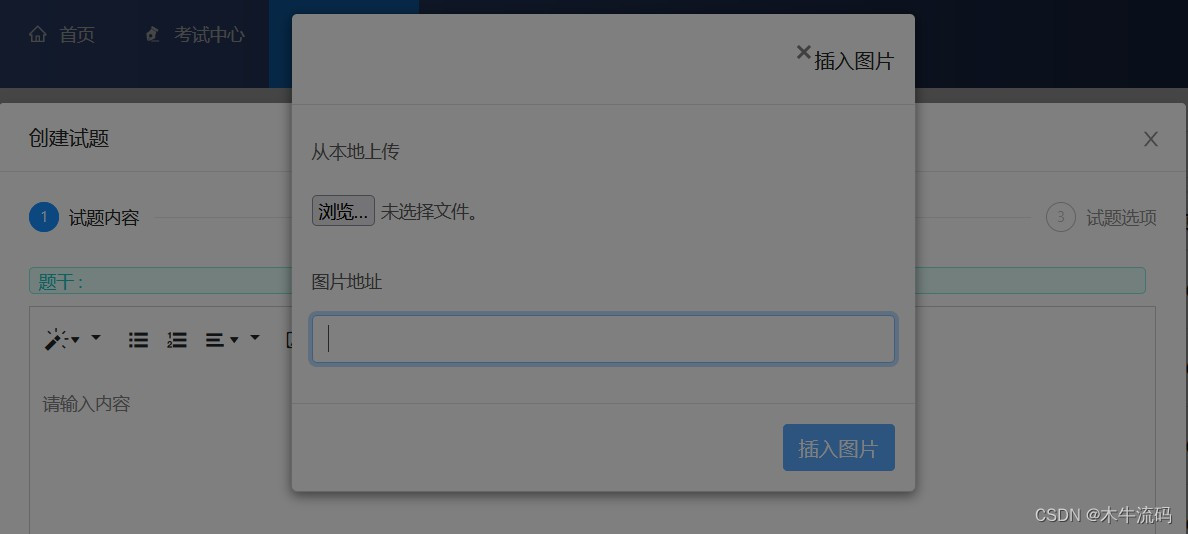
问题:在使用summernote 文本编辑器上传图片,视频媒体文件弹出对话框时整个页面都是灰色的无法使用
原因:是因为summernote 源码css样式有问题,
解决办法:
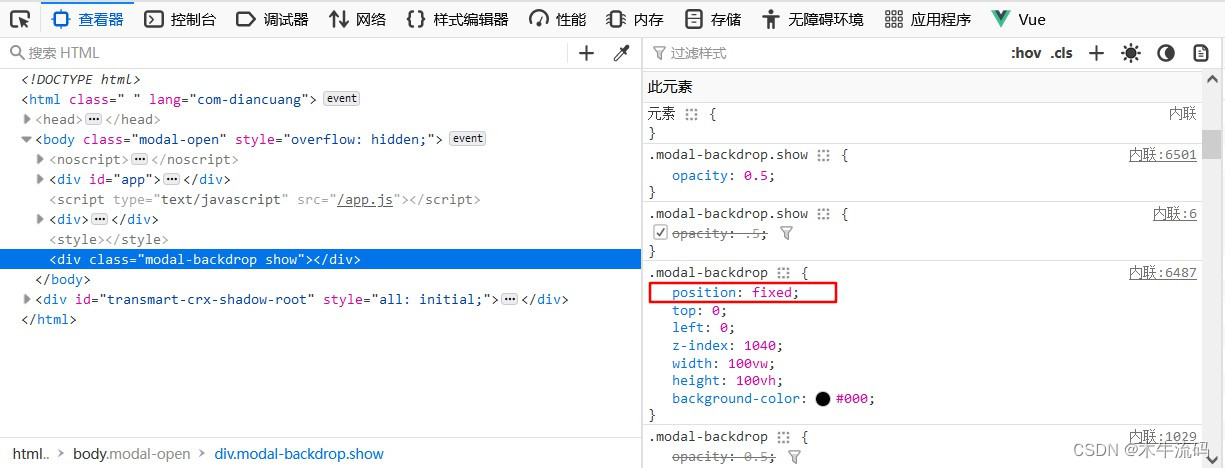
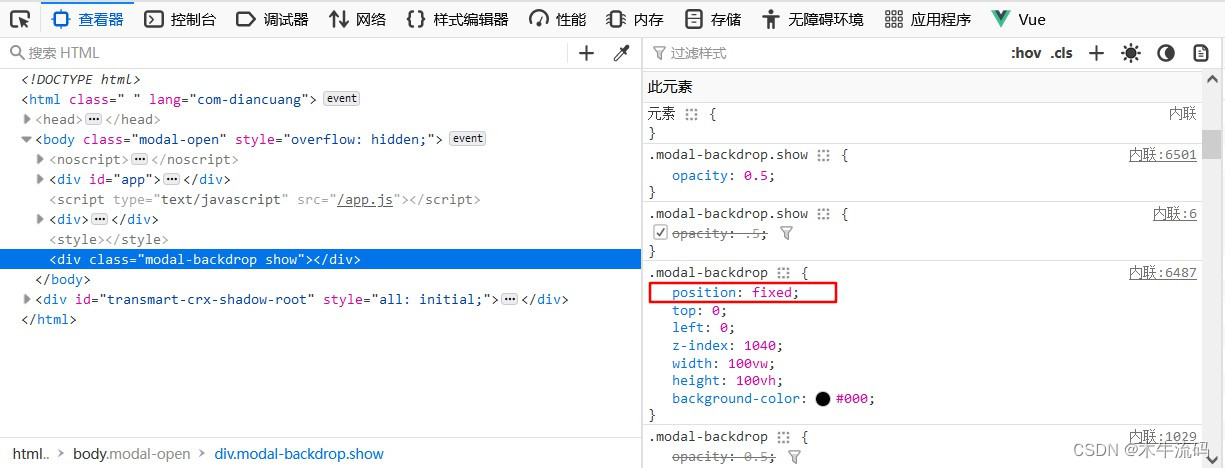
1.查看源码css样式
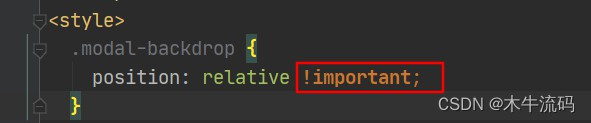
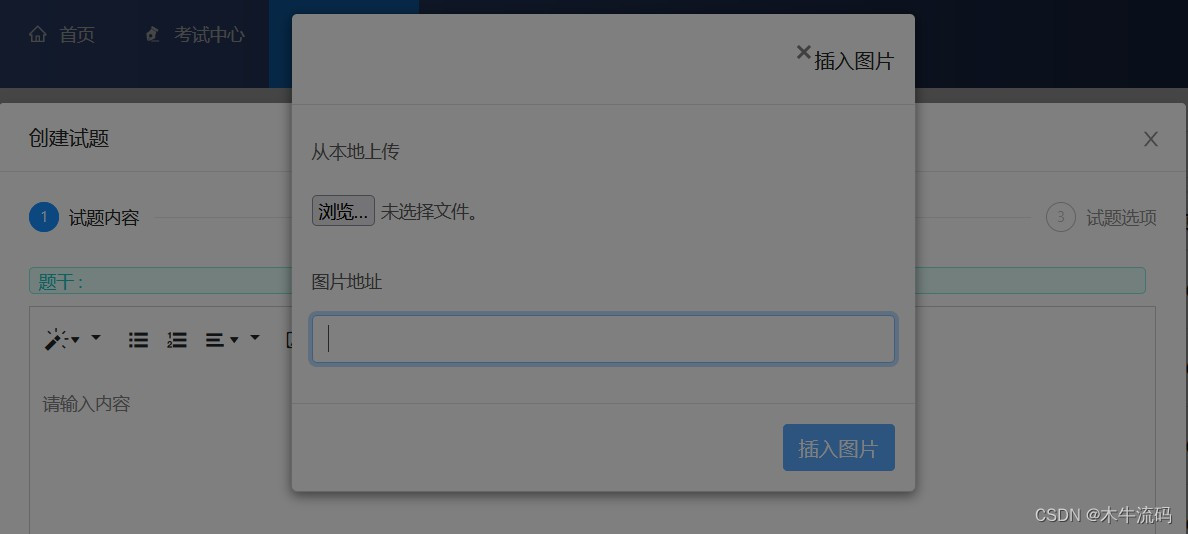
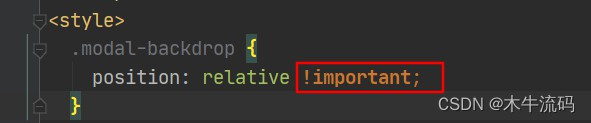
2.在需要使用summernote 插件,修改css样式,把这段代码写进去

问题:在使用summernote 文本编辑器上传图片,视频媒体文件弹出对话框时整个页面都是灰色的无法使用
原因:是因为summernote 源码css样式有问题,
解决办法:
1.查看源码css样式
2.在需要使用summernote 插件,修改css样式,把这段代码写进去

 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


