一、安装 electron-packager
PS:安装之前,先复制一份package.json文件到./app目录下,然后改下./app目录下package.json里 “main”: “app/main.js”的路径(去掉app/),不这样子的话,下面打包的时候会报错,有的版本识别不了应用路径。
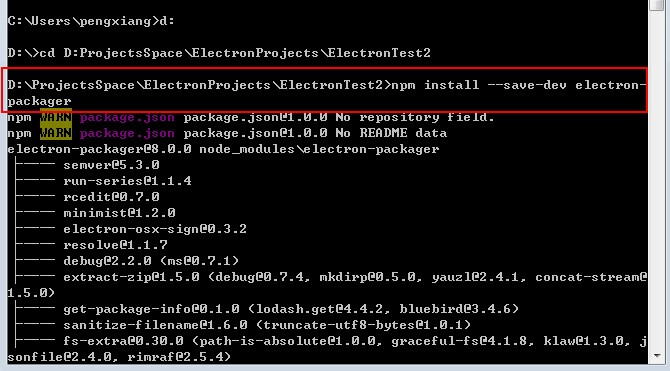
1、使用命令 npm install --save-dev electron-packager
将electron-package包安装到在项目下面,

安装完成之后,项目根目录下面的package.json文件里,会多出一条electron-package的版本号配置信息
二、正式打包
有两种方法:
1、直接使用命令打包,electron-packager的打包基本命令是:
- 1
命令说明:
* location of project:项目所在路径
* name of project:打包的项目名字
* platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
* architecture:决定了使用 x86 还是 x64 还是两个架构都用
* electron version:electron 的版本
* optional options:可选选项
命令比较长,每次要是都用这个命令来打包会很烦,可以使用第二种方法;
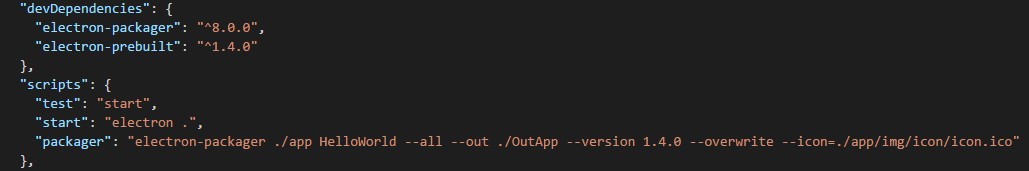
2、首先在项目根目录下面的 package.json 里添加代码,
"packager": "electron-packager ./app HelloWorld --all --out ./OutApp --version 1.4.0 --overwrite --icon=./app/img/icon/icon.ico"
PS:这里要注意,字段里的 项目名字,version,icon路径要改成自己的;
具体添加位置如图,
然后,在使用命令 npm run-script packager
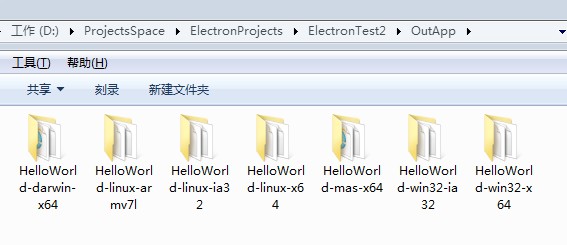
最后,打包完成之后如图

运行对应包下的.exe文件,就可以看到我们的应用了。
转载自http://blog.csdn.net/arvin0/article/details/52690023
参数设置可参考下面,也是转载自某网友
{
"name": "hosts",
"version": "2.0.1",
"description": "",
"main": "main.js",
"scripts": {
"start": "concurrently \"NODE_ENV=dev electron .\" \"webpack-dev-server --inline --hot --port 8080\"",
"packageDarwin": "electron-packager . 'Hosts' --platform=darwin --arch=x64 --icon=hosts.icns --out=./dist --asar --app-version=2.0.1 --ignore=\"(dist|src|docs|.gitignore|LICENSE|README.md|webpack.config*|node_modules)\"",
"packageWin": "electron-packager . 'Hosts' --platform=win32 --arch=x64 --icon=hosts.ico --out=./dist --asar --app-version=2.0.1 --ignore=\"(dist|src|docs|.gitignore|LICENSE|README.md|webpack.config.js|node_modules)\"",
"packageLinux": "electron-packager . 'Hosts' --platform=linux --arch=x64 --out=./dist --asar --app-version=2.0.1 --ignore=\"(dist|src|docs|.gitignore|LICENSE|README.md|webpack.config.js|node_modules)\"",
"prepackage": "rm -rf build && webpack --config webpack.config.prod.js && rm -rf dist",
"package": "npm run packageDarwin && npm run packageWin && npm run packageLinux"
},
"author": "Howard.Zuo",
"license": "MIT",
"devDependencies": {
"autoprefixer": "^6.7.6",
"babel-core": "^6.23.1",
"babel-loader": "^6.3.2",
"babel-plugin-component": "^0.9.0",
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.22.0",
"concurrently": "^3.4.0",
"css-loader": "^0.26.2",
"electron-packager": "^8.5.2",
"electron-prebuilt": "^1.4.13",
"file-loader": "^0.10.1",
"html-webpack-plugin": "^2.28.0",
"postcss-loader": "^1.3.3",
"postcss-nested": "^1.0.0",
"postcss-simple-vars": "^3.0.0",
"style-loader": "^0.13.2",
"vue-hot-reload-api": "^2.0.11",
"vue-html-loader": "^1.2.4",
"vue-loader": "^11.1.3",
"vue-style-loader": "^2.0.3",
"vue-template-compiler": "^2.2.1",
"webpack": "^2.2.1",
"webpack-dev-server": "^2.4.1"
},
"dependencies": {
"element-ui": "^1.2.3",
"hostile": "^1.3.0",
"sudo-prompt": "^6.2.1",
"vue": "^2.2.1"
}
}

























 9993
9993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








