1 安装nodejs
Node.js下载地址:下载 | Node.js 中文网 (nodejs.cn)

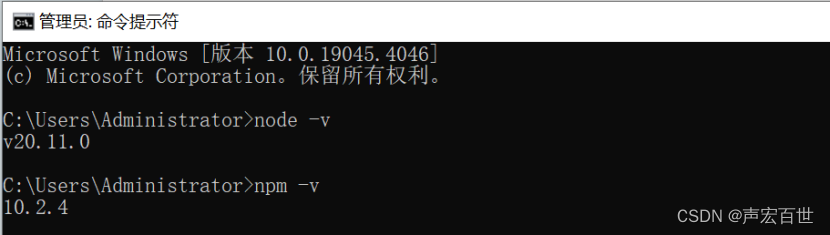
下载.msi安装包到本地,直接双击安装,安装目录为”D:NodeJs”,建议不要使用默认安装目录,容易造成一系列不可控的问题,安装完成后cmd查看安装版本。

2 安装yarn
项目使用yarn进行管理
全局安装yarn
npm install yarn -g
配置yarn镜像地址
此处使用最新的国内淘宝镜像地址:
yarn config set registry https://registry.npmmirror.com/
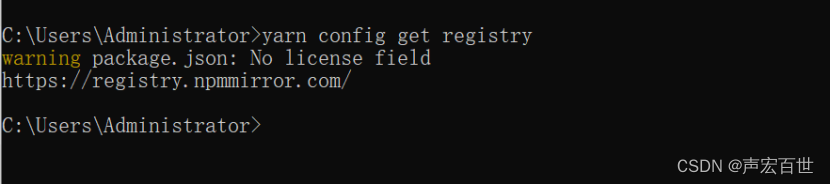
查看镜像是否配置成功:
yarn config get registry

3 搭建vite + vue3 + ts项目
在想要新建项目的位置新建文件夹保存项目,此处在桌面新建vite文件夹保存项目,进入vite文件夹,按住shift再右键打开PowerShell窗口,如果报“禁止运行脚本”类型的错误,运行“Set-ExecutionPolicy RemoteSigned”命令修改执行策略
3.1新建项目
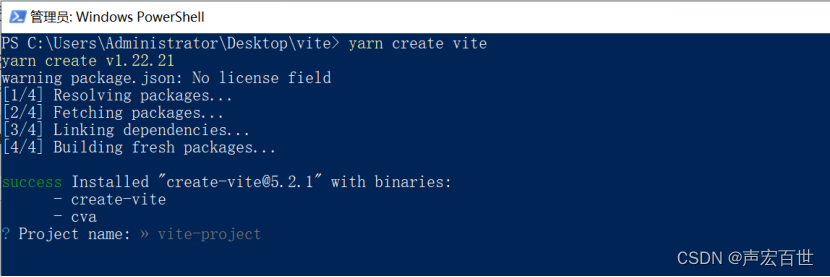
yarn create vite

设置项目名称为my-vite-app并选择vue、TypeScript模板

3.2 运行项目
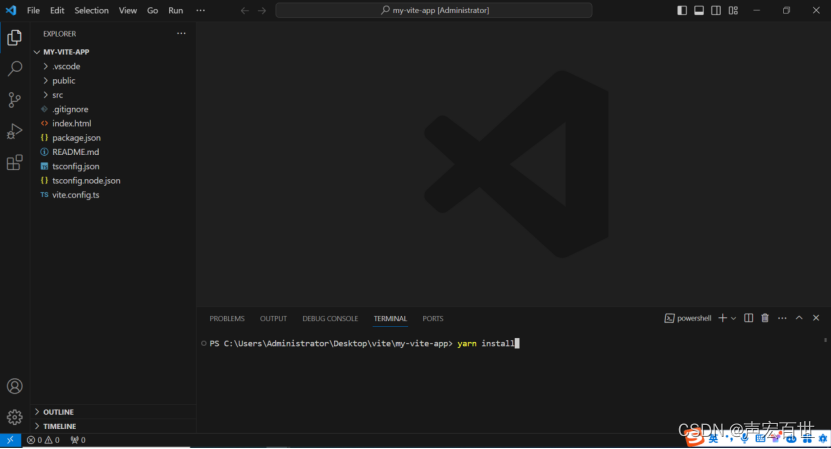
使用vscode打开刚刚新建的my-vite-app项目,点击左下角三角叹号图标可打开控制台,进入terminal,运行命令下载依赖。
下载依赖:yarn install

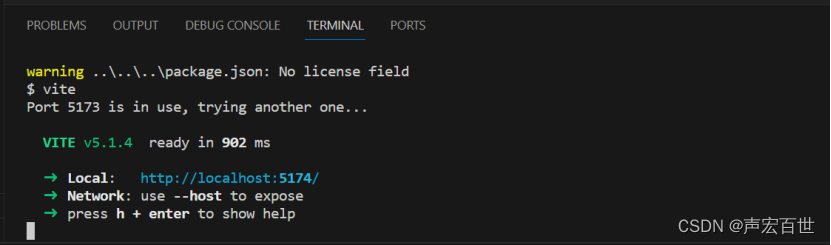
运行项目:yarn dev

访问http://localhost:5174/查看效果





















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








