目录
3.1.3修改配置文件ruoyi-admin/src/main/resources/application-druid.yml
3.1.4修改配置文件ruoyi-admin/src/main/resources/application.yml
3.2.3在我启动时出现一个错误error:03000086:digital envelope routines::initialization erro
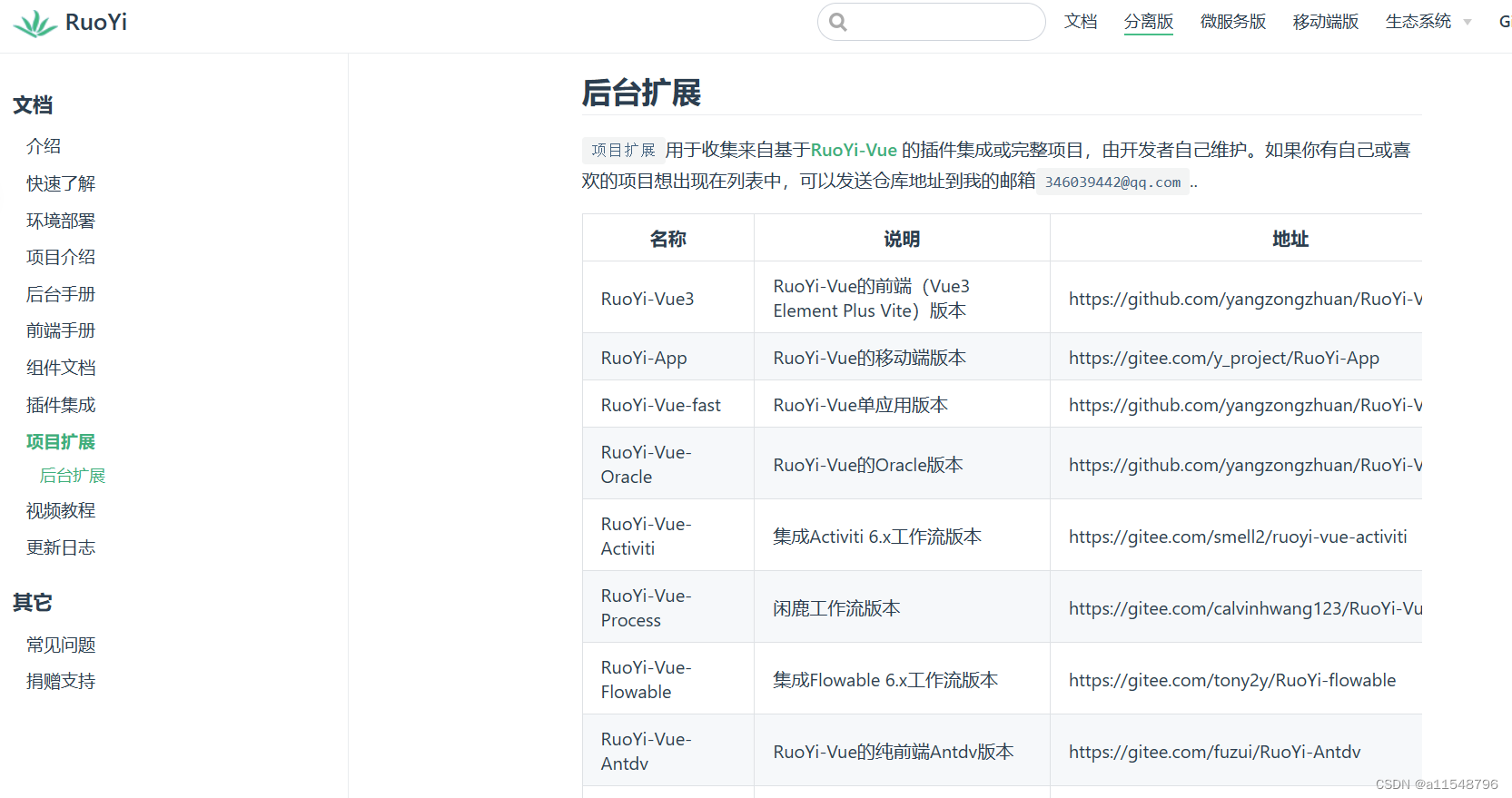
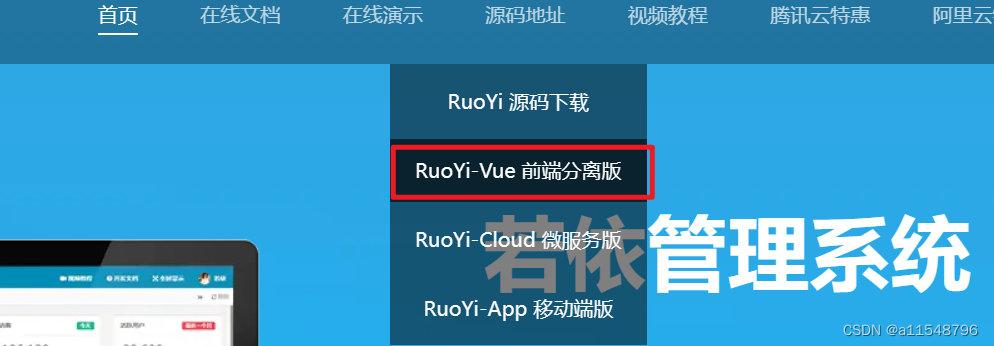
一、选择要使用的版本或直接官网选择
本人是直接下载官网前后端分离版本。
项目扩展 | RuoYi![]() http://doc.ruoyi.vip/ruoyi-vue/document/xmkz.html#%E5%90%8E%E5%8F%B0%E6%89%A9%E5%B1%95
http://doc.ruoyi.vip/ruoyi-vue/document/xmkz.html#%E5%90%8E%E5%8F%B0%E6%89%A9%E5%B1%95


二、部署要求
没有截全部,部署环境时至少需要了解JDK1.8+、MySQL、Redis、Maven、Vue的部署。
三、项目启动
3.1后端启动
3.1.1导入
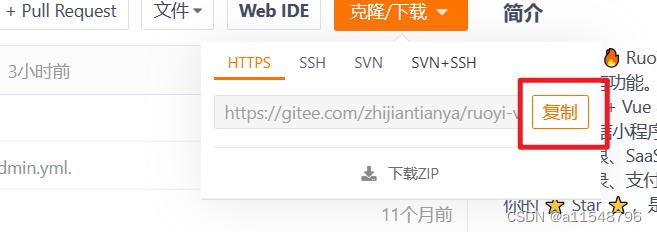
1.直接复制

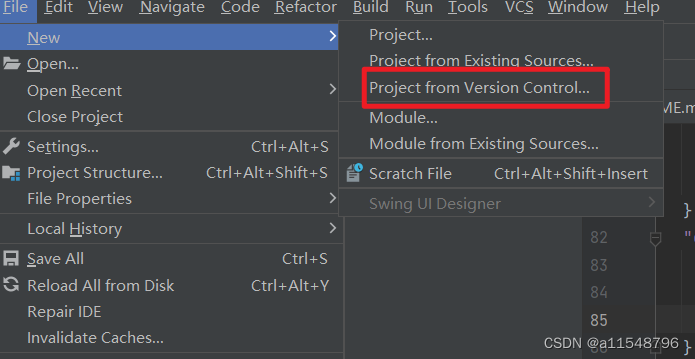
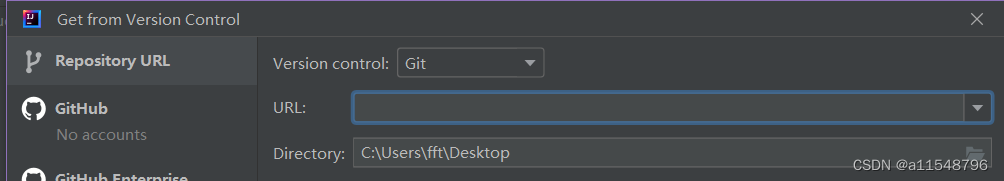
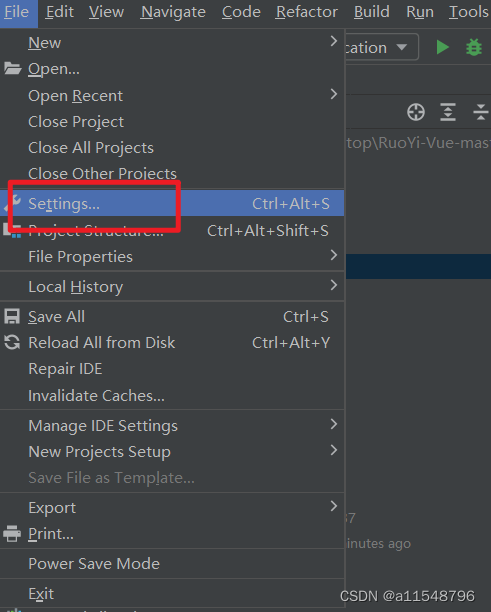
打开idea,点击红色框

输入刚刚复制的网址,点击右下方的clone。

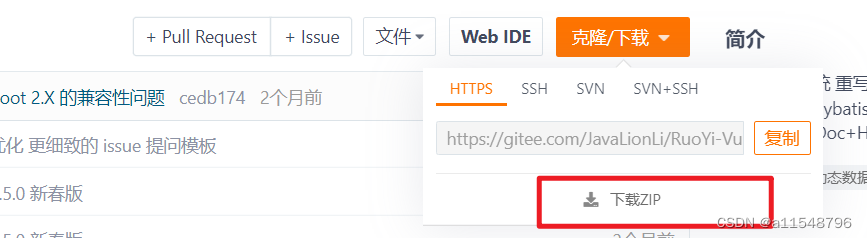
2.点击下载

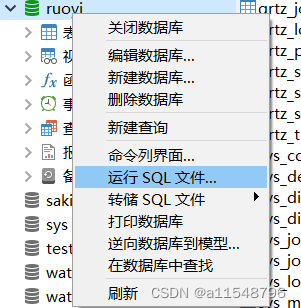
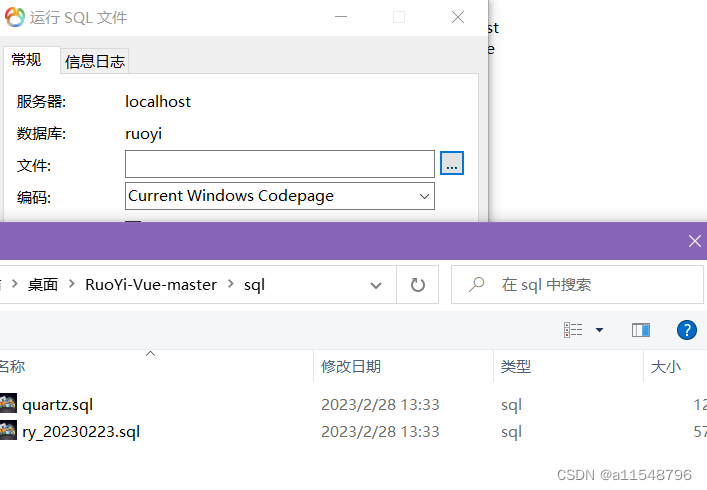
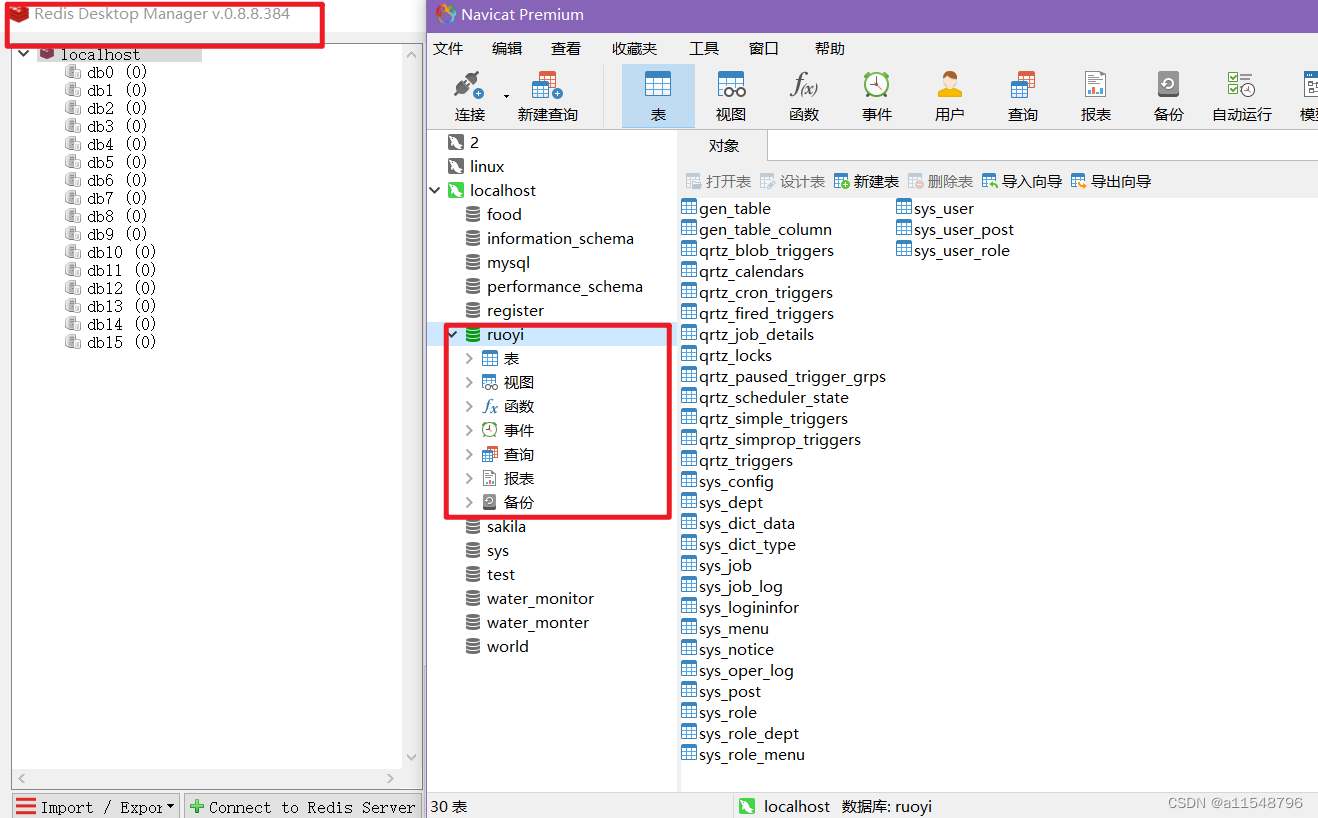
3.1.2打开Redis、Mysql,将sql文件运行
sql文件导入,因为在学习启动时是跟B站up主进行学习若依的官网上的前后端分离版本直接下载,在此也以此为例。具体仍需要自己选择。



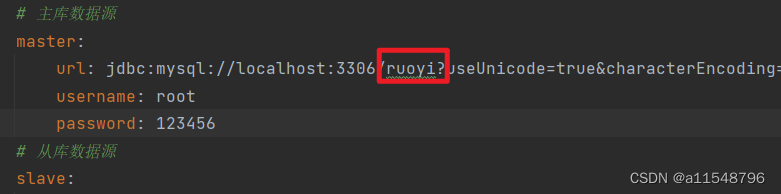
3.1.3修改配置文件ruoyi-admin/src/main/resources/application-druid.yml
在此文件中修改数据库名称

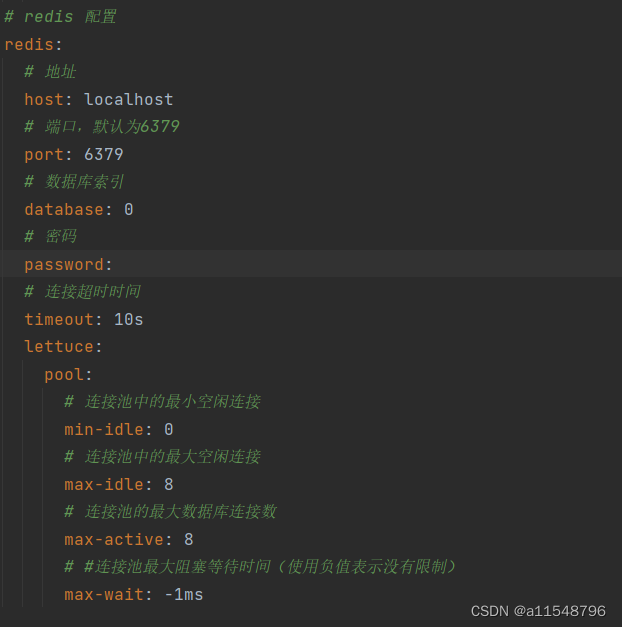
3.1.4修改配置文件ruoyi-admin/src/main/resources/application.yml
在此目录下修改Redis配置文件(主要是密码,下载时没有设置密码就不要修改了)

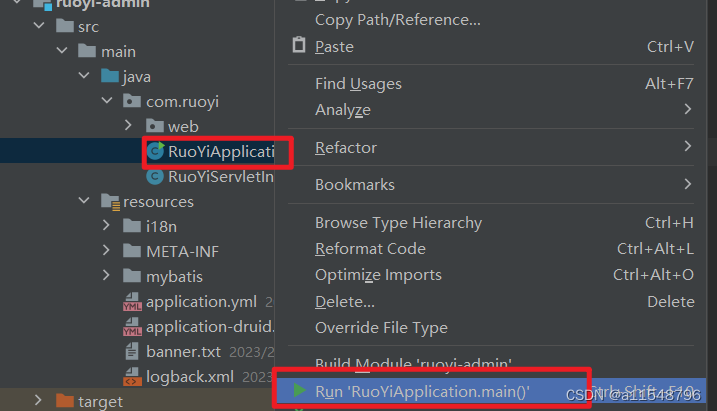
3.1.5启动后端项目

3.2项目前端启动
3.2.1idea无法打开多个窗口问题
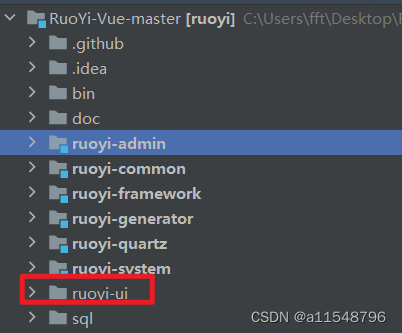
前端需打开图片中的ruoyi-ui,可直接用idea打开

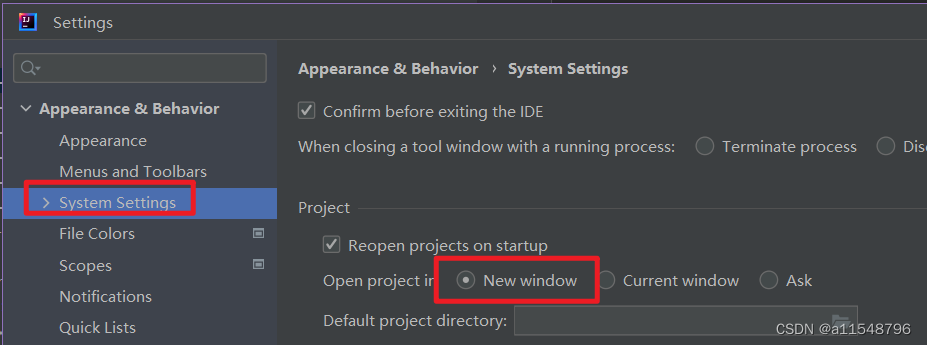
若idea只能出现一个窗口,以下操作可有多个窗口存在。


3.2.2启动项目前端
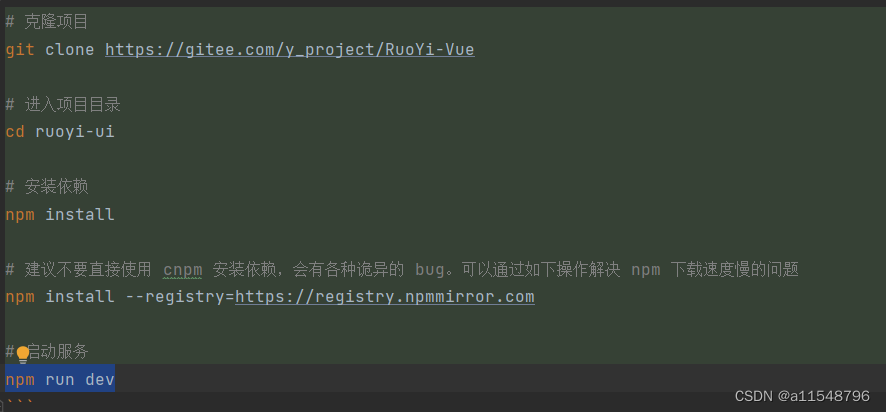
根据打开后自动显示的内容走

在下方输入

3.2.3在我启动时出现一个错误error:03000086:digital envelope routines::initialization error
解决方法:
vscode 工程项目下执行:$env:NODE_OPTIONS="--openssl-legacy-provider"
据我分析是版本原因,找了很多方法,这个是最便捷的,其他卸载重新安装风险大。






















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








