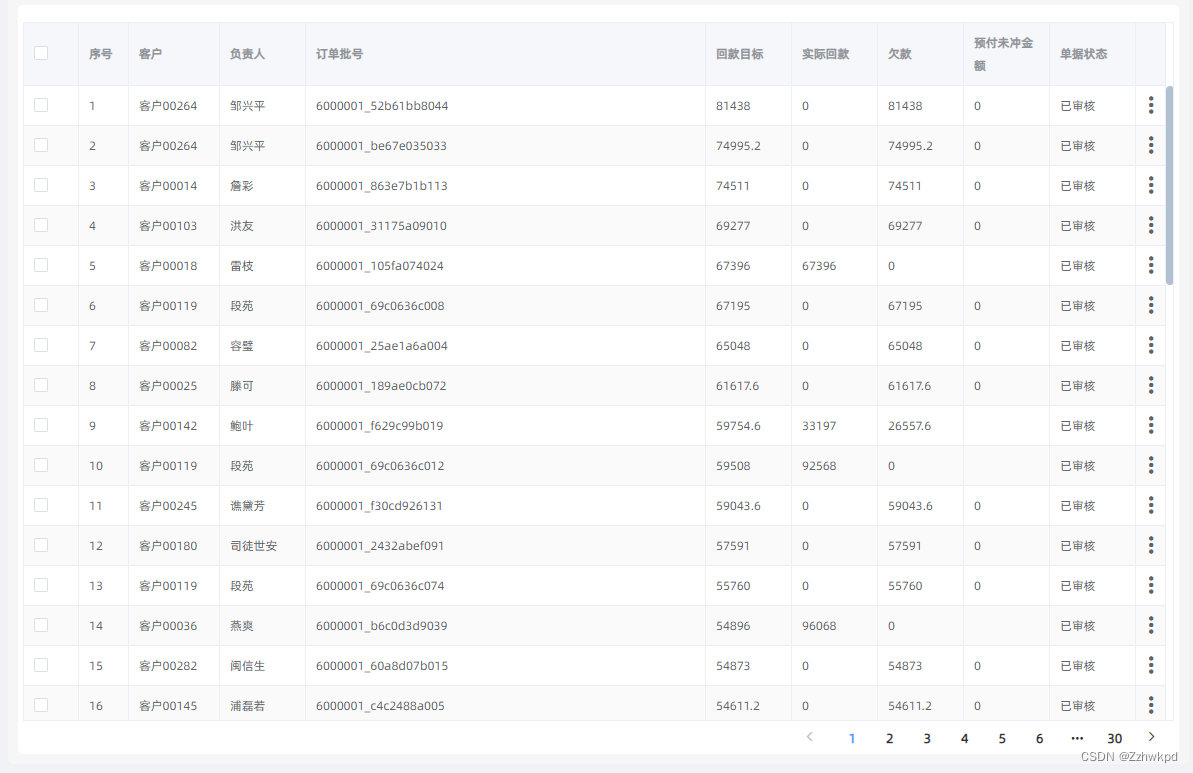
</div>效果图

创建ts文件 写入方法 或者自己调整方法放的位置使用(我是创建了一个ts文件来放方法)
export const arrSlice = (arr:[], len:number) => {
return Array.from({ length: Math.ceil(arr.length / len) }, (item, i) =>
arr.slice(i * len, i * len + len)
)
}然后引用该方法
// 数组分割指定长度 多维数组
import { arrSlice } from "./util/arrSplice";创建两个变量 一个用来存贮调用接口后的全部数据保存, 另一个用来分割数据后渲染到tabel表格数据,再创建一个对象 用来配置分页数据
// 分页全部数据
let allTabelData: any = ref([]);
// 渲染tabel的数据
let tableData = ref([]); //
// 分页设置的数据
let total = ref({
page: 1, //当前页
total: 0, // 数据总条数
})调用接口处理数据
// 回款计划数据
plan(form).then((res) => {
allTotal.value.total = res.data.length; //数据的总条数
allTabelData.value = res.data; //总数据
tableData.value = arrSlice(res.data, 50)[allTotal.value.page - 1];// 使用配置好的方法进行数据切割展示
});数据展示没有问题了 现在需要做点击指定页数的时候进行数据切换
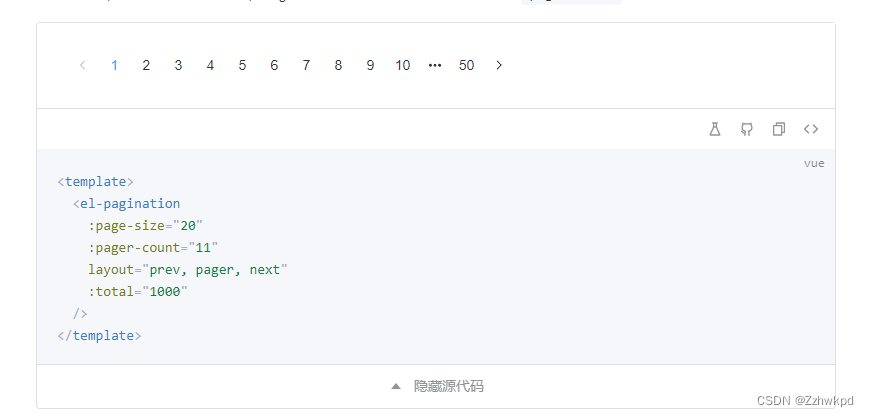
首先配置好分页

:page-size='50' (当前页的总条数)
@current-change="courrent" (点击页数/切换页数的事件)
:total="allTotal.total" (总条数)
然后就是对点击事件的处理
// 分页点击事件 这里会返回一个当前点击的或者切换的页数
const courrent = (page: number) => {
tableData.value = arrSlice(allTabelData.value, 50)[page - 1];
// 只需要将调取接口保存的数据放进来,使用引入的方法 就不需要重复调取接口了
};除了最前面的数组切割方法 自己拓展了新的两个写法不过有点多余 不过也是自我学习的进步,展示给大家看一下
//第二种
// const arrFun = (arr, len) => {
// let index = arr.length % len == 0 ? arr.length / len : parseInt((arr.length / len) + 1) //外层循环次数
// let newArr = []
// for (let i = 0; i < index; i++) {
// let item = arr.slice(i * len, len * (i + 1))
// newArr.push(item)
// }
// return newArr
// }
// console.log(arrFun(arr,10 ))// 第三种思路
// const arrFun = (arr, len) => {
// let index = arr.length%len==0?arr.length/len: parseInt((arr.length/len)+1)//外层循环次数
// let newArr =[]
// for(let i = 0;i<index;i++ ){
// let item = arr.splice(0,len)
// newArr.push(item)
// }
// return newArr
// }
// console.log(arrFun(arr,2))希望有帮助到各位





















 7214
7214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








