一、首先,在MVC项目中安装SingalR包(SingalR2.0需要.net4.5以上,VS2010可以安装1.1.3版本,本例为VS2010+SignalR1.1.3)。
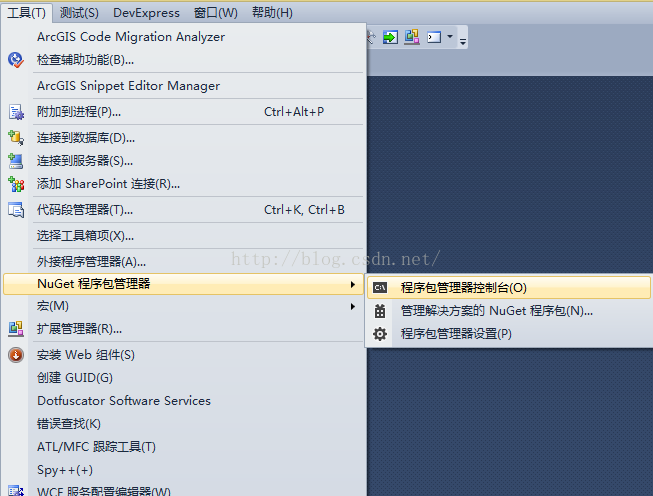
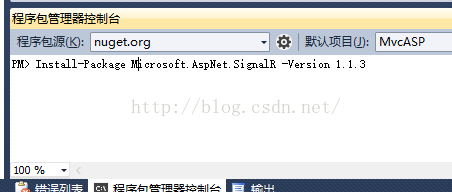
打开工具—NuGet程序管理器—程序包管理器控制台,输入:
Install-Package Microsoft.AspNet.SignalR-Version 1.1.3
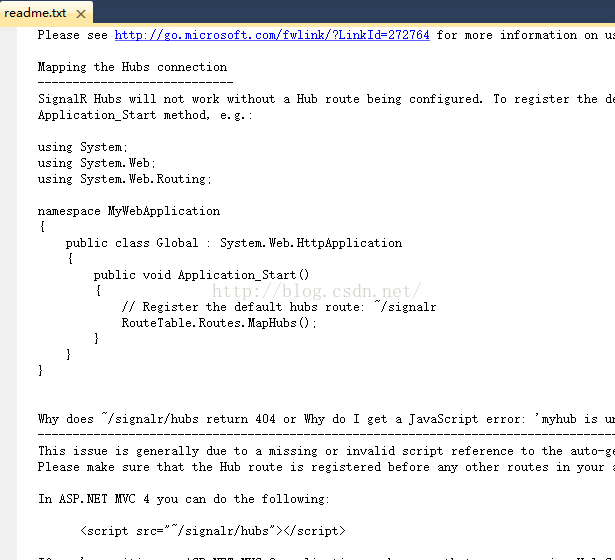
安装完成后,一定要阅读弹出的txt,这里非常重要,
有两个很重要的提示,一是在Global.asax文件中加入RouteTable.Routes.MapHubs();二是在页面前端加入脚本<scriptsrc="~/signalr/hubs"></script>(注:本示例采用的是MVC4,MVC其他版本有其他的写法,所以要读这个readme)。
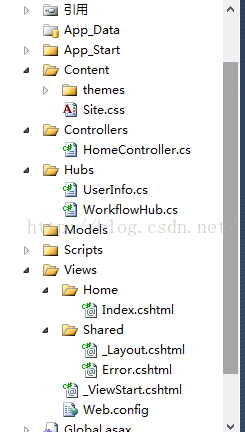
二、安装完signalr包后,我们在项目中添加一个Home控制器以及它的View,View选择母版页,记得在这个页面里加上
<scriptsrc="~/signalr/hubs"></script>
<script src="../../Scripts/jquery.signalR-1.1.4.min.js"type="text/javascript"></script>
然后在项目中创建一个目录,目录里创建Hub类文件:
public class WorkflowHub: Hub
{
/// <summary>
/// 静态用户列表
/// </summary>
private IList<string> userList = UserInfo.userList;
/// <summary>
/// 用户的connectionID与用户名对照表
/// </summary>
private readonly static Dictionary<string, string>_connections = new Dictionary<string, string>();
/// <summary>
/// 发送函数,前端触发该函数给服务器,服务器在将消息发送给前端,(Clients.All.(函数名)是全体广播,另外Clients提供了组播,广播排除,组播排除,指定用户播发等等)
/// 该函数名在前端使用时一定要注意,前端调用该函数时,函数首字母一定要小写
/// </summary>
/// <param name="name1">发起者</param>
/// <param name="name2">消息接收者</param>
public voidSendByGroup(string name1, string name2)
{
//Client内为用户的id,是唯一的,SendMessage函数是前端函数,意思是服务器将该消息推送至前端
Clients.Client(_connections[name2]).SendMessage("来自用户"+name1 + " " + DateTime.Now.ToString("yyyy/MM/ddhh:mm:ss")+"的消息推送!");
}
/// <summary>
/// 用户上线函数
/// </summary>
/// <param name="name"></param>
public voidSendLogin(string name)
{
if (!userList.Contains(name))
{
userList.Add(name);
//这里便是将用户id和姓名联系起来
_connections.Add(name, Context.ConnectionId);
}
else
{
//每次登陆id会发生变化
_connections[name] = Context.ConnectionId;
}
//新用户上线,服务器广播该用户名
Clients.All.loginUser(userList);
}
}
其中
public class UserInfo
{
public static IList<string>userList = new List<string>();
}
为用户名称列表
在Home的View中,Index.cshtml:
<script src="../../Scripts/jquery.signalR-1.1.4.min.js"type="text/javascript"></script>
<!--Reference the autogenerated SignalR hub script. 注意一定别忘记写这句,signalr生成的脚本都在这-->
<script src="~/signalr/hubs"></script>
<h1>流程演示</h1>
<input type="hidden" id="displayname" />
<h2 id="thisname"></h2><br />
<select id="username" style="width:153px;">
</select>
<input id="send" type="button" value="发送" />
<div>
<h1 id="messgae"></h1>
</div>
<script type="text/javascript">
$(function () {
//前端Hub的使用,注意的是,Hub的名字是WorkflowHub,这里使用时首字母小写
var work = $.connection.workflowHub;
$('#displayname').val(prompt('请输入昵称:', ''));
$('#thisname').text('当前用户:'+$('#displayname').val());
//对应后端的SendMessage函数,消息接收函数
work.client.sendMessage = function(message) {
$('#messgae').append(message + '</br>')
};
//后端SendLogin调用后,产生的loginUser回调
work.client.loginUser = function(userlist) {
reloadUser(userlist);
};
//hub连接开启
$.connection.hub.start().done(function () {
var username = $('#displayname').val();
//发送上线信息
work.server.sendLogin(username);
//点击按钮,发送消息
$('#send').click(function() {
var friend = $('#username').val();
//调用后端函数,发送指定消息
work.server.sendByGroup(username, friend);
});
});
});
//重新加载用户列表
var reloadUser = function(userlist) {
$("#username").empty();
for (i = 0;i < userlist.length; i++) {
$("#username").append("<option value="+userlist[i]+">"+userlist[i]+"</option>");
}
}
</script>
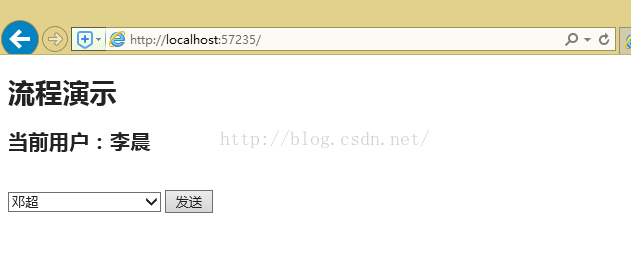
调试执行,打开两个网页(如果提示signalr必须在jquery之后,就在_layout.cshtml中把jquery放前面),输入用户名称,登录后在列表中会显示当前登录的用户的信息:
另一个网页中输入李晨:
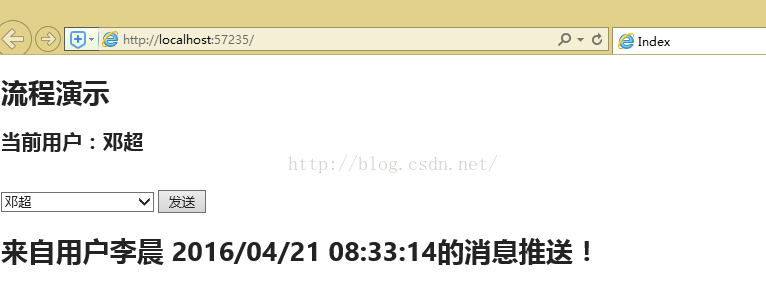
我们在李晨这里,给邓超发送,这样我们就会在邓超这里看到推送的消息了:




 本文介绍如何使用 SignalR 在 ASP.NET MVC 应用中实现实时双向通信。文章详细讲解了安装配置过程,包括添加 SignalR 包、创建 Hub 类及前端交互代码。通过示例展示了用户上线通知和消息推送功能。
本文介绍如何使用 SignalR 在 ASP.NET MVC 应用中实现实时双向通信。文章详细讲解了安装配置过程,包括添加 SignalR 包、创建 Hub 类及前端交互代码。通过示例展示了用户上线通知和消息推送功能。























 3178
3178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








