1.触屏事件
1.1 触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作
- 常见的触屏事件如下
| 事件名称 | 描述 |
|---|---|
| touchstart | 手指触摸到一个DOM元素时触发 |
| touchmove | 手指在一个DOM元素上滑动时触发 |
| touchend | 手指从一个DOM元素上移开时触发 |
1.2 触摸事件对象(TouchEvent)
TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart、touchmove、touchend 三个事件都会各自有事件对象。
触摸事件对象重点我们看三个常见对象列表:
| 列表名称 | 描述 |
|---|---|
| touches | 正在触摸屏幕的所有手指的一个列表 |
| targetTouches | 正在触摸当前DOM元素上的手指的一个列表 |
| changedTouches | 手指状态发生了改变的列表,从无到有,从有到无变化 |
因为平时我们都是给元素注册触摸事件,所以重点记住targetTocuhes
1.3 移动端拖动元素
-
拖动实现: 使用
touchstart、touchmove和touchend事件可以实现元素的拖动。 -
获取坐标值: 在拖动过程中,需要获取当前手指的坐标值,可以使用
targetTouches[0]中的pageX和pageY属性。 -
移动原理: 移动端拖动的原理是,计算手指移动的距离,然后将盒子的原始位置加上手指移动的距离。
-
计算手指移动距离: 手指移动的距离可以通过手指滑动中的位置减去刚开始触摸时的位置来计算。
拖动元素的三步曲:
-
触摸元素 (
touchstart): 获取手指初始坐标,同时获取盒子原来的位置。 -
移动手指 (
touchmove): 计算手指的滑动距离,并根据距离移动盒子。 -
离开手指 (
touchend): 完成拖动操作。
注意: 由于手指移动也可能触发屏幕滚动,需要在代码中使用 `e.preventDefault
2.移动端常见特效
2.1 案例: 移动轮播图
移动端轮播图功能和基本PC端一致
可以自动播放图片
2手指可以拖动播放轮播图
2.2. 案例分析:
- 自动播放功能
- 开启定时器
- 移动端移动,可以使用translate 移动
- 想要图片优雅的移动,请添加过渡效果
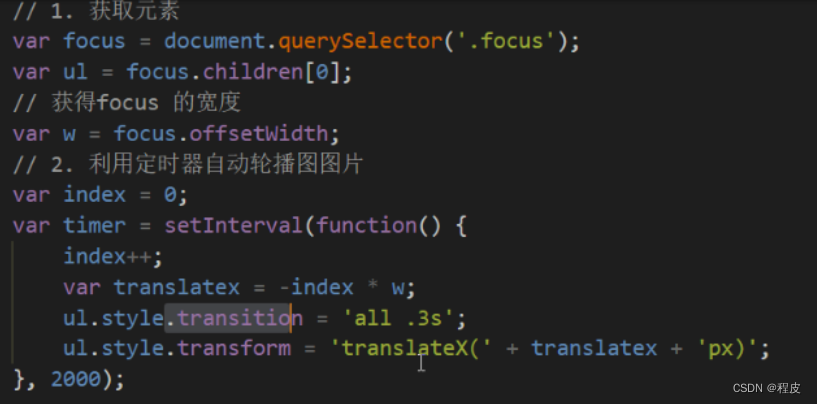
// 1.获取元素
DOCUMENT.QUERYSELECTOR('.FOCUS').
VAR FOCUS
FOCUS.CHILDREN[O];
VAR UL
的宽度
//获得FOCUS
FOCUS.OFFSETWIDTH;
VAR
//2.利用定时器自动轮播图图片
VAR INDEX
SETINTERVAL(FUNCTION() {
TIMER
VAR
INDEX++;
-INDEX * WJ
VAR TRANSLATEX
.3S'
UL.STYLE.TRANSITION
; 'ALL
'TRANSLATEX(' +
L.STYLE.TRANSFORM
'PX)';
TRANSLATEX
子, 2000);

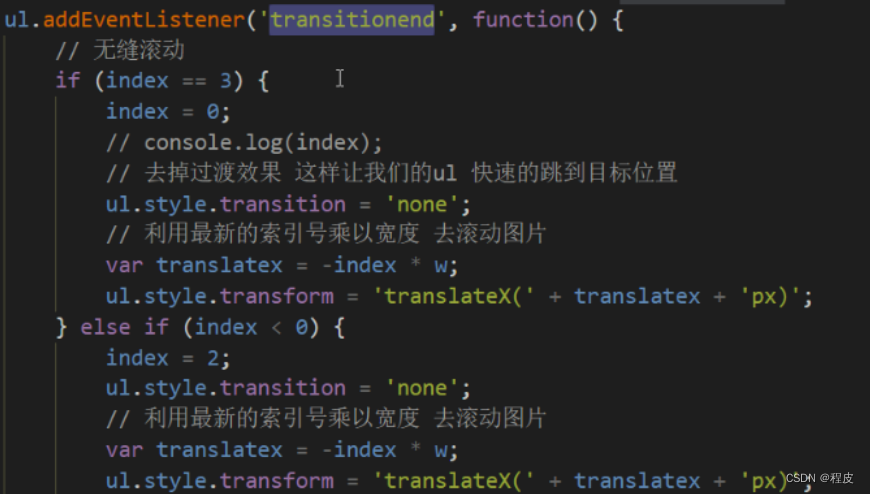
自动播放功能-无缝滚动
注意,我们判断条件是要等到图片滚动完毕再去判断,就是过渡完成后判断
此时需要添加检测过渡完成事件 transitionend
判断条件:如果索引号等于3 说明走到最后一张图片,此时 索引号要复原为 0 ;此时图片,去掉过渡效果,然后移动;
如果索引号小于0, 说明是倒着走, 索引号等于2 此时图片,去掉过渡效果,然后移动
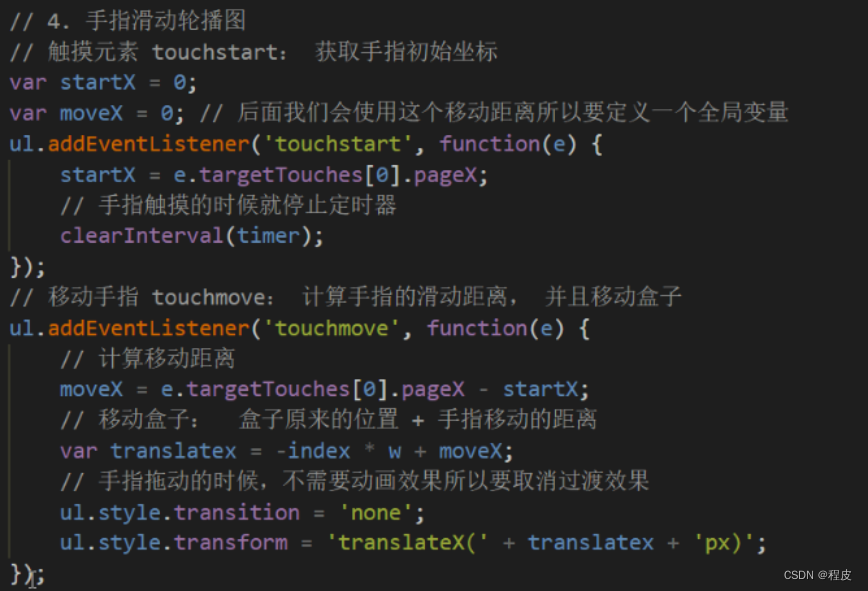
3.手指滑动轮播图
本质就是ul跟随手指移动,简单说就是移动端拖动元素
触摸元素touchstart: 获取手指初始坐标
移动手指touchmove: 计算手指的滑动距离,并且移动盒子
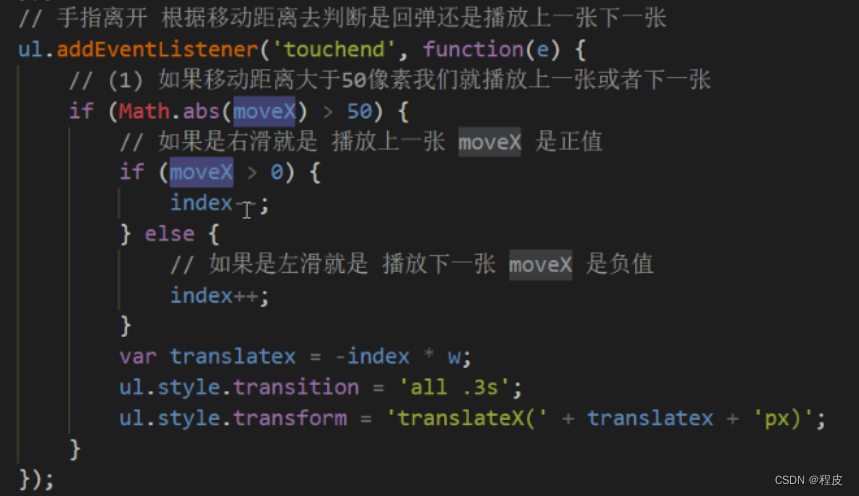
离开手指touchend: 根据滑动的距离分不同的情况
如果移动距离小于某个像素 就回弹原来位置
如果移动距离大于某个像素就上一张下一张滑动。
滑动也分为左滑动和右滑动判断的标准是移动距离正负如果是负值就是左滑反之右滑
如果是左滑就播放下一张(index++)
如果是右滑就播放上一张 (index–)


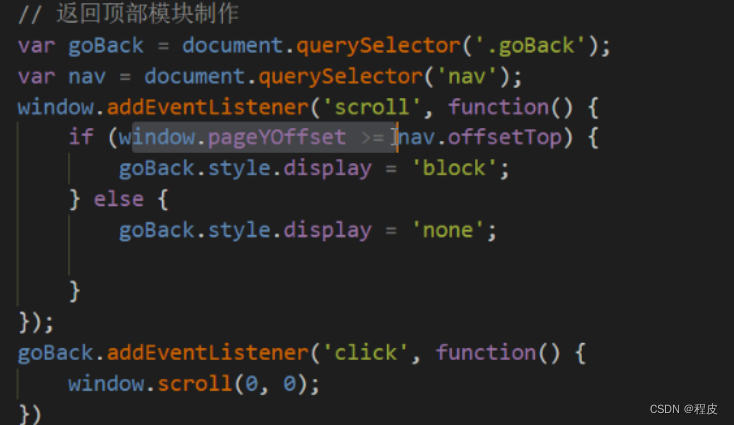
3. 案例:返回顶部
当页面滚动某个地方,就显示,否则隐藏
点击可以返回顶部
1滚动某个地方显示
2事件:scroll页面滚动事件
3如果被卷去的头部(window.pageYOffset )大于某个数值
4点击,window.scroll(0,0) 返回顶部
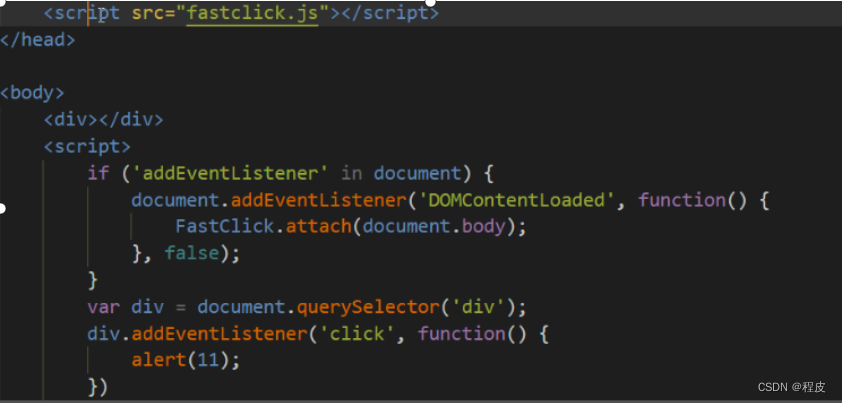
4.click 延时解决方案
移动端click 事件会有 300ms 的延时,原因是移动端屏幕双击会缩放(double tap to zoom) 页面。
解决方案:
- 禁用缩放。 浏览器禁用默认的双击缩放行为并且去掉300ms 的点击延迟。
- 利用touch事件自己封装这个事件解决300ms 延迟。
原理就是: - 当我们手指触摸屏幕,记录当前触摸时间
- 当我们手指离开屏幕,用离开的时间减去触摸的时间
- 如果时间小于150ms,并且没有滑动过屏幕, 那么我们就定义为点击


























 1631
1631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










