DOjo页面布局:
主要使用的容器和小部件有
1.BorderContainer(对齐方式容器)
2.ContentPane(面板)
3.AccordionContainer(堆叠容器)
结果:使用dojo页面布局将页面划分为五个部分,主要有两种方式:1.上左中右下、2.左上中下右
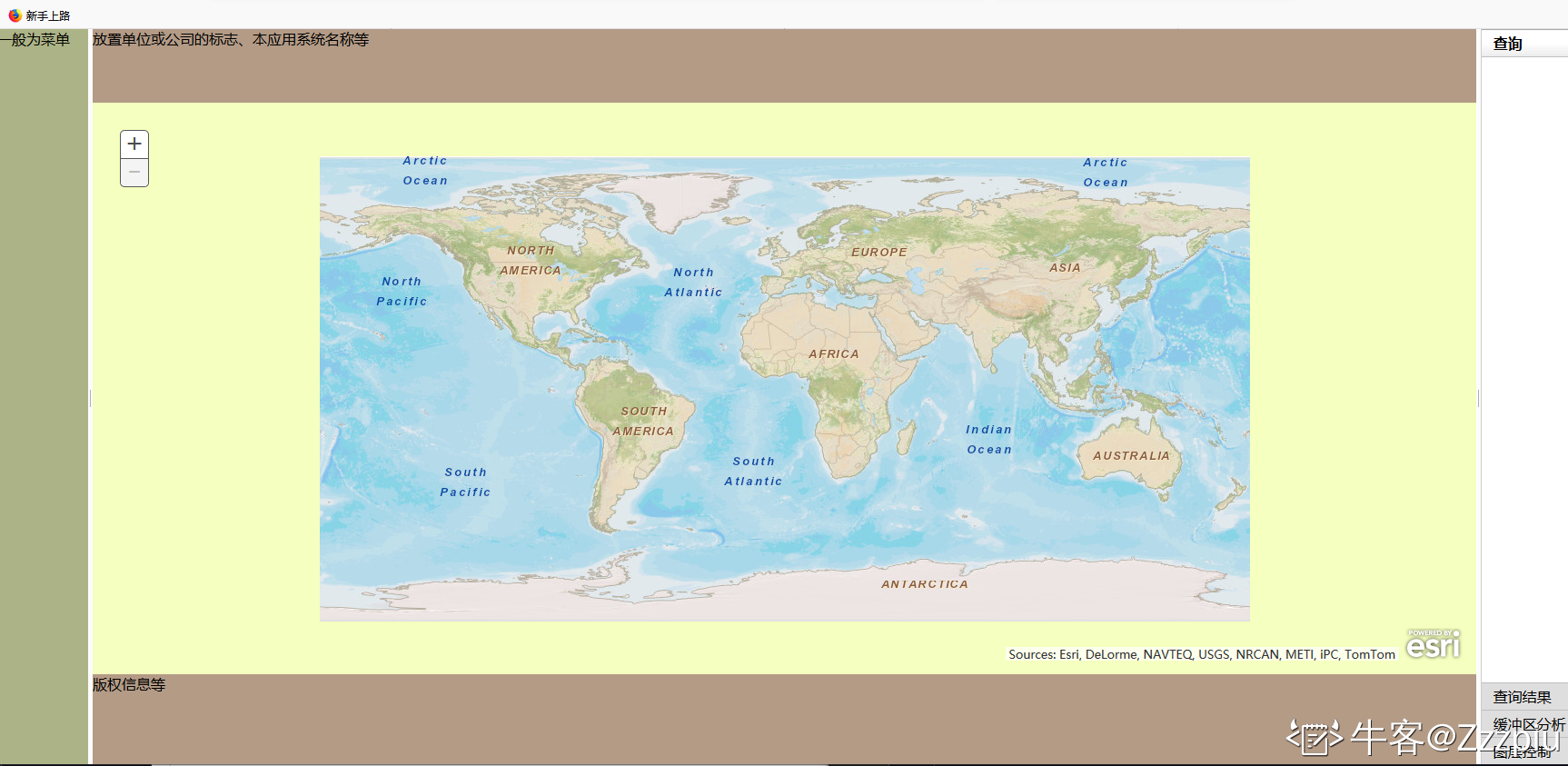
结果1:当对齐容器的design属性为headline的时候

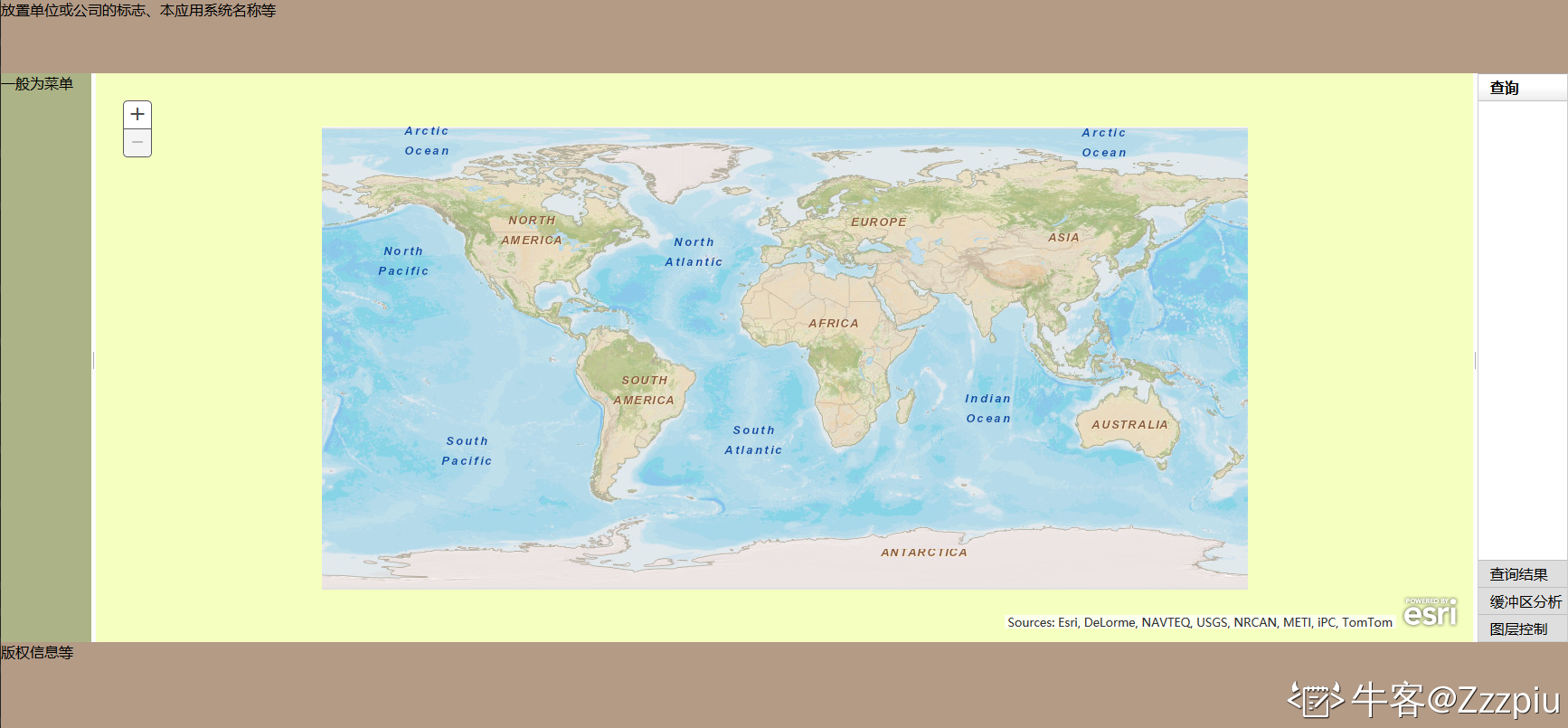
结果2:当对齐容器的design属性为sidebar的时候

代码入下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HeadlineContainer</title>
<link rel="stylesheet" type="text/css"
href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css"/>
<style>
html, body, #main {
width: 100%;
height: 100%;
margin: 0;
}
</style>
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script>
<!--<script src="http://js.arcgis.com/3.9/"></script>-->
<script>
require(["dojo/parser", "esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "dijit/layout/BorderContainer", "dijit/layout/AccordionContainer", "dijit/layout/ContentPane", "dojo/domReady!"], function (parser, Map, ArcGISTiledMapServiceLayer) {
parser.parse();
var map = new Map("mapDiv");
var agoServiceURL = "http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer";
var agoLayer = new ArcGISTiledMapServiceLayer(agoServiceURL,
{displayLevels: [0, 1, 2, 3, 4, 5, 6, 7]}
);
map.addLayer(agoLayer);
});
</script>
</head>
<body class="tundra">
<!--页面容器BorderContainer 特别注意的是,这个容器需要设置宽高,此处我在head中设置的-->
<!--属性design为headline表示上中下结构优先,属性为sidebar表示左中右结构优先-->
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design: 'sidebar', gutters: false" id="main">
<!--上下可以可以设置高度,左右可以设置宽度-->
<!--上top部分-->
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region: 'top'" style="background-color:#b39b86; height: 10%;">放置单位或公司的标志、本应用系统名称等</div>
<!--左边left部分 splitter属性是用来控制是否可以拖动容器的尺寸的-->
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region: 'left', splitter: 'true'" style="background-color: #acb386; width: 100px;">一般为菜单</div>
<!--中center部分-->
<div id="mapDiv" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region: 'center'" style="background-color: #f5ffbf; padding: 10px"></div>
<!--右边right部分-->
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region: 'right', splitter: 'true'" style="background-color: #acb386; width: 100px;">
<!--堆叠容器AccordionContainer-->
<div id="accordionContainer" data-dojo-type="dijit/layout/AccordionContainer" style="padding: 0; overflow: hidden; z-index: 29">
<!--查询-->
<div data-dojo-type="dijit/layout/ContentPane" title="查询" style="padding: 0; overflow: hidden">
<div id="findServicesDiv"></div>
</div>
<!--查询结果-->
<div data-dojo-type="dijit/layout/ContentPane" title="查询结果" style="padding: 0; overflow: hidden">
<div id="resultDiv"></div>
</div>
<!--缓冲区分析-->
<div data-dojo-type="dijit/layout/ContentPane" title="缓冲区分析" style="padding: 0; overflow: hidden">
</div>
<!--图层控制-->
<div data-dojo-type="dijit/layout/ContentPane" title="图层控制" style="padding: 0; overflow: hidden">
<div id="layoutConfigDiv"></div>
</div>
</div>
</div>
<!--下bottom部分-->
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region: 'bottom'" style="background-color: #b39b86; height: 100px;">版权信息等</div>
</div>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








