单行文字省略样式代码,添加对应的class即可
.text-ellipsis{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>单行文字溢出省略</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
margin: 20px auto;
width: 300px;
border: 1px solid #eee;
}
li {
display: block;
list-style: none;
color: rgb(158, 152, 152);
border-bottom: 1px dashed rgb(158, 152, 152);
margin: 10px;
}
.text-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li class="text-ellipsis">
文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</li>
<li class="text-ellipsis">
文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</li>
<li class="text-ellipsis">
文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</li>
<li class="text-ellipsis">
文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</li>
<li class="text-ellipsis">
文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</li>
</ul>
</div>
</body>
</html>
效果:

多行文字省略样式代码,添加对应的class即可
.multiline-ellipsis{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* 设置文字显示行数 */
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal !important;
word-wrap: break-word;
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>多行文字溢出省略</title>
<style>
.container {
width: 300px;
margin: 20px auto;
border: 1px solid rgb(155, 147, 147);
}
.multiline-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* 设置文字显示行数 */
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal !important;
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="container">
<h3>岳阳楼记</h3>
<p class="multiline-ellipsis">
大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字<br />
大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字<br />
大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字大段文字<br />
</p>
</div>
</body>
</html>
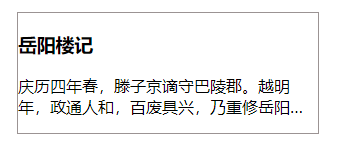
效果:
(原来代码中的文字用的是岳阳楼记,CSDN原创审核无法通过。。效果就是下面这样,代码把文字换掉了,可以自行尝试)























 2121
2121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








