在data中定义
data() {
return {
//分页
// 场次用户明细
gameUserDetail: {},
currentPage: 1,
pageSize: 10,
totalItems: 0,
totalPages: 0, // 总页数
paginatedDataList: [], // 分页后的数据
}
}然后在前端页面写分页插件
</el-table> //在table外面
<el-pagination
@size-change="handlePageSizeChange"
@current-change="handlePageChange"
:current-page="currentPage"
:page-sizes="[10, 20, 30, 40]"
:page-size="pageSize"
:total="totalItems"
layout="total, sizes, prev, pager, next, jumper"
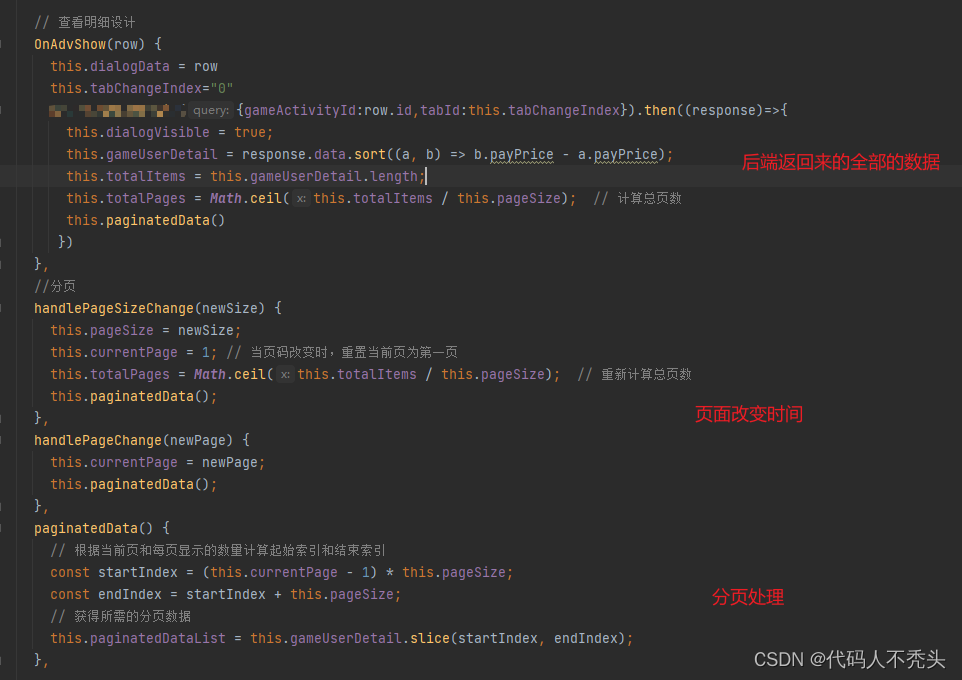
></el-pagination>在methods中写

最后将分页好的数据绑定在前端的table中
<el-table
id="UserGameTableExcel"
border
stripe
:data="paginatedDataList"
>





















 1242
1242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








