熟悉用C#,Java语言的人都知道,为一个动态生成的控件绑定事件都有固定的事件参数,而JavaScript同样可以传递参数。
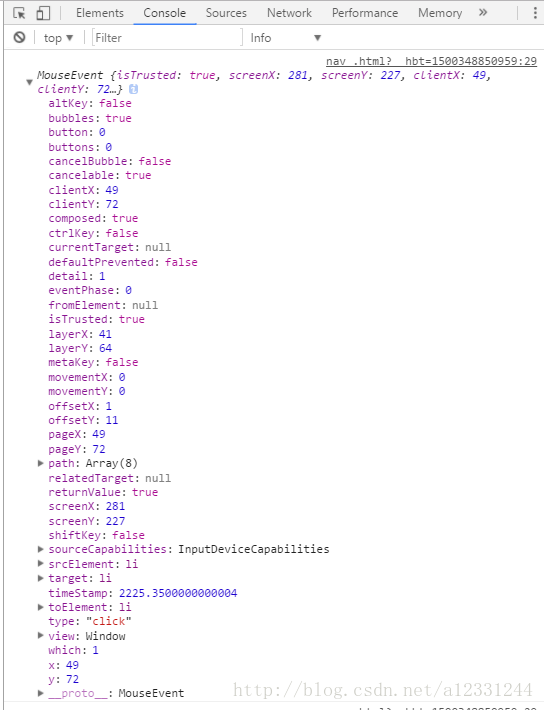
不同的是JavaScript一般只支持传递一个参数,而且,这个参数是一个复杂的对象:

可以看到传递的参数是一个十分复杂的类,大多数属性都可以通过属性名识别,这里对path左下解析。
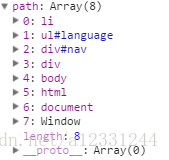
“path”展开后,可以看到从内到外一次排列的标签(对象)名。

一般情况下,我们为标签绑定事件是为了控制这个标签,在静态绑定的事件中,可以以“this”进行方便的传递,而动态绑定的事件则可以通过这一“path”属性达到访问标签的效果。
<body>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3309
3309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










