前几天在做项目的时候,需要用到一个UIViewController中的UIimageView是个正方形,并且宽度=屏幕宽度,由于是用StoryBoard画的UI,所以只知道UIimageView的高度设定,查阅了相关资料之后终于找到了解决办法,在此记录一下。
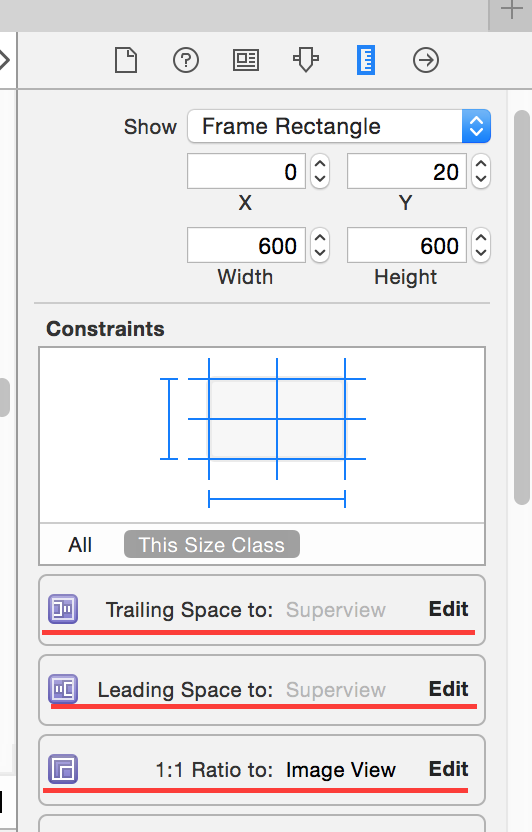
在storyBoard的Pin中,有一个属性叫做Aspect Ratio,意思就是保持当前的长宽比例,所以在对UIimageView进行约束条件的添加时,设置Leading Space to SuperView与Trailing Space to SuperView 均为0,再在下面的width 和height属性约束中保持height属性中的值和width属性中的值相等,再勾选Aspect Ratio属性,在约束条件中就会有一个1:1ratio to:imageView的constraint,这样就大功告成啦!
























 9349
9349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








