初学web自动化,学习简单的前端知识还是很有必要的;
今天我们利用html实现一个简单的登陆页面,并利用js提取用户名和密码,在alert弹窗中显示出来
实现的功能:
1.实现重置按钮的功能,点击重置按钮,能清除你填写的数据
2.填写用户名,密码,点击登录,获取到用户名和密码通过alert提示框展示出来。
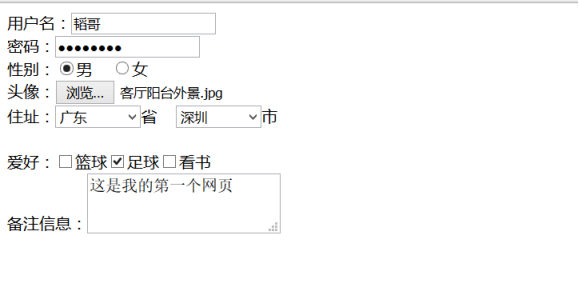
页面如图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>登陆.html</title>
</head>
<body>
<form name="user" action="#" method="get">
<table align="center">
<tr>
<td>用户名</td>
<td>
<input type="text" name="username" id="username"/>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name='pwd' id="pwd"/>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="name" checked="checked"/>男
<input type="radio" name="name"/>女
</td>
</tr>
<tr>
<td>头像</td>
<td>
<input class="btn-file" type="file" name="file" />
</td>
</tr>
<tr>
<td>住址</td>
<td>
<select>
<option value='广东省' selected="selected">广东</option>
<option >北京市</option>
<option>山东</option>
</select>省
<select>
<option>深圳</option> <option>北京</option> <option>青岛</option>
</select>市br
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" name="sport" checked="checked"/>篮球
<input type="checkbox" name="basketball"/>足球
<input type="checkbox" name="volleyball"/>看书
</td>
</tr>
<tr>
<td>备注信息</td>
<td>
<textarea rows="15" cols="50"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" id="id" value="登陆" οnclick="return sub()"/>
<script><!--检查用户名 密码-->
function sub(){
var username=document.getElementById("username").value
var pwd=document.getElementById("username").value
alert("用户名: "+username+" "+"密码: "+pwd);
}
</script>
<input type="reset" name="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
最终实现的效果如下:





















 4678
4678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








